(getElementBy**)与 querySelector(querySelectorAll) 的区别
Posted usebtf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(getElementBy**)与 querySelector(querySelectorAll) 的区别相关的知识,希望对你有一定的参考价值。
1. 通过类似于 document.getElementByTagName(‘div‘) 这种方式获取到的类数组,无法通过 forEach 进行遍历(可以通过for循环);而通过document.querySelectorAll(div)可以通过forEach 进行遍历。
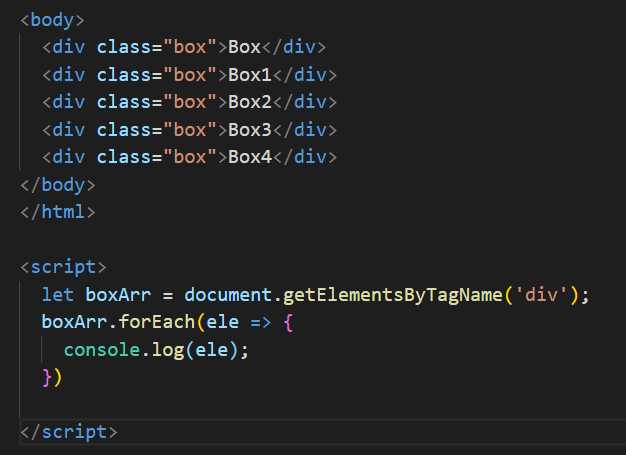
(1)首先看 getElementByTagName 的这种情况

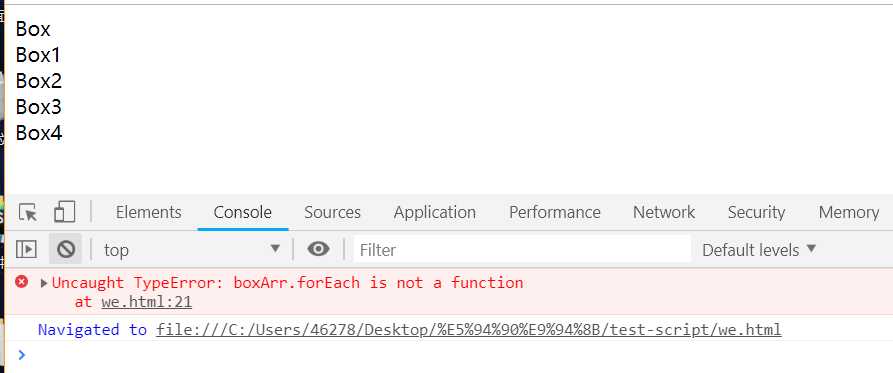
网页表现

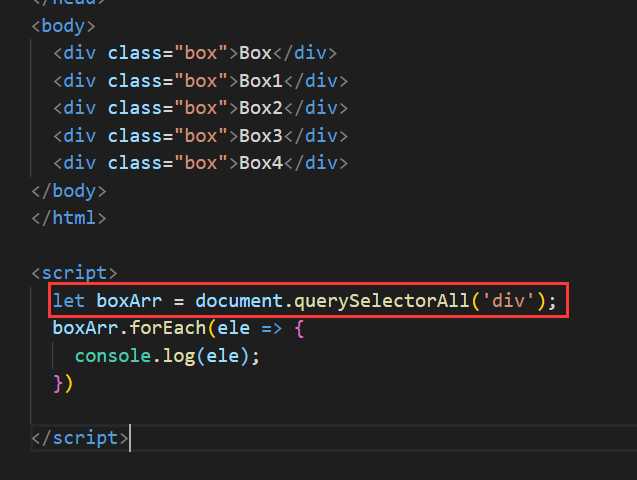
(2)然后看 querySelectorAll 的这种情况

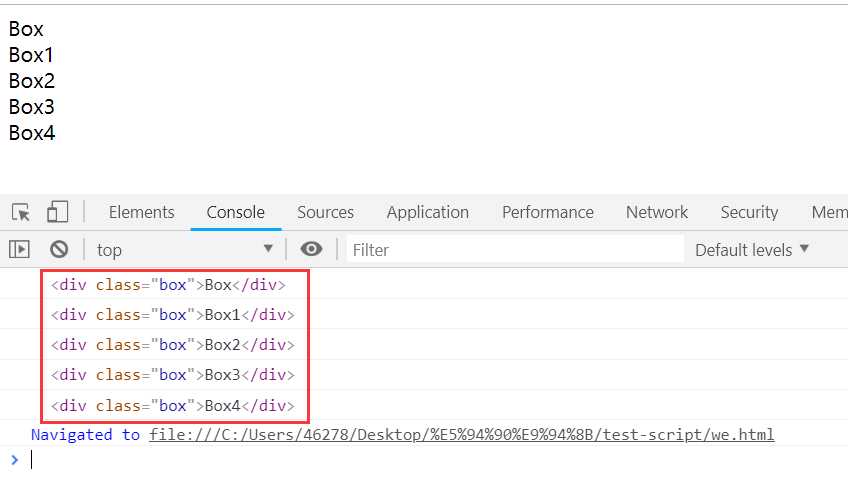
网页表现

2. 通过 getElementBy** 获取这种方式获取到的数组是动态的;而 querySelectorAll 这种方式获取到的是静态的(但是如果是 querySelectorAll 获取到的dom内部发生的变化,依旧是会动态改变的)
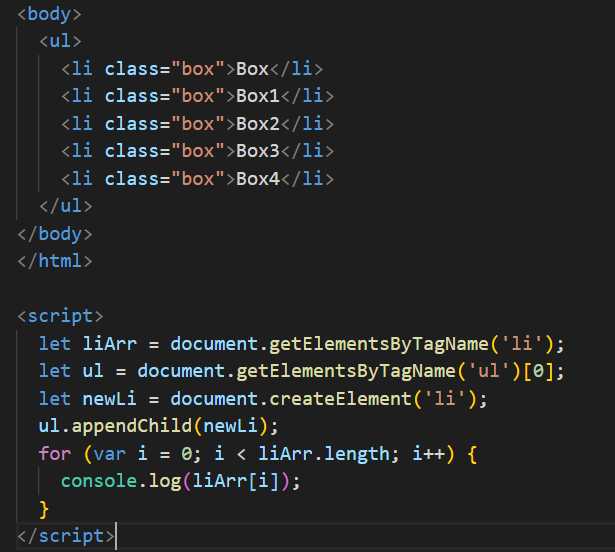
(1)首先我们看 getElementBy** 这种方式

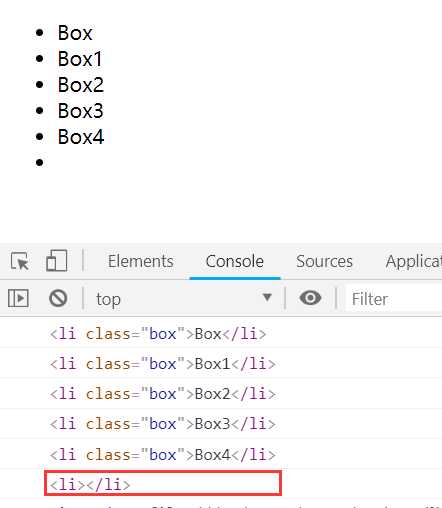
网页表现

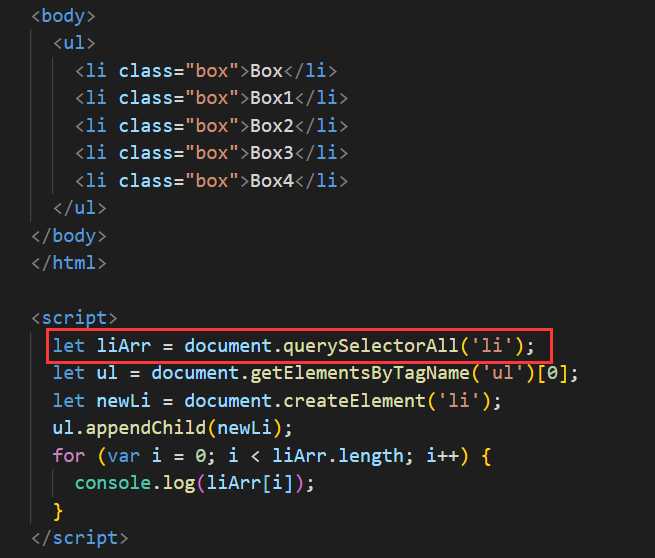
(2)我们可以看到尽管没有重新获取dom,liArr还是检测到了新加入的 li 标签。接下来我们看一下通过 querySelectorAll 这种方式获取到的dom列表。

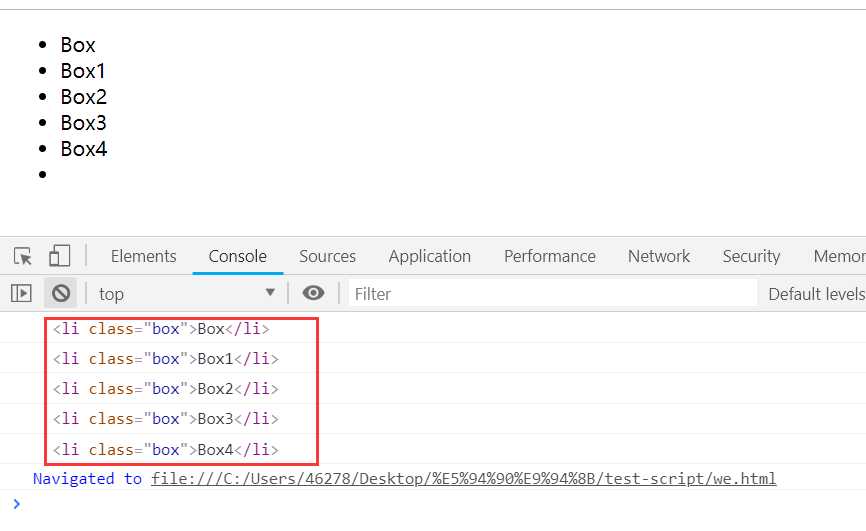
网页表现

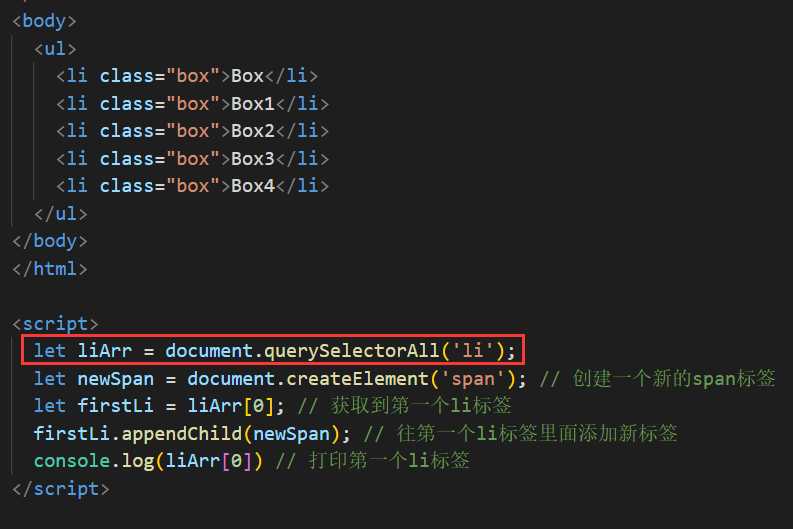
(3)接下来,我们将一个新的标签放到第一个li标签的内部。

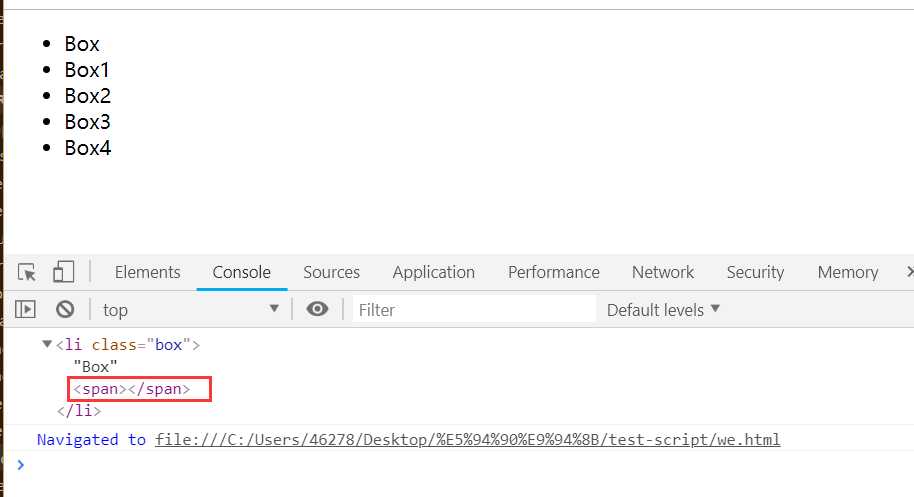
网页表现

可以发现,通过 querySelectorAll 获取到的dom并不是绝对静态的,添加到这些dom内部的变化,依旧可以检测到。
以上是关于(getElementBy**)与 querySelector(querySelectorAll) 的区别的主要内容,如果未能解决你的问题,请参考以下文章
Django 2021年最新版教程21数据库查询 model 多条数据 queryse转dict字典 返回渲染到前端
selenium .get Element By() 索引 0 与单个 .getElementByid()
(在线等!)document.getElementBy得到你勾选的值,把对应的div做显示或者隐藏(直接上代码加注释谢谢)