elementUI 学习入门之 container 布局容器
Posted xsmile
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI 学习入门之 container 布局容器相关的知识,希望对你有一定的参考价值。
Container 布局容器
用于布局的容器组件,方便快速搭建页面基本结构
<el-container> : 外层容器。当子元素包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则水平左右排列
<el-header> : 顶栏容器
<el-aside> : 侧边栏容器
<el-main> : 主要区域容器
<el-footer> : 底边栏容器
这些组件均采用 flex 布局。<el-container> 的子元素只能是后四者,后四者的父元素也只能是 <el-container>
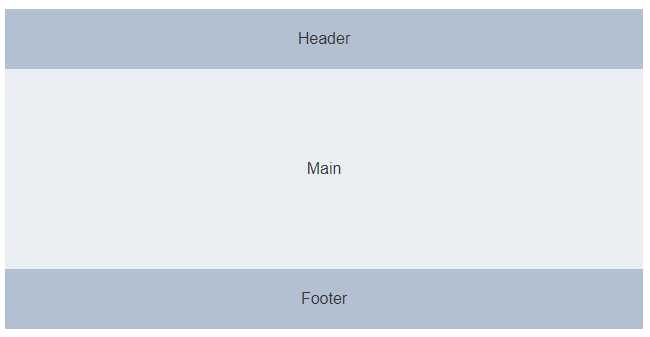
上中下排列:
1 <el-container> 2 <el-header>Header</el-header> 3 <el-main>Main</el-main> 4 <el-footer>Footer</el-footer> 5 </el-container>

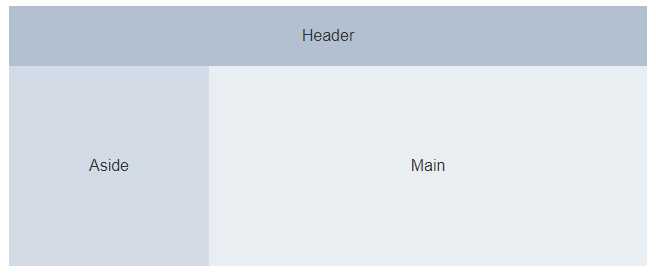
上下后下面分为左右:
(tips : 开头红字:<el-container> 包含<el-header> 或 <el-footer> 时,子元素会垂直排列。故此,设置包含再包含的写法)
<el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-main>Main</el-main> </el-container> </el-container>

以上是关于elementUI 学习入门之 container 布局容器的主要内容,如果未能解决你的问题,请参考以下文章