jQuery入门简记(增删改搜)
Posted fw282204258
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery入门简记(增删改搜)相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
}
.main {
width: 800px;
margin: 0 auto;
}
.main input:nth-of-type(2) {
text-align: center;
width: 60px;
}
.ul {
width: 800px;
display: flex;
}
.ul > li {
font-weight: bold;
width: 200px;
height: 30px;
text-align: center;
border: 1px solid #2C323B;
border-left: none;
line-height: 30px;
}
.ul li:first-child {
width: 30px;
border-left: 1px solid #2C323B;
}
.arul {
width: 800px;
display: flex;
}
.arul > li {
width: 197px;
height: 30px;
padding-left: 3px;
border: 1px solid #2C323B;
border-left: none;
line-height: 30px;
}
.arul li:first-child {
width: 26px;
border-left: 1px solid #2C323B;
}
.box {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background-color: rgba(50, 50, 50, 0.6);
display: none;
}
.ceten {
width: 500px;
height: 140px;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
position: fixed;
border: 1px solid gray;
background-color: white;
}
.xiu,
.remove {
cursor: pointer;
color: blue;
}
.tul {
width: 450px;
margin: 0 auto;
}
.tul li {
border: 1px solid #169AF3;
border-top: none;
}
.tul li:first-child {
border: 1px solid #169AF3;
}
.tul li span {
padding-left: 5px;
}
.tul li span:first-child {
width: 75px;
border-right: 1px solid #169AF3;
display: inline-block;
}
</style>
</head>
<body>
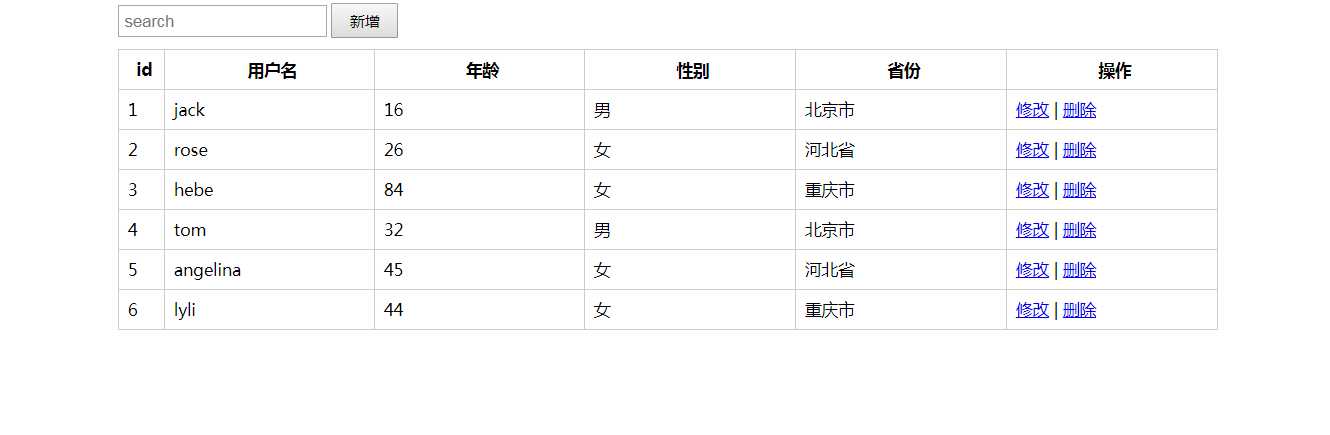
<div class="main">
<input type="text" name="" value="" placeholder="search" class="sear"/>
<input type="button" name="" id="add" value="新增"/>
<ul class="ul">
<li>id</li>
<li>用户名</li>
<li>年龄</li>
<li>性别</li>
<li>操作</li>
</ul>
<div class="xbox">
</div>
</div>
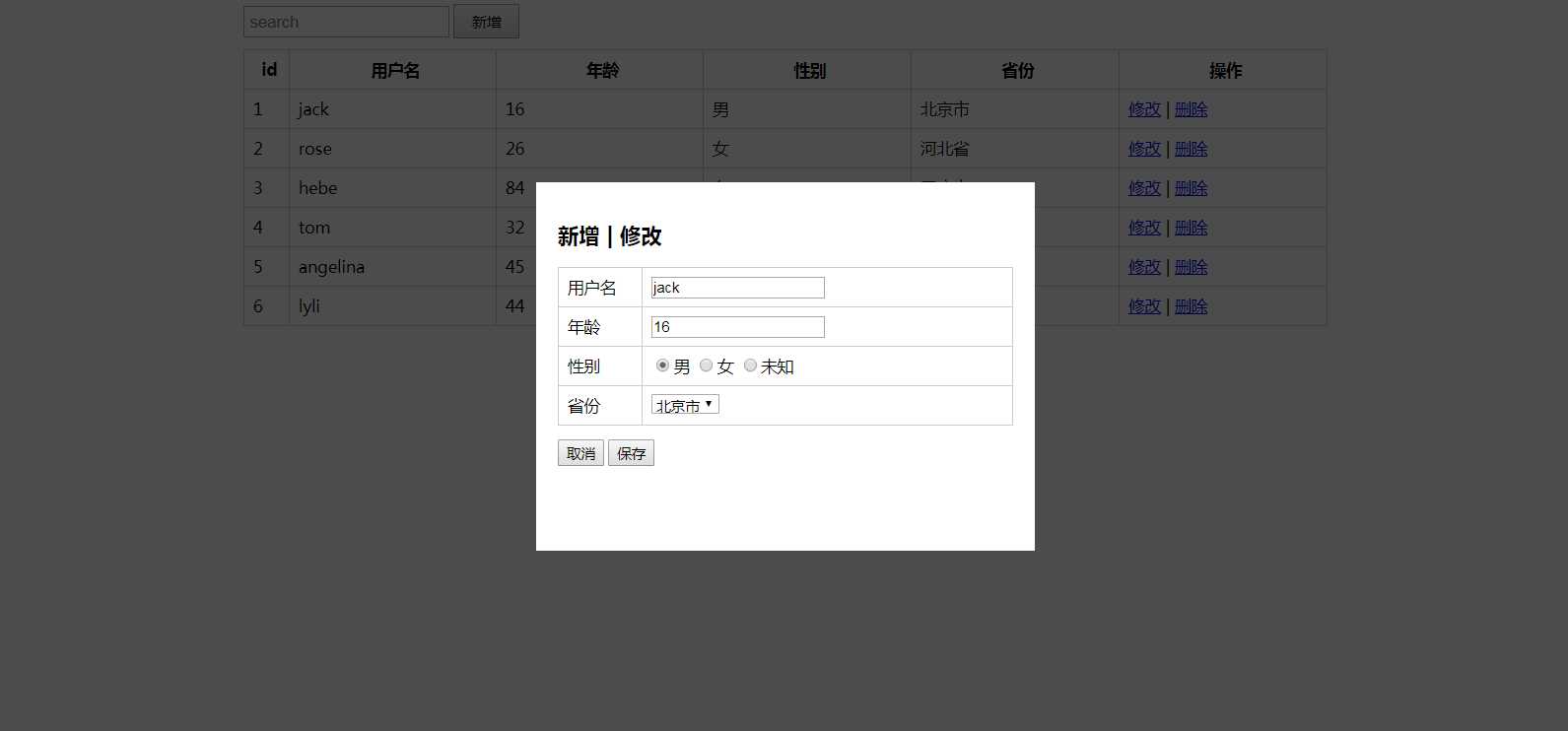
<div class="box">
<div class="ceten">
<h2>新增 | 修改</h2>
<ul class="tul">
<li><span>用户名</span><span><input type="text" name="" value="" class="name"/></span></li>
<li><span>年龄</span><span><input type="text" name="" value="" class="age"/></span></li>
<li><span>性别</span>
<select name="" class="sex">
<option value="男">男</option>
<option value="女">女</option>
<option value="未知">未知</option>
</select>
</li>
</ul>
<span>
<input type="button" name="" value="取消" class="cancel"/>
<input type="button" name="" value="保存" class="preserve"/>
<input type="button" name="" value="修改" class="change"/>
</span>
</div>
</div>
<script src="jq1.8.3.js"></script>
<script>
// localStorage.clear();
let lomsg = localStorage.getItem("msg");
let msg;
if (!lomsg) {
$.ajax({
type: "GET",
url: "get.json",
dataType: "json",
data: "name=John&location=Boston",
success: function (msg) {
localStorage.setItem("msg", JSON.stringify(msg))
},
err: function (msg) {
console.log(msg);
}
});
} else {
msg = JSON.parse(lomsg)
msgShow(msg);
console.log(msg);
$(".xbox").on("click", ".remove", function (ev) {
$(this).parents("ul").remove();
console.log($(this).parents("ul").find("li:first").text());
msg.splice($(this).parents("ul").find("li:first").text(), 1)
msgShow(msg)
localStorage.setItem("msg", JSON.stringify(msg))
})
}
// 添加
$("#add").click(function () {
$(".box").show();
$(".box").find(".name").val("")
$(".box").find(".age").val("")
});
//dianji 保存
$(‘.box .preserve‘).click(function () {
msg.push({
name: $(".box").find(".name").val(),
age: $(".box").find(".age").val(),
sex: $(".box").find(".sex").val()
})
localStorage.setItem("msg", JSON.stringify(msg));
msgShow(msg)
$(".box").hide()
})
//修改
let Changeindex;
$(".xbox").on(‘click‘, ".xiu", function () {
$(".box").show();
Changeindex = $(this).parents("ul").find("li:first").text();
$(".box").find(".name").val(msg[Changeindex].name)
$(".box").find(".age").val(msg[Changeindex].age)
$(".box").find(".sex").val(msg[Changeindex].sex)
});
$(".change").on(‘click‘, function () {
$(".box").hide();
msg[Changeindex].name = $(".box").find(".name").val()
msg[Changeindex].age = $(".box").find(".age").val()
msg[Changeindex].sex = $(".box").find(".sex").val()
msgShow(msg);
localStorage.setItem("msg", JSON.stringify(msg))
})
//展示数据
function msgShow(msg) {
$(".xbox").html(‘‘);
msg.forEach(function (item, index) {
$(".xbox").append(`
<ul class="arul">
<li>${index}</li>
<li>${item.name}</li>
<li>${item.age}</li>
<li>${item.sex}</li>
<li><span class="xiu">修改</span>|<span class="remove">删除</span></li>
</ul>
`)
})
}
//筛选
$(".sear").bind(‘input‘,function(){
if($(".sear").val()==""){
$(".xbox>ul").show()
}
else{
$(".xbox>ul").each(function(){
var pinyin = $(this).find("li").eq(1).text();
if (pinyin.indexOf($(‘.sear‘).val()) != -1) {
$(this).show();
}
else {
$(this).hide();
}
})
}
})
</script>
</body>
</html>


以上是关于jQuery入门简记(增删改搜)的主要内容,如果未能解决你的问题,请参考以下文章