echarts——各个配置项详细说明总结
Posted 1996zy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts——各个配置项详细说明总结相关的知识,希望对你有一定的参考价值。
前 言
最近做了个关于各种图表的项目,用到了echarts , 关于各个配置项刚开始用好多都不懂,有些地方需要改不知道改哪个参数,就在网上查了各种,总结规整了一下,跟大家分享学习一下。(echarts官网也有配置项说明文档。)

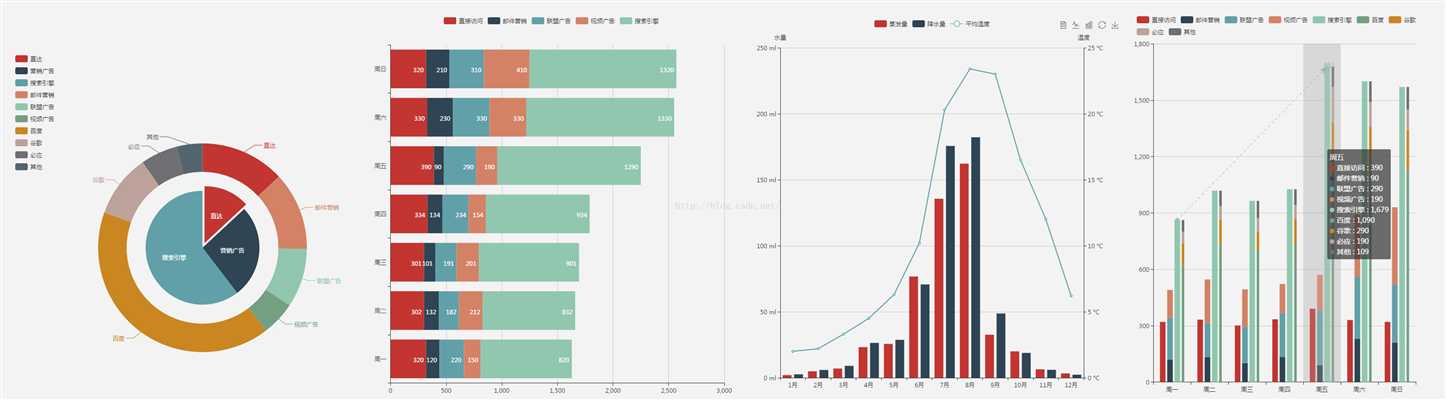
以上就是echarts的几个原型图,但是在实际开发当中,我们需要的图表与echarts本身给出的实例是不同的,需要我们自己进行修改,所以我归纳整理了一下,希望可以跟大家分享学习~
1、图表标题
1 title: { 2 x: ‘left‘, // 水平安放位置,默认为左对齐,可选为: 3 // ‘center‘ | ‘left‘ | ‘right‘ 4 // | {number}(x坐标,单位px) 5 y: ‘top‘, // 垂直安放位置,默认为全图顶端,可选为: 6 // ‘top‘ | ‘bottom‘ | ‘center‘ 7 // | {number}(y坐标,单位px) 8 //textAlign: null // 水平对齐方式,默认根据x设置自动调整 9 backgroundColor: ‘rgba(0,0,0,0)‘, 10 borderColor: ‘#ccc‘, // 标题边框颜色 11 borderWidth: 0, // 标题边框线宽,单位px,默认为0(无边框) 12 padding: 5, // 标题内边距,单位px,默认各方向内边距为5, 13 // 接受数组分别设定上右下左边距,同css 14 itemGap: 10, // 主副标题纵向间隔,单位px,默认为10, 15 textStyle: { 16 fontSize: 18, 17 fontWeight: ‘bolder‘, 18 color: ‘#333‘ // 主标题文字颜色 19 }, 20 subtextStyle: { 21 color: ‘#aaa‘ // 副标题文字颜色 22 } 23 },
2、图例
1 legend: { 2 orient: ‘horizontal‘, // 布局方式,默认为水平布局,可选为: 3 // ‘horizontal‘ | ‘vertical‘ 4 x: ‘center‘, // 水平安放位置,默认为全图居中,可选为: 5 // ‘center‘ | ‘left‘ | ‘right‘ 6 // | {number}(x坐标,单位px) 7 y: ‘top‘, // 垂直安放位置,默认为全图顶端,可选为: 8 // ‘top‘ | ‘bottom‘ | ‘center‘ 9 // | {number}(y坐标,单位px) 10 backgroundColor: ‘rgba(0,0,0,0)‘, 11 borderColor: ‘#ccc‘, // 图例边框颜色 12 borderWidth: 0, // 图例边框线宽,单位px,默认为0(无边框) 13 padding: 5, // 图例内边距,单位px,默认各方向内边距为5, 14 // 接受数组分别设定上右下左边距,同css 15 itemGap: 10, // 各个item之间的间隔,单位px,默认为10, 16 // 横向布局时为水平间隔,纵向布局时为纵向间隔 17 itemWidth: 20, // 图例图形宽度 18 itemHeight: 14, // 图例图形高度 19 textStyle: { 20 color: ‘#333‘ // 图例文字颜色 21 } 22 },
3、值域
1 dataRange: { 2 orient: ‘vertical‘, // 布局方式,默认为垂直布局,可选为: 3 // ‘horizontal‘ | ‘vertical‘ 4 x: ‘left‘, // 水平安放位置,默认为全图左对齐,可选为: 5 // ‘center‘ | ‘left‘ | ‘right‘ 6 // | {number}(x坐标,单位px) 7 y: ‘bottom‘, // 垂直安放位置,默认为全图底部,可选为: 8 // ‘top‘ | ‘bottom‘ | ‘center‘ 9 // | {number}(y坐标,单位px) 10 backgroundColor: ‘rgba(0,0,0,0)‘, 11 borderColor: ‘#ccc‘, // 值域边框颜色 12 borderWidth: 0, // 值域边框线宽,单位px,默认为0(无边框) 13 padding: 5, // 值域内边距,单位px,默认各方向内边距为5, 14 // 接受数组分别设定上右下左边距,同css 15 itemGap: 10, // 各个item之间的间隔,单位px,默认为10, 16 // 横向布局时为水平间隔,纵向布局时为纵向间隔 17 itemWidth: 20, // 值域图形宽度,线性渐变水平布局宽度为该值 * 10 18 itemHeight: 14, // 值域图形高度,线性渐变垂直布局高度为该值 * 10 19 splitNumber: 5, // 分割段数,默认为5,为0时为线性渐变 20 color:[‘#1e90ff‘,‘#f0ffff‘],//颜色 21 //text:[‘高‘,‘低‘], // 文本,默认为数值文本 22 textStyle: { 23 color: ‘#333‘ // 值域文字颜色 24 } 25 }, 26 27 toolbox: { 28 orient: ‘horizontal‘, // 布局方式,默认为水平布局,可选为: 29 // ‘horizontal‘ | ‘vertical‘ 30 x: ‘right‘, // 水平安放位置,默认为全图右对齐,可选为: 31 // ‘center‘ | ‘left‘ | ‘right‘ 32 // | {number}(x坐标,单位px) 33 y: ‘top‘, // 垂直安放位置,默认为全图顶端,可选为: 34 // ‘top‘ | ‘bottom‘ | ‘center‘ 35 // | {number}(y坐标,单位px) 36 color : [‘#1e90ff‘,‘#22bb22‘,‘#4b0082‘,‘#d2691e‘], 37 backgroundColor: ‘rgba(0,0,0,0)‘, // 工具箱背景颜色 38 borderColor: ‘#ccc‘, // 工具箱边框颜色 39 borderWidth: 0, // 工具箱边框线宽,单位px,默认为0(无边框) 40 padding: 5, // 工具箱内边距,单位px,默认各方向内边距为5, 41 // 接受数组分别设定上右下左边距,同css 42 itemGap: 10, // 各个item之间的间隔,单位px,默认为10, 43 // 横向布局时为水平间隔,纵向布局时为纵向间隔 44 itemSize: 16, // 工具箱图形宽度 45 featureImageIcon : {}, // 自定义图片icon 46 featureTitle : { 47 mark : ‘辅助线开关‘, 48 markUndo : ‘删除辅助线‘, 49 markClear : ‘清空辅助线‘, 50 dataZoom : ‘区域缩放‘, 51 dataZoomReset : ‘区域缩放后退‘, 52 dataView : ‘数据视图‘, 53 lineChart : ‘折线图切换‘, 54 barChart : ‘柱形图切换‘, 55 restore : ‘还原‘, 56 saveAsImage : ‘保存为图片‘ 57 } 58 },
4、提示框
1 tooltip: { 2 trigger: ‘item‘, // 触发类型,默认数据触发,见下图,可选为:‘item‘ | ‘axis‘ 3 showDelay: 20, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms 4 hideDelay: 100, // 隐藏延迟,单位ms 5 transitionDuration : 0.4, // 动画变换时间,单位s 6 backgroundColor: ‘rgba(0,0,0,0.7)‘, // 提示背景颜色,默认为透明度为0.7的黑色 7 borderColor: ‘#333‘, // 提示边框颜色 8 borderRadius: 4, // 提示边框圆角,单位px,默认为4 9 borderWidth: 0, // 提示边框线宽,单位px,默认为0(无边框) 10 padding: 5, // 提示内边距,单位px,默认各方向内边距为5, 11 // 接受数组分别设定上右下左边距,同css 12 axisPointer : { // 坐标轴指示器,坐标轴触发有效 13 type : ‘line‘, // 默认为直线,可选为:‘line‘ | ‘shadow‘ 14 lineStyle : { // 直线指示器样式设置 15 color: ‘#48b‘, 16 width: 2, 17 type: ‘solid‘ 18 }, 19 shadowStyle : { // 阴影指示器样式设置 20 width: ‘auto‘, // 阴影大小 21 color: ‘rgba(150,150,150,0.3)‘ // 阴影颜色 22 } 23 }, 24 textStyle: { 25 color: ‘#fff‘ 26 } 27 },
5、区域缩放控制器
1 dataZoom: { 2 orient: ‘horizontal‘, // 布局方式,默认为水平布局,可选为: 3 // ‘horizontal‘ | ‘vertical‘ 4 // x: {number}, // 水平安放位置,默认为根据grid参数适配,可选为: 5 // {number}(x坐标,单位px) 6 // y: {number}, // 垂直安放位置,默认为根据grid参数适配,可选为: 7 // {number}(y坐标,单位px) 8 // width: {number}, // 指定宽度,横向布局时默认为根据grid参数适配 9 // height: {number}, // 指定高度,纵向布局时默认为根据grid参数适配 10 backgroundColor: ‘rgba(0,0,0,0)‘, // 背景颜色 11 dataBackgroundColor: ‘#eee‘, // 数据背景颜色 12 fillerColor: ‘rgba(144,197,237,0.2)‘, // 填充颜色 13 handleColor: ‘rgba(70,130,180,0.8)‘ // 手柄颜色 14 },
6、网格
1 grid: { 2 x: 80, 3 y: 60, 4 x2: 80, 5 y2: 60, 6 // width: {totalWidth} - x - x2, 7 // height: {totalHeight} - y - y2, 8 backgroundColor: ‘rgba(0,0,0,0)‘, 9 borderWidth: 1, 10 borderColor: ‘#ccc‘ 11 },
7、类目轴
1 categoryAxis: { 2 position: ‘bottom‘, // 位置 3 nameLocation: ‘end‘, // 坐标轴名字位置,支持‘start‘ | ‘end‘ 4 boundaryGap: true, // 类目起始和结束两端空白策略 5 axisLine: { // 坐标轴线 6 show: true, // 默认显示,属性show控制显示与否 7 lineStyle: { // 属性lineStyle控制线条样式 8 color: ‘#48b‘, 9 width: 2, 10 type: ‘solid‘ 11 } 12 }, 13 axisTick: { // 坐标轴小标记 14 show: true, // 属性show控制显示与否,默认不显示 15 interval: ‘auto‘, 16 // onGap: null, 17 inside : false, // 控制小标记是否在grid里 18 length :5, // 属性length控制线长 19 lineStyle: { // 属性lineStyle控制线条样式 20 color: ‘#333‘, 21 width: 1 22 } 23 }, 24 axisLabel: { // 坐标轴文本标签,详见axis.axisLabel 25 show: true, 26 interval: ‘auto‘, 27 rotate: 0, 28 margin: 8, 29 // formatter: null, 30 textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE 31 color: ‘#333‘ 32 } 33 }, 34 splitLine: { // 分隔线 35 show: true, // 默认显示,属性show控制显示与否 36 // onGap: null, 37 lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式 38 color: [‘#ccc‘], 39 width: 1, 40 type: ‘solid‘ 41 } 42 }, 43 splitArea: { // 分隔区域 44 show: false, // 默认不显示,属性show控制显示与否 45 // onGap: null, 46 areaStyle: { // 属性areaStyle(详见areaStyle)控制区域样式 47 color: [‘rgba(250,250,250,0.3)‘,‘rgba(200,200,200,0.3)‘] 48 } 49 } 50 },
8、数值型坐标轴默认参数
1 valueAxis: { 2 position: ‘left‘, // 位置 3 nameLocation: ‘end‘, // 坐标轴名字位置,支持‘start‘ | ‘end‘ 4 nameTextStyle: {}, // 坐标轴文字样式,默认取全局样式 5 boundaryGap: [0, 0], // 数值起始和结束两端空白策略 6 splitNumber: 5, // 分割段数,默认为5 7 axisLine: { // 坐标轴线 8 show: true, // 默认显示,属性show控制显示与否 9 lineStyle: { // 属性lineStyle控制线条样式 10 color: ‘#48b‘, 11 width: 2, 12 type: ‘solid‘ 13 } 14 }, 15 axisTick: { // 坐标轴小标记 16 show: false, // 属性show控制显示与否,默认不显示 17 inside : false, // 控制小标记是否在grid里 18 length :5, // 属性length控制线长 19 lineStyle: { // 属性lineStyle控制线条样式 20 color: ‘#333‘, 21 width: 1 22 } 23 }, 24 axisLabel: { // 坐标轴文本标签,详见axis.axisLabel 25 show: true, 26 rotate: 0, 27 margin: 8, 28 // formatter: null, 29 textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE 30 color: ‘#333‘ 31 } 32 }, 33 splitLine: { // 分隔线 34 show: true, // 默认显示,属性show控制显示与否 35 lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式 36 color: [‘#ccc‘], 37 width: 1, 38 type: ‘solid‘ 39 } 40 }, 41 splitArea: { // 分隔区域 42 show: false, // 默认不显示,属性show控制显示与否 43 areaStyle: { // 属性areaStyle(详见areaStyle)控制区域样式 44 color: [‘rgba(250,250,250,0.3)‘,‘rgba(200,200,200,0.3)‘] 45 } 46 } 47 }, 48 49 polar : { 50 center : [‘50%‘, ‘50%‘], // 默认全局居中 51 radius : ‘75%‘, 52 startAngle : 90, 53 splitNumber : 5, 54 name : { 55 show: true, 56 textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE 57 color: ‘#333‘ 58 } 59 }, 60 axisLine: { // 坐标轴线 61 show: true, // 默认显示,属性show控制显示与否 62 lineStyle: { // 属性lineStyle控制线条样式 63 color: ‘#ccc‘, 64 width: 1, 65 type: ‘solid‘ 66 } 67 }, 68 axisLabel: { // 坐标轴文本标签,详见axis.axisLabel 69 show: false, 70 textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE 71 color: ‘#333‘ 72 } 73 }, 74 splitArea : { 75 show : true, 76 areaStyle : { 77 color: [‘rgba(250,250,250,0.3)‘,‘rgba(200,200,200,0.3)‘] 78 } 79 }, 80 splitLine : { 81 show : true, 82 lineStyle : { 83 width : 1, 84 color : ‘#ccc‘ 85 } 86 } 87 },
9、柱形图默认参数
1 bar: { 2 barMinHeight: 0, // 最小高度改为0 3 // barWidth: null, // 默认自适应 4 barGap: ‘30%‘, // 柱间距离,默认为柱形宽度的30%,可设固定值 5 barCategoryGap : ‘20%‘, // 类目间柱形距离,默认为类目间距的20%,可设固定值 6 itemStyle: { 7 normal: { 8 // color: ‘各异‘, 9 barBorderColor: ‘#fff‘, // 柱条边线 10 barBorderRadius: 0, // 柱条边线圆角,单位px,默认为0 11 barBorderWidth: 1, // 柱条边线线宽,单位px,默认为1 12 label: { 13 show: false 14 // position: 默认自适应,水平布局为‘top‘,垂直布局为‘right‘,可选为 15 // ‘inside‘|‘left‘|‘right‘|‘top‘|‘bottom‘ 16 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 17 } 18 }, 19 emphasis: { 20 // color: ‘各异‘, 21 barBorderColor: ‘rgba(0,0,0,0)‘, // 柱条边线 22 barBorderRadius: 0, // 柱条边线圆角,单位px,默认为0 23 barBorderWidth: 1, // 柱条边线线宽,单位px,默认为1 24 label: { 25 show: false 26 // position: 默认自适应,水平布局为‘top‘,垂直布局为‘right‘,可选为 27 // ‘inside‘|‘left‘|‘right‘|‘top‘|‘bottom‘ 28 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 29 } 30 } 31 } 32 },
10、折线图默认参数
1 line: { 2 itemStyle: { 3 normal: { 4 // color: 各异, 5 label: { 6 show: false 7 // position: 默认自适应,水平布局为‘top‘,垂直布局为‘right‘,可选为 8 // ‘inside‘|‘left‘|‘right‘|‘top‘|‘bottom‘ 9 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 10 }, 11 lineStyle: { 12 width: 2, 13 type: ‘solid‘, 14 shadowColor : ‘rgba(0,0,0,0)‘, //默认透明 15 shadowBlur: 5, 16 shadowOffsetX: 3, 17 shadowOffsetY: 3 18 } 19 }, 20 emphasis: { 21 // color: 各异, 22 label: { 23 show: false 24 // position: 默认自适应,水平布局为‘top‘,垂直布局为‘right‘,可选为 25 // ‘inside‘|‘left‘|‘right‘|‘top‘|‘bottom‘ 26 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 27 } 28 } 29 }, 30 //smooth : false, 31 //symbol: null, // 拐点图形类型 32 symbolSize: 2, // 拐点图形大小 33 //symbolRotate : null, // 拐点图形旋转控制 34 showAllSymbol: false // 标志图形默认只有主轴显示(随主轴标签间隔隐藏策略) 35 },
11、K线图默认参数
1 k: { 2 // barWidth : null // 默认自适应 3 // barMaxWidth : null // 默认自适应 4 itemStyle: { 5 normal: { 6 color: ‘#fff‘, // 阳线填充颜色 7 color0: ‘#00aa11‘, // 阴线填充颜色 8 lineStyle: { 9 width: 1, 10 color: ‘#ff3200‘, // 阳线边框颜色 11 color0: ‘#00aa11‘ // 阴线边框颜色 12 } 13 }, 14 emphasis: { 15 // color: 各异, 16 // color0: 各异 17 } 18 } 19 },
12、散点图默认参数
1 scatter: { 2 //symbol: null, // 图形类型 3 symbolSize: 4, // 图形大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize * 2 4 //symbolRotate : null, // 图形旋转控制 5 large: false, // 大规模散点图 6 largeThreshold: 2000,// 大规模阀值,large为true且数据量>largeThreshold才启用大规模模式 7 itemStyle: { 8 normal: { 9 // color: 各异, 10 label: { 11 show: false 12 // position: 默认自适应,水平布局为‘top‘,垂直布局为‘right‘,可选为 13 // ‘inside‘|‘left‘|‘right‘|‘top‘|‘bottom‘ 14 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 15 } 16 }, 17 emphasis: { 18 // color: ‘各异‘ 19 label: { 20 show: false 21 // position: 默认自适应,水平布局为‘top‘,垂直布局为‘right‘,可选为 22 // ‘inside‘|‘left‘|‘right‘|‘top‘|‘bottom‘ 23 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 24 } 25 } 26 } 27 },
13、雷达图默认参数
1 radar : { 2 itemStyle: { 3 normal: { 4 // color: 各异, 5 label: { 6 show: false 7 }, 8 lineStyle: { 9 width: 2, 10 type: ‘solid‘ 11 } 12 }, 13 emphasis: { 14 // color: 各异, 15 label: { 16 show: false 17 } 18 } 19 }, 20 //symbol: null, // 拐点图形类型 21 symbolSize: 2 // 可计算特性参数,空数据拖拽提示图形大小 22 //symbolRotate : null, // 图形旋转控制 23 },
14、饼图默认参数
1 pie: { 2 center : [‘50%‘, ‘50%‘], // 默认全局居中 3 radius : [0, ‘75%‘], 4 clockWise : false, // 默认逆时针 5 startAngle: 90, 6 minAngle: 0, // 最小角度改为0 7 selectedOffset: 10, // 选中是扇区偏移量 8 itemStyle: { 9 normal: { 10 // color: 各异, 11 borderColor: ‘#fff‘, 12 borderWidth: 1, 13 label: { 14 show: true, 15 position: ‘outer‘ 16 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 17 }, 18 labelLine: { 19 show: true, 20 length: 20, 21 lineStyle: { 22 // color: 各异, 23 width: 1, 24 type: ‘solid‘ 25 } 26 } 27 }, 28 emphasis: { 29 // color: 各异, 30 borderColor: ‘rgba(0,0,0,0)‘, 31 borderWidth: 1, 32 label: { 33 show: false 34 // position: ‘outer‘ 35 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 36 }, 37 labelLine: { 38 show: false, 39 length: 20, 40 lineStyle: { 41 // color: 各异, 42 width: 1, 43 type: ‘solid‘ 44 } 45 } 46 } 47 } 48 }, 49 50 map: { 51 mapType: ‘china‘, // 各省的mapType暂时都用中文 52 mapLocation: { 53 x : ‘center‘, 54 y : ‘center‘ 55 // width // 自适应 56 // height // 自适应 57 }, 58 showLegendSymbol : true, // 显示图例颜色标识(系列标识的小圆点),存在legend时生效 59 itemStyle: { 60 normal: { 61 // color: 各异, 62 borderColor: ‘#fff‘, 63 borderWidth: 1, 64 areaStyle: { 65 color: ‘#ccc‘//rgba(135,206,250,0.8) 66 }, 67 label: { 68 show: false, 69 textStyle: { 70 color: ‘rgba(139,69,19,1)‘ 71 } 72 } 73 }, 74 emphasis: { // 也是选中样式 75 // color: 各异, 76 borderColor: ‘rgba(0,0,0,0)‘, 77 borderWidth: 1, 78 areaStyle: { 79 color: ‘rgba(255,215,0,0.8)‘ 80 }, 81 label: { 82 show: false, 83 textStyle: { 84 color: ‘rgba(139,69,19,1)‘ 85 } 86 } 87 } 88 } 89 }, 90 91 force : { 92 // 数据map到圆的半径的最小值和最大值 93 minRadius : 10, 94 maxRadius : 20, 95 density : 1.0, 96 attractiveness : 1.0, 97 // 初始化的随机大小位置 98 initSize : 300, 99 // 向心力因子,越大向心力越大 100 centripetal : 1, 101 // 冷却因子 102 coolDown : 0.99, 103 // 分类里如果有样式会覆盖节点默认样式 104 itemStyle: { 105 normal: { 106 // color: 各异, 107 label: { 108 show: false 109 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 110 }, 111 nodeStyle : { 112 brushType : ‘both‘, 113 color : ‘#f08c2e‘, 114 strokeColor : ‘#5182ab‘ 115 }, 116 linkStyle : { 117 strokeColor : ‘#5182ab‘ 118 } 119 }, 120 emphasis: { 121 // color: 各异, 122 label: { 123 show: false 124 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 125 }, 126 nodeStyle : {}, 127 linkStyle : {} 128 } 129 } 130 }, 131 132 chord : { 133 radius : [‘65%‘, ‘75%‘], 134 center : [‘50%‘, ‘50%‘], 135 padding : 2, 136 sort : ‘none‘, // can be ‘none‘, ‘ascending‘, ‘descending‘ 137 sortSub : ‘none‘, // can be ‘none‘, ‘ascending‘, ‘descending‘ 138 startAngle : 90, 139 clockWise : false, 140 showScale : false, 141 showScaleText : false, 142 itemStyle : { 143 normal : { 144 label : { 145 show : true 146 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 147 }, 148 lineStyle : { 149 width : 0, 150 color : ‘#000‘ 151 }, 152 chordStyle : { 153 lineStyle : { 154 width : 1, 155 color : ‘#666‘ 156 } 157 } 158 }, 159 emphasis : { 160 lineStyle : { 161 width : 0, 162 color : ‘#000‘ 163 }, 164 chordStyle : { 165 lineStyle : { 166 width : 2, 167 color : ‘#333‘ 168 } 169 } 170 } 171 } 172 }, 173 174 island: { 175 r: 15, 176 calculateStep: 0.1 // 滚轮可计算步长 0.1 = 10% 177 }, 178 179 markPoint : { 180 symbol: ‘pin‘, // 标注类型 181 symbolSize: 10, // 标注大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize * 2 182 //symbolRotate : null, // 标注旋转控制 183 itemStyle: { 184 normal: { 185 // color: 各异, 186 // borderColor: 各异, // 标注边线颜色,优先于color 187 borderWidth: 2, // 标注边线线宽,单位px,默认为1 188 label: { 189 show: true, 190 position: ‘inside‘ // 可选为‘left‘|‘right‘|‘top‘|‘bottom‘ 191 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 192 } 193 }, 194 emphasis: { 195 // color: 各异 196 label: { 197 show: true 198 // position: ‘inside‘ // ‘left‘|‘right‘|‘top‘|‘bottom‘ 199 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 200 } 201 } 202 } 203 }, 204 205 markLine : { 206 // 标线起始和结束的symbol介绍类型,如果都一样,可以直接传string 207 symbol: [‘circle‘, ‘arrow‘], 208 // 标线起始和结束的symbol大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize * 2 209 symbolSize: [2, 4], 210 // 标线起始和结束的symbol旋转控制 211 //symbolRotate : null, 212 itemStyle: { 213 normal: { 214 // color: 各异, // 标线主色,线色,symbol主色 215 // borderColor: 随color, // 标线symbol边框颜色,优先于color 216 borderWidth: 2, // 标线symbol边框线宽,单位px,默认为2 217 label: { 218 show: false, 219 // 可选为 ‘start‘|‘end‘|‘left‘|‘right‘|‘top‘|‘bottom‘ 220 position: ‘inside‘, 221 textStyle: { // 默认使用全局文本样式,详见TEXTSTYLE 222 color: ‘#333‘ 223 } 224 }, 225 lineStyle: { 226 // color: 随borderColor, // 主色,线色,优先级高于borderColor和color 227 // width: 随borderWidth, // 优先于borderWidth 228 type: ‘solid‘, 229 shadowColor : ‘rgba(0,0,0,0)‘, //默认透明 230 shadowBlur: 5, 231 shadowOffsetX: 3, 232 shadowOffsetY: 3 233 } 234 }, 235 emphasis: { 236 // color: 各异 237 label: { 238 show: false 239 // position: ‘inside‘ // ‘left‘|‘right‘|‘top‘|‘bottom‘ 240 // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE 241 }, 242 lineStyle : {} 243 } 244 } 245 }, 246 247 textStyle: { 248 decoration: ‘none‘, 249 fontFamily: ‘Arial, Verdana, sans-serif‘, 250 fontFamily2: ‘微软雅黑‘, // IE8- 字体模糊并且不支持不同字体混排,额外指定一份 251 fontSize: 12, 252 fontStyle: ‘normal‘, 253 fontWeight: ‘normal‘ 254 },
15、默认标志图形类型列表
1 symbolList : [ 2 ‘circle‘, ‘rectangle‘, ‘triangle‘, ‘diamond‘, 3 ‘emptyCircle‘, ‘emptyRectangle‘, ‘emptyTriangle‘, ‘emptyDiamond‘ 4 ],
16、可计算特性配置,孤岛,提示颜色
1 calculable: false, // 默认关闭可计算特性 2 calculableColor: ‘rgba(255,165,0,0.6)‘, // 拖拽提示边框颜色 3 calculableHolderColor: ‘#ccc‘, // 可计算占位提示颜色 4 nameConnector: ‘ & ‘, 5 valueConnector: ‘ : ‘, 6 animation: true, 7 animationThreshold: 2500, // 动画元素阀值,产生的图形原素超过2500不出动画 8 addDataAnimation: true, // 动态数据接口是否开启动画效果 9 animationDuration: 2000, 10 animationEasing: ‘ExponentialOut‘ //BounceOut
希望对大家有所帮助~
以上是关于echarts——各个配置项详细说明总结的主要内容,如果未能解决你的问题,请参考以下文章