为wordpress博客网站替换鼠标样式
Posted deast
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为wordpress博客网站替换鼠标样式相关的知识,希望对你有一定的参考价值。
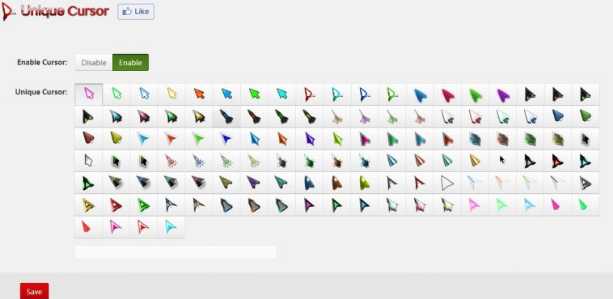
第一种方法是使用插件来实现这个功能,Unique Cursor 插件。可以在后台直接安装启用,然后就可以设置喜欢鼠标样式,点击保存就可以了。切记在选择的同时有二个选项一个是disable意思是关闭还有个enable是使用的意思。

第二种方法是修改CSS文件,首先需要你找到你喜欢的鼠标样式,我这里搜集了一些
1 /**普通指针样式**/ 2 body{cursor:url(http://xxx.cn/xxx/images/cursor_5.png),default; } 3 /**链接指针样式**/ 4 a:hover{cursor:url(http://xxx.cn/xxx/images/cursor_6.png),pointer;}
将代码添加到样式表style.css中,路径要正确,图片放在哪里就写哪里
不过我将代码放到style.css中时不起效果,不知道是不是wordpress版本的问题还是其他,清空了缓存也不起效果。最后是将代码放到wordpress后台-自定义-额外css中才生效

效果图就不放了,懒的录屏,高兴的话可以去我网站看
以上是关于为wordpress博客网站替换鼠标样式的主要内容,如果未能解决你的问题,请参考以下文章
当我用鼠标向下滚动时,如何防止 WordPress 网站滞后?