React学习 之 阶段性小作品(待办事项_已完成事项 CRUD)
Posted misscai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React学习 之 阶段性小作品(待办事项_已完成事项 CRUD)相关的知识,希望对你有一定的参考价值。
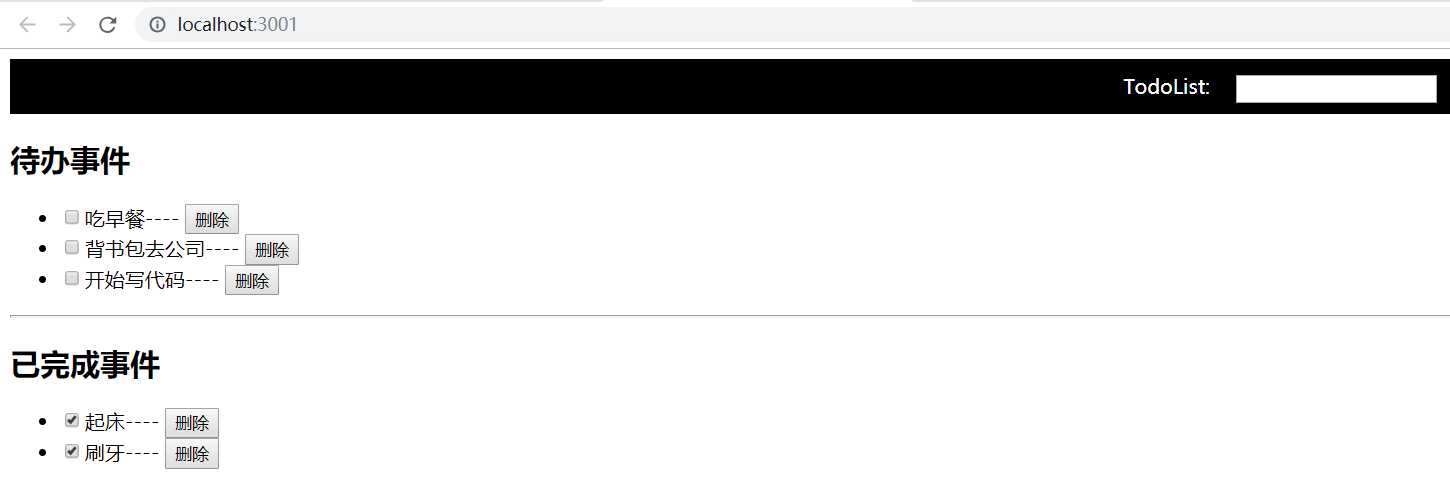
(一)React demo 作品展示

(二)代码附详细解释
将此组件在app.js中引用即可,非常方便。
import React,{Component} from ‘react‘;
import ‘../assets/css/index.css‘;
class Todo extends Component{
constructor(props){
super(props);
this.state = {
list:[
{
title:‘起床‘,
checked:false
},
{
title:‘刷牙‘,
checked:false
},
{
title:‘吃早餐‘,
checked:false
},
{
title:‘背书包去公司‘,
checked:false
},
{
title:‘开始写代码‘,
checked:false
}
]
};
}
checkBoxState=(key)=>{
//alert("111");
let tempList = this.state.list;
//该变选中的状态
tempList[key].checked = !tempList[key].checked;
this.setState({
list:tempList
})
}
removeDate=(key)=>{
let tempList = this.state.list;
//splice(key,1) 从key 开始 删除一个数据
tempList.splice(key,1)
this.setState({
list:tempList
})
}
addData= (e) =>{
//Enter的 keyCode为13 这是键盘事件
if(e.keyCode == 13){
//获取输入框中的值
let title = this.refs.title.value;
//将数组赋值给一个零时的数组进行操作
let tempList = this.state.list;
//将输入框里的值放到数组中,默认为待办事件
tempList.push({
title:title,
checked:false
})
//改变后的值赋值给原list
this.setState({
list:tempList
})
//添加后将输入框中的值清空
this.refs.title.value = ‘‘;
}
}
render(){
return(
<div>
<header className="title">TodoList: <input ref="title" onKeyUp={this.addData} /> </header>
<h2>待办事件</h2>
<ul className="db">
{
this.state.list.map((value,key)=>{
if(!value.checked){
return(
<li>
<input type="checkbox" checked={value.checked} onChange={this.checkBoxState.bind(this,key)}></input>
{value.title}
---- <button onClick={this.removeDate.bind(this,key)}>删除</button>
</li>
)
}
})
}
</ul>
<hr/>
<h2>已完成事件</h2>
<ul className="db2">
{
this.state.list.map((value,key)=>{
if(value.checked){
return(
<li>
<input type="checkbox" checked={value.checked} onChange={this.checkBoxState.bind(this,key)}></input>
{value.title}
---- <button onClick={this.removeDate.bind(this,key)}>删除</button>
</li>
)
}
})
}
</ul>
<hr/>
</div>
)
}
}
export default Todo;
开心就好
以上是关于React学习 之 阶段性小作品(待办事项_已完成事项 CRUD)的主要内容,如果未能解决你的问题,请参考以下文章