vue和react的区别
Posted bq-med
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue和react的区别相关的知识,希望对你有一定的参考价值。
react和vue都是做组件化的,整体的功能都类似,但是他们的设计思路是有很多不同的。使用react和vue,主要是理解他们的设计思路的不同。
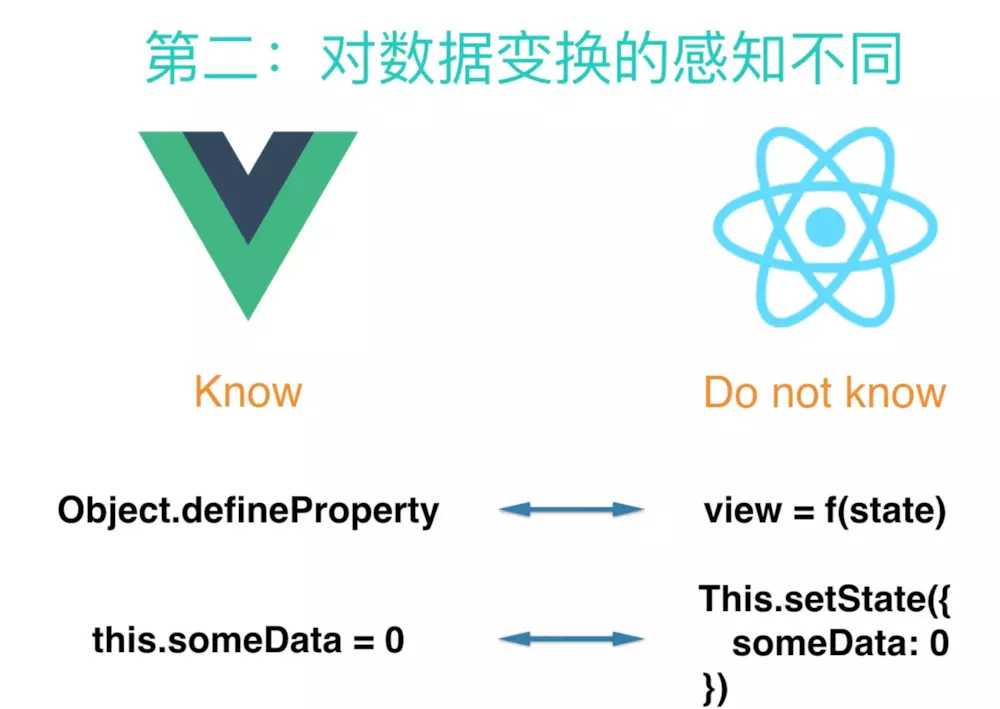
数据是不是可变的


通过js来操作一切,还是用各自的处理方式
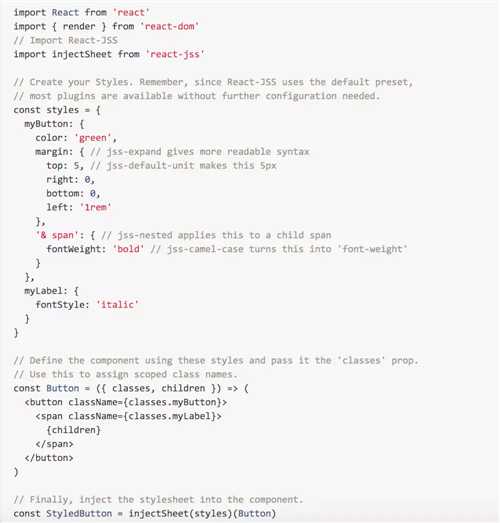
react的思路是all in js,通过js来生成html,所以设计了jsx,还有通过js来操作css,社区的styled-component、jss等,

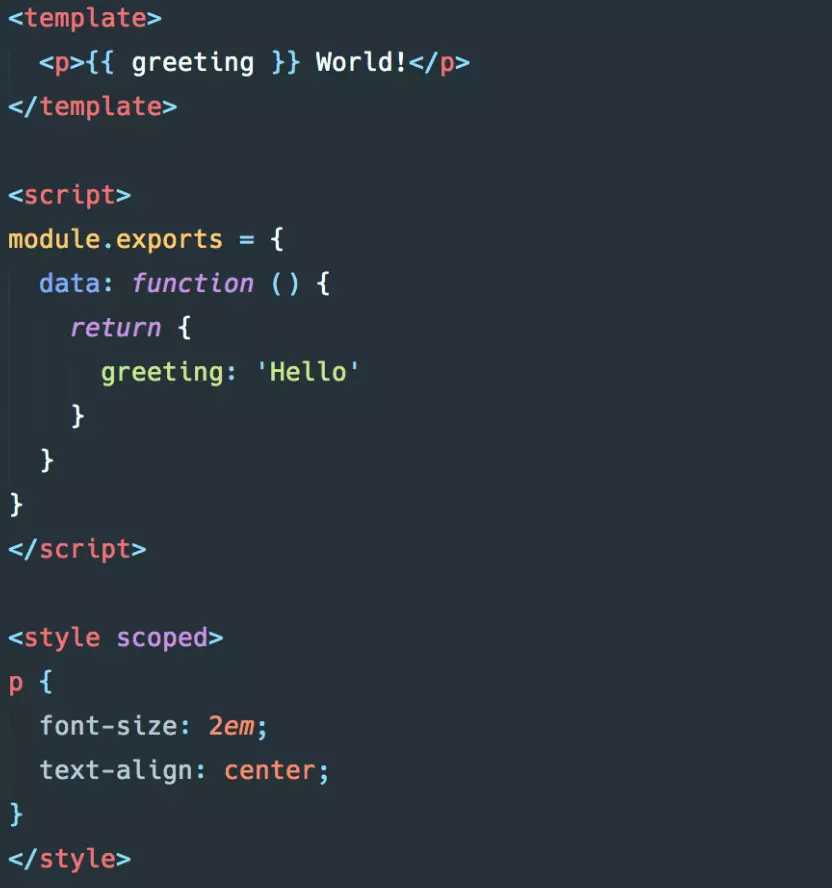
vue是把html,css,js组合到一起,用各自的处理方式,vue有单文件组件,可以把html、css、js写到一个文件中,html提供了模板引擎来处理。

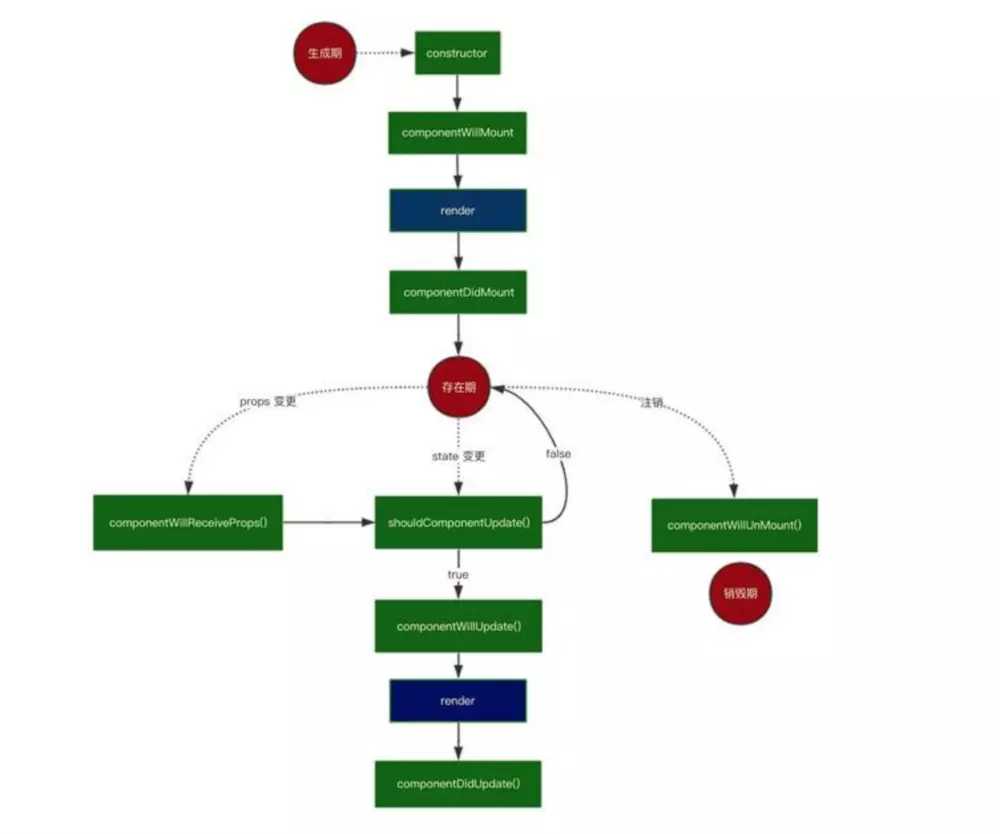
类式的组件写法,还是声明式的写法
react是类式的写法,api很少。

而vue是声明式的写法,通过传入各种options,api和参数都很多。

所以react结合typescript更容易一起写,vue稍微复杂。
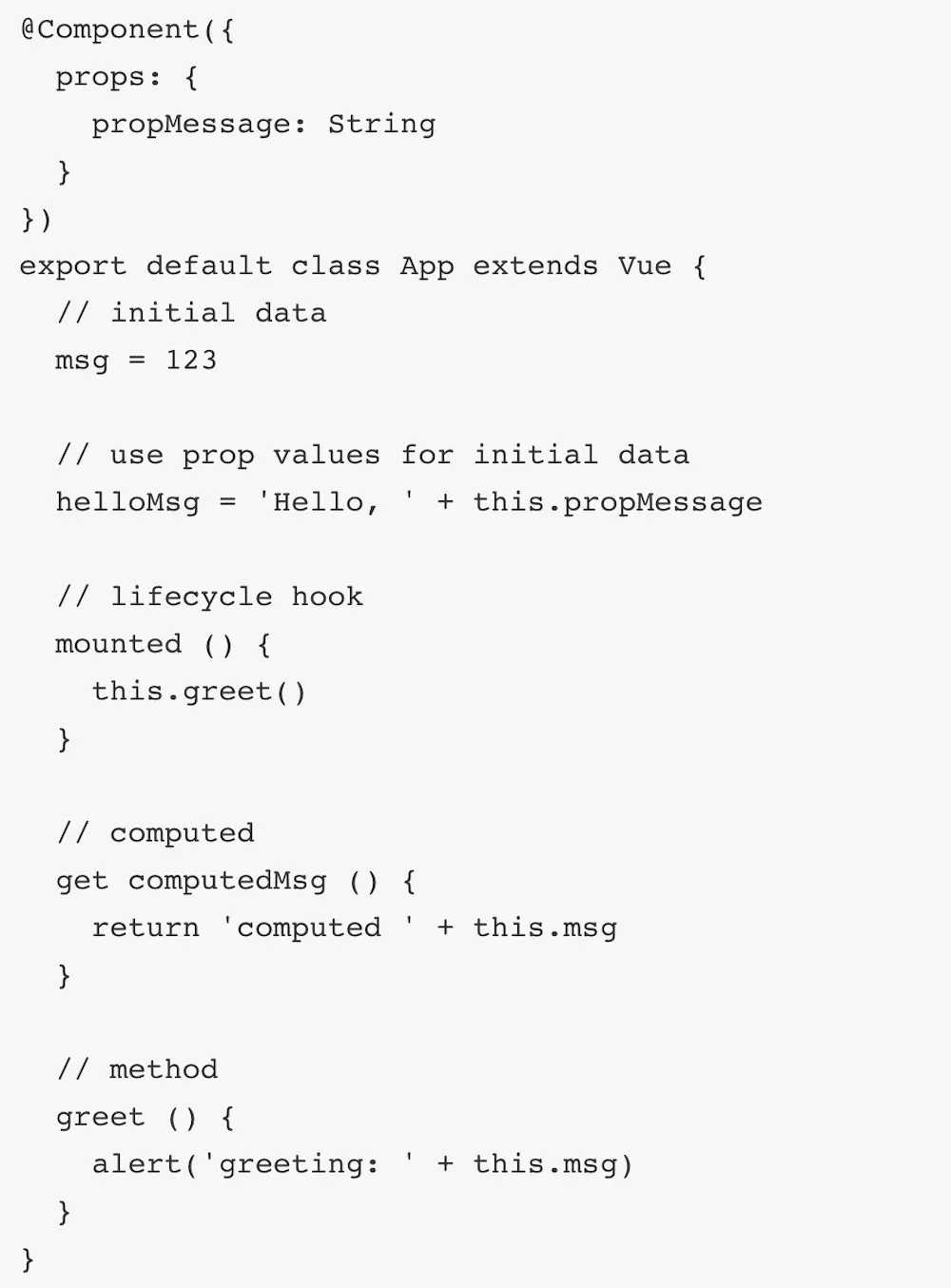
vue结合vue-class-component也可以实现类式的写法,但是还是需要通过decorator来添加声明,并不纯粹。

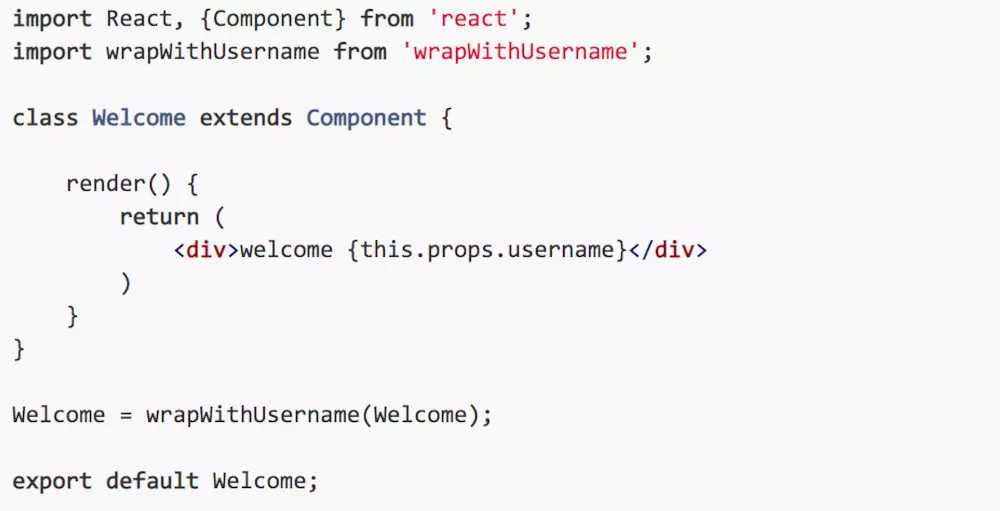
react可以通过高阶组件(Higher Order Components--HOC)来扩展,而vue需要通过mixins来扩展。
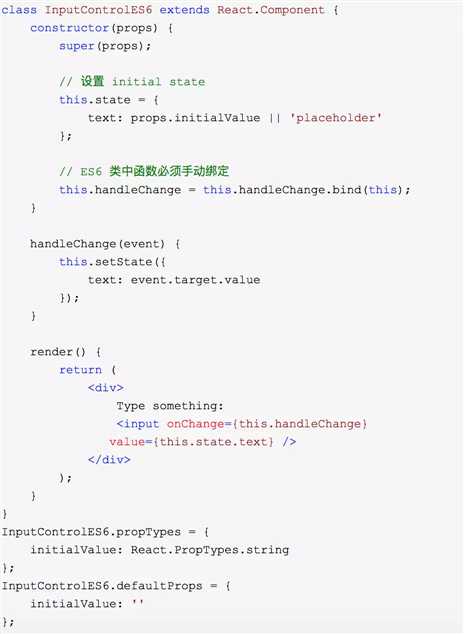
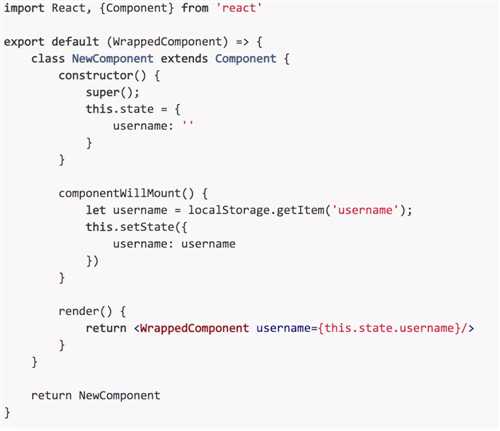
一个react高阶组件的例子:


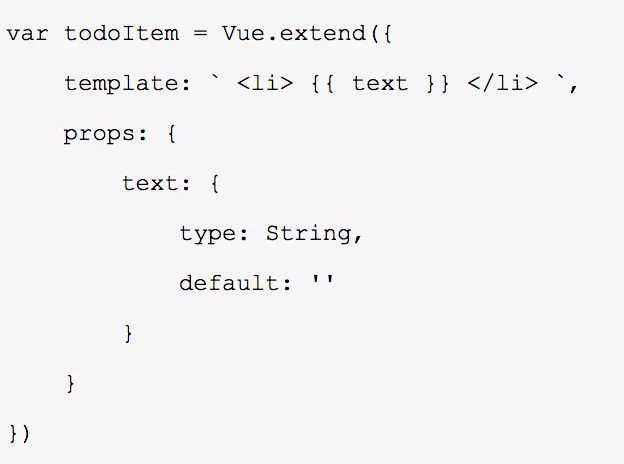
vue的mixin的例子:

React刚开始也有mixin的写法,通过React.createClass的api,不过现在很少用了。
Vue也不是不能实现高阶组件,只是特别麻烦,因为Vue对与组件的option做了各种处理,想实现高阶组件就要知道每一个option是怎么处理的,然后正确的设置。
什么功能内置,什么交给社区去做
react做的事情很少,很多都交给社区去做,vue很多东西都是内置的,写起来确实方便一些。
比如 redux的combineReducer就对应vuex的modules。
比如reselect就对应vuex的getter和vue组件的computed。
vuex的mutation是直接改变的原始数据,而redux的reducer是返回一个全新的state,所以redux结合immutable来优化性能,vue不需要。
总结
react整体的思路就是函数式,所以推崇纯组件,数据不可变,单向数据流,当然需要双向的地方也可以做到,比如结合redux-form。
而vue是基于可变数据的,支持双向绑定。react组件的扩展一般是通过高阶组件,而vue组件会使用mixin。vue内置了很多功能,而react做的很少,很多都是由社区来完成的。
vue追求的是开发的简单,而react更在乎方式是否正确。


以上是关于vue和react的区别的主要内容,如果未能解决你的问题,请参考以下文章