Django之url路由
Posted -wenli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django之url路由相关的知识,希望对你有一定的参考价值。
Django之url路由
url路由介绍
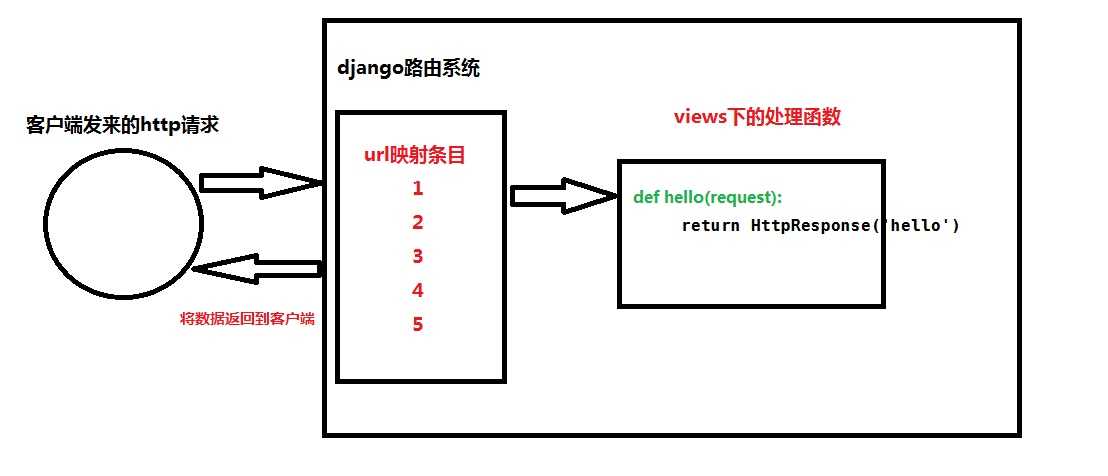
url路由是关联url及其视图函数关系的过程。
作用就是使views里面处理数据的函数与请求的url建立映射关系

url路由配置
Django的url路由配置在settings.py文件中ROOT_URLCONF变量指定全局路由文件名称。
注意:默认创建项目的时候,就会配置好,如果想使用别的配置文件自行修改。
Django的URL路由流程
- Django查找全局urlpatterns变量(urls.py)
- 按照先后顺序,对URL逐一匹配urlpatterns每个元素
- 找到第一个匹配时停止查找,根据匹配结果执行对应的处理函数。
- 如果没有找到匹配或出现异常,Django进行错误处理
urlpatterns
Django的路由都写在urls.py文件中的urlpatterns列表中,由path()或re_path()作为元素组成。 Urlpatterns中的path()处理字符串路由,re_path处理正则表达式路由。
urlpatterns的格式:
urlpatterns=[
path(route,views.函数名,向处理函数提供的额外参数,以字典形式表示,该URL模式的别名),
re_path(正则表达式,view.对应的处理函数),
]
参数详解:
url()函数可以传递4个参数,其中2个是必须的:regex和view,以及2个可选的参数:kwargs和name。 下面是具体的解释: regex:正则表达式 性能注释:正则表达式会进行预先编译当URLconf模块加载的时候,因此它的匹配搜索速度非常快,你通常感觉不到。 view:对应的视图处理函数 kwargs:任意数量的关键字参数可以作为一个字典传递给目标视图。 name:对你的URL进行命名,可以让你能够在Django的任意处,尤其是模板内显式地引用它。相当于给URL取了个全局变量名,你只需要修改这个全局变量的值,在整个Django中引用
它的地方也将同样获得改变。这是极为古老、朴素和有用的设计思想,而且这种思想无处不在。
不同的route形式:
Django支持三种表达route: 1、 精确字符串格式:articles/2017/ 一个精确URL匹配一个操作函数;最简单的形式,适合对静态URL的响应;URL字符串不以“/”开头,但要以“/”结尾
2、 Django的转换格式:<类型:变量名>,articles/<int:year>/ 是一个URL模版,匹配URL同时在其中获得一批变量作为参数;是一种常用形式,目的是通过URL进行参数获取和传递 3、 正则表达式格式:articles/(?p<year>[0-9]{4})/
最基础映射
urls.py
from django.contrib import admin from django.urls import path from blog import views urlpatterns = [ path(‘articles/2017/‘, views.index1), ]
view.py
from django.shortcuts import render,HttpResponse
def index1(req):
return HttpResponse("index1")
访问http://127.0.0.1:8080/articles/2017/时页面返回:index
分组匹配
使用正则表达式获取url匹配结果,传给后端。有几个分组,就有几个参数。
urls.py
from django.contrib import admin
from django.urls import path
from django.urls import re_path
from blog import views
urlpatterns = [
re_path("articles/(d{4})/(d{2})/", views.index2),
]
view.py
from django.shortcuts import render,HttpResponse
def index2(req,year,month):
return HttpResponse("index2:"+"%s,%s"%(year,month))
访问http://127.0.0.1:8080/articles/2017/12/时:返回index2:2017,12
分组命名匹配
也可以将匹配结果发给后端。但是指定分组名字后,参数名必须和分组名相同。
urls.py
from django.contrib import admin
from django.urls import path
from django.urls import re_path
from blog import views
urlpatterns = [
re_path(‘articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/‘, views.index3),
]
view.py
from django.shortcuts import render,HttpResponse
def index3(req,year,month):
return HttpResponse("index3:"+"%s,%s"%(year,month))
访问http://127.0.0.1:8080/articles/2017/12时返回:index3:2017,12
注意:分组匹配和分组命名匹配两种方式不能混用
多个app分流
默认新建的app下面是没有路由模块urls.py,但是当网站结构增大的时候,我们需要将流量分开,即在每个应用下新建自己的路由模块。
工程/urls.py from app01 import urls url(r‘^app01/‘, include(urls)) app01/urls.py # 二级路由模块
url反向解析
-
当urls.py文件中的路由改变时,导致网页需要重新修改。主要原因时跳转是根据路由来实现的,当页面中的<a href="..." >写死的时候,修改页面会导致出错。
-
本质上就是给url匹配模式起别名,然后用过别名拿到具体的URL路径。
下面我们演示一次用户注册页面::
理解:url反向解析
理解:Django的路由不考虑HTTP请求方式,仅根据URL进行路由,即只要URL相同,无论POST、GET等哪种请求方式都指向同一个操作函数。
html代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:8080/register.html/" method="get" > <p>文本框:<input type="text" name="username" placeholder="姓名"></p> <p>密码框:<input type="password" name="passwd" placeholder=" 密码"></p> <p>单选框:男<input type="radio" name="gender" value="men">女<input type="radio" name="gender" value="women"></p> <p>复选框:音乐<input type="checkbox" name="hobby" value="music">电影<input type="checkbox" name="hobby" value="movice"></p> <p>下拉输入项: <select name="生日"> <option value="1991">1991</option> <option value="1992">1992</option> <option value="1993">1993</option> </select> </p> <p>提交按钮:<input type="submit"></p> <p>重置按钮:<input type="reset"></p> </form> </body> </html>
urls.py

from django.contrib import admin from django.urls import path from blog import views urlpatterns = [ path("register.html/",views.register), ]
view.py

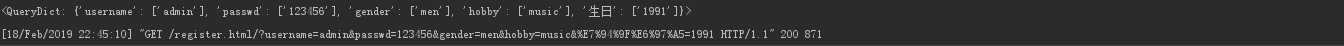
def register(req): print(req.GET) if req.method=="POST": print("success!") return render(req,"register.html")
1.浏览器访问http://127.0.0.1:8080/register.html(第一次请求为get请求)
2.填写数据,提交数据(第二次请求为from表单的处理url)
3.在服务端查看数据

现在我们改变from表单提交方法为POST
然后注释django的setting文件下的MIDDLEWARE的这一下行
‘django.middleware.csrf.CsrfViewMiddleware‘
然后重新提交数据,你会发现会打印success
不管get还是post请求,都会教给对应的视图函数处理!!!
现在我们改变urls.py
path("register.html/",views.register)
path("register.html/",views.register,name="reg")
怎么使用?
先在<head>标签下加这一行代码:{% load staticfiles %}
在需要使用的地方:
<form action={% url ‘reg‘ %} method="get" >
以上是关于Django之url路由的主要内容,如果未能解决你的问题,请参考以下文章
