核心动画的使用 - 引导页动画
Posted ch520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了核心动画的使用 - 引导页动画相关的知识,希望对你有一定的参考价值。
1、引导页动画
1.1 ViewController.m
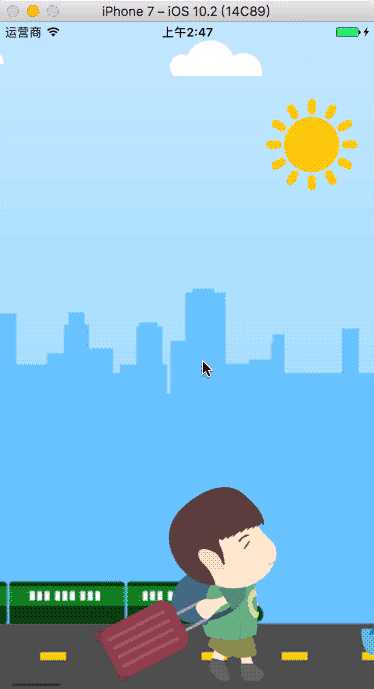
@interface ViewController () <UIScrollViewDelegate> @property (weak, nonatomic) IBOutlet UIImageView *sunView; @property (weak, nonatomic) IBOutlet UIImageView *personView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIImage *bgImage = [UIImage imageNamed:@"520_userguid_bg"]; // ScrollView UIScrollView *scorollView = [[UIScrollView alloc] initWithFrame:self.view.bounds]; scorollView.contentSize = bgImage.size; scorollView.delegate = self; scorollView.decelerationRate = 0.5; [self.view insertSubview:scorollView atIndex:0]; // bg UIImageView *bgImageView = [[UIImageView alloc] initWithImage:bgImage]; CGRect rect = bgImageView.frame; rect.size.height = self.view.bounds.size.height; bgImageView.frame = rect; [scorollView addSubview:bgImageView]; // cg UIImage *cgImage = [UIImage imageNamed:@"520_userguid_cg"]; UIImageView *cgImageView = [[UIImageView alloc] initWithImage:cgImage]; rect = cgImageView.frame; rect.size.height = self.view.bounds.size.height; cgImageView.frame = rect; [bgImageView addSubview:cgImageView]; // fg UIImage *fgImage = [UIImage imageNamed:@"520_userguid_fg"]; UIImageView *fgImageView = [[UIImageView alloc] initWithImage:fgImage]; rect = cgImageView.frame; rect.size.height = self.view.bounds.size.height; fgImageView.frame = rect; [bgImageView addSubview:fgImageView]; // cloud UIImage *cloudImage = [UIImage imageNamed:@"520_userguid_cloud"]; UIImageView *cloudImageView = [[UIImageView alloc] initWithImage:cloudImage]; [bgImageView addSubview:cloudImageView]; } // 只要一滚动就会调用 - (void)scrollViewDidScroll:(UIScrollView *)scrollView { // 获取 scrollView 偏移量 CGFloat offsetX = scrollView.contentOffset.x; int intOffsetX = (int)offsetX; // 切换人物的图片 NSString *imageName = [NSString stringWithFormat:@"520_userguid_person_taitou_%d", (intOffsetX % 2 + 1)]; self.personView.image = [UIImage imageNamed:imageName]; // 旋转小太阳 self.sunView.transform = CGAffineTransformRotate(self.sunView.transform, 5 / 180.0 * M_PI); } @end1.2 效果
 ------
------ 
以上是关于核心动画的使用 - 引导页动画的主要内容,如果未能解决你的问题,请参考以下文章