关于前端html5的总结
Posted zhuchaoli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于前端html5的总结相关的知识,希望对你有一定的参考价值。
- 简介
html5 是HTML语言的第5次重大修改产生的新的HTML语言版本
HTML5 是W3C组织和众多主要浏览器厂商以及众多开发者共同努力的结果,得之不易
HTML5 主要改进包括:增加新的HTML标签或者属性、新的CSS样式属性、新的javascript API等,同时还删除了一些过时的和样式有关的HTML标签和属性
由此为网页带来了新的特性:多媒体支持、本地存储、图形绘制和样式特效等
- 新的多媒体标签
<video> 用来在页面播放视频
用来在页面播放视频,支持MP4、WebM两种视频格式和OGG音频格式,但各浏览器之间没有统一的标准,不同的浏览器支持的格式不同,为此又提供了source标签,可以提供备选的视频资源

<audio> 用来在页面播放音频
<audio>标签用来在页面播放音频,支持OGG、MP3、WAV三种音频格式,同样,各浏览器之间也没有统一的标准
<audio>标签的用法和<video>标签非常相似
<source> 用来指定多媒体资源位置
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <video controls="controls" width="960px" height="540px"> <source src="resource/世界5500年版图演变史.mp4" /> <source src="resource/世界5500年版图演变史.webm" /> </video> <audio controls="controls"> <source src="resource/风吹麦浪-叶一茜.mp3" /> <source src="resource/风吹麦浪-叶一茜.wav" /> <source src="resource/风吹麦浪-叶一茜.ogg" /> </audio> </body> </html>
- 表单控件
为了更方便的帮助用户输入正确格式的数据,HTML5 新增了一些表单控件,也就是为<input>标签的type属性增加了新的可选值:
date 日期控件 value格式为:2016-03-20
time 时间控件 value格式为:10:20
number 数字控件
range 范围控件
search 搜索框控件
color 颜色选择器 value格式为:16进制颜色值
email、url、datetime 很多浏览器还不支持
- input标签新属性
placeholder 输入框的输入提示信息
required 必填
pattern 用于验证用户输入
form 指定控件所属的表单,这样控件就不必一定要在<form>标签内了
autofocus 自动获得焦点
multiple 指定文件上传时是否可选中多个文件
accept 指定上传文件时允许的MIME类型(文件类型),如 image/*
- 增加JavaScript对要上传的文件的处理功能
为JavaScript提供新的API,使其能够处理要上传的文件
1、 File 表示被选中的一个文件,包含和此文件相关的信息
1) size属性 文件大小
2) type属性 文件类型
3) name属性 文件名
2、 FileList 被选中上传的文件列表
3、 FileReader 对文件数据进行处理
1) readAsText( file, encoding) 以文本的形式读取文件数据
2) readAsDataURL( file) 以base64编码的形式读取文件数据
3) result属性 读取到的被处理过的文件数据
4) onload事件属性,文件读取成功时触发
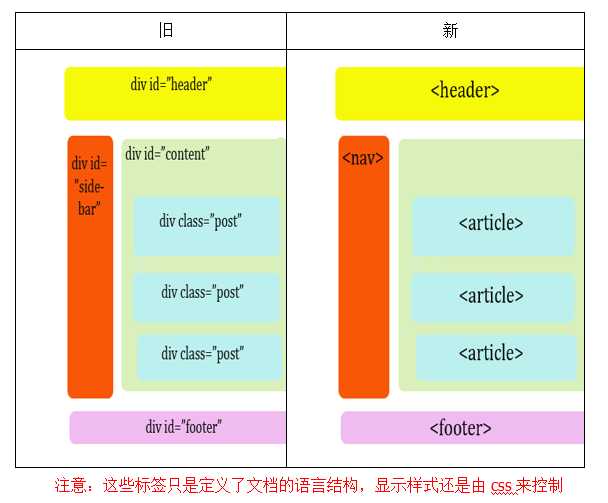
- 新的文档语义标签
在HTML5之前,文档中无论是布局还是内容结构方面,使用的都是div标签
HTML5为文档内容语言结构方面定义了一些新的标签:
header 一般放置logo或者菜单栏
nav 一般放置网站内的目录、导航栏链接,或者网站外的友情链接
article 页面中相对独立的结构,如一篇文章,或者此文章的每一个评论
section 定义页面或者article的章节
aside 一般放置广告或者解释性信息
footer 一般放置版权信息的
其中article和section的用法比较灵活,可以相互嵌套
这些标签除了可以让文档的语义结构更加清晰外,还可以方便搜索引擎的抓取,也为程序对页面的准确分析提供了可能。只是现今阶段这些标签还没有成为主流。
新旧文档语义对比

- 新的事件类型
beforeunload 页面关闭前或刷新前触发
scroll 页面滚动时触发
resize 页面尺寸被调整时触发
mousewheel 鼠标滚轮滚动时触发
dragstart、dragover、drop 拖放事件
- 元素的拖放
在HTML5中,元素是可被拖放的(拖拽、放下)
先熟悉几个概念:
- draggable:是否可被拖拽(元素的公共属性)
- dragstart:拖拽开始事件,元素a被拖拽时触发
- dragover:拖拽到另一个元素上,当一个被拖拽元素a进入另一个元素b的范围时触发
- drop:拖拽停止事件,鼠标按键松开时触发,事件源是元素b
图片、超链接默认可以拖拽,要想拖拽其他元素,需要设置元素的draggable属性为true
元素默认拒绝接受另一个被拖拽的元素,表现为鼠标指针变成 ,drop事件也不会触发
,drop事件也不会触发
注意:被选中的文本也可被拖拽,先忽略这一点。拖放动作只会触发一些事件,并不会做任何实际性的事情,就像点击了一个普通按钮不会触发任何效果一样,想做一些事就需要在事件处理函数里面写处理代码
- 元素拖放实现
若要实现把元素a拖放到元素b中,需要进行以下步骤:
1 、确保元素a可拖拽(设置元素的draggable属性为true)
2、给元素 a 注册dragstart事件处理函数(主要用来存储一些相关数据)
3 、给元素 b 注册dragover事件处理函数(主要用来取消事件默认行为)
4 、给元素 b 注册drop事件处理函数(主要用来把元素 a 插入元素 b 中)
由于整个拖放过程涉及多个事件,所以就需要event.dataTransfer对象在整个拖放过程中存储和传递需要的数据
event.dataTransfer.setData(key, value) 存放数据
event.dataTransfer.getData(key) 取得数据
案例:把不同类型的元素拖放到不同的div区域中
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> .section{ width: 185px; height: 300px; background-color: lightgray; margin-left: 10px; margin-top: 50px; float: left; } </style> <script type="text/javascript"> window.onload= function () { //dragstart var nodeList=document.getElementById("selectDiv").children; for(var i=0;i<nodeList.length;i++) { nodeList.item(i).ondragstart=function(){ event.dataTransfer.setData("draggeId",this.id);//selectDiv下所有的元素都添加一个dragstart事件 } } //dragover var formSection = document.getElementById("formSection"); formSection.ondragover= function () { return false; } var imgSection=document.getElementById("imgSection"); imgSection.ondragover=function(){ return false; } var aSection=document.getElementById("aSection"); aSection.ondragover=function(){ return false; } formSection.ondrop= function () { var draggeId = event.dataTransfer.getData("draggeId"); //判断元素的类型 var draggeElement = document.getElementById(draggeId); if(draggeElement instanceof HTMLInputElement){ this.appendChild(draggeElement); } } imgSection.ondrop=function(){ var draggeId=event.dataTransfer.getData("draggeId"); var draggeElement=document.getElementById(draggeId); if(draggeElement instanceof HTMLImageElement){ this.appendChild(draggeElement); } else{ return false; } } aSection.ondrop=function(){ var draggeId=event.dataTransfer.getData("draggeId"); var draggeElement=document.getElementById(draggeId); if(draggeElement instanceof HTMLAnchorElement){ this.appendChild(draggeElement); } else{ return false; } } //drop //<a> HTMLAnchorElement } </script> </head> <body> <div id="selectDiv"> <img id="img01" src="http://img5.duitang.com/uploads/item/201601/14/20160114202847_QEavB.thumb.700_0.png" height="50px"/> <img id="img02" src="http://cdn.duitang.com/uploads/item/201510/24/20151024201531_LFGNU.jpeg" height="50px"/> <img id="img03" src="http://img2.a0bi.com/upload/ttq/20160729/1469781927056.jpeg" height="50px"/> <img id="img04" src="http://img3.duitang.com/uploads/item/201606/30/20160630001939_a5Pzn.jpeg" height="50px"/> <input id="input01" type="text" draggable="true" /> <input id="input02" type="button" draggable="true" value="按钮按钮"/> <input id="input03" type="color" draggable="true" /> <a id="a01" href="http://www.baidu.com">百度一下</a> <a id="a02" href="http://www.rupeng.com">如鹏两下</a> </div> <div id="formSection" class="section"> <h3>可拖放表单元素</h3> </div> <div id="imgSection" class="section"> <h3>可拖放图片元素</h3> </div> <div id="aSection" class="section"> <h3>可拖放超链接元素</h3> </div> </body> </html>
- 本地存储
在HTML5之前,服务器可以通过cookie把少量数据存储到用户本地电脑上,存储上限每个网站大约是4KB
HTML5为window对象新增了localStorage属性对象,存储字符串类型的键值对数据,如:
localStorage.username="蛋蛋";
localStorage.age="20";
这些键值对数据会存储到用户本地电脑上,并且这些数据是网站独享的,各个网站之间的数据并不会相互影响,而且浏览器之间也是不共享的
HTML5的本地存储大约可以存储5MB的数据,有些浏览器可以设置存储上限。
以上是关于关于前端html5的总结的主要内容,如果未能解决你的问题,请参考以下文章