核心动画的使用 - 启动动画
Posted ch520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了核心动画的使用 - 启动动画相关的知识,希望对你有一定的参考价值。
1、启动动画
1.1 CHWelcomeView.h
@interface CHWelcomeView : UIView /// 创建欢迎视图 + (instancetype)weicomeView; @end1.2 CHWelcomeView.m
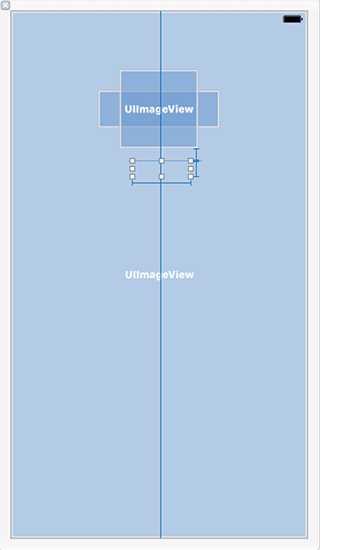
@interface CHWelcomeView () @property (weak, nonatomic) IBOutlet UIImageView *backView; @property (weak, nonatomic) IBOutlet UIImageView *sloganView; @property (weak, nonatomic) IBOutlet UIImageView *iconView; @property (weak, nonatomic) IBOutlet UILabel *textView; @end @implementation CHWelcomeView /// 创建欢迎视图 + (instancetype)weicomeView{ return [[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil].firstObject; } /// 初始化 - (void)awakeFromNib { [super awakeFromNib]; self.backView.image = [UIImage imageNamed:@"ad_background"]; self.sloganView.image = [UIImage imageNamed:@"compose_slogan"]; self.iconView.image = [UIImage imageNamed:@"QianChia0123"]; self.textView.text = @"欢迎回来"; } /// 已经添加到父视图上 - (void)didMoveToSuperview { [super didMoveToSuperview]; // 设置头像圆角 self.iconView.layer.cornerRadius = 50; self.iconView.layer.masksToBounds = YES; // 头像下移 self.iconView.transform = CGAffineTransformMakeTranslation(0, 50); dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [UIView animateWithDuration:1.0 animations:^{ // 文字图片慢慢消失 self.sloganView.alpha = 0; } completion:^(BOOL finished) { // 显示头像 self.iconView.hidden = NO; [UIView animateWithDuration:1.0 delay:0 usingSpringWithDamping:0.3 initialSpringVelocity:0 options:UIViewAnimationOptionCurveLinear animations:^{ // 头像往上移动的动画,弹簧效果 self.iconView.transform = CGAffineTransformIdentity; } completion:^(BOOL finished) { self.textView.alpha = 0; self.textView.hidden = NO; // 文字慢慢显示 [UIView animateWithDuration:0.5 animations:^{ // 欢迎回来 的文字慢慢显示 self.textView.alpha = 1; } completion:^(BOOL finished) { dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ // 移除 [self removeFromSuperview]; }); }]; }]; }]; }); } @end1.3 AppDelegate.m
#import "CHWelcomeView.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 创建窗口 self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; UIStoryboard *stroyboard = [UIStoryboard storyboardWithName:@"Main" bundle:nil]; UIViewController *vc = [stroyboard instantiateInitialViewController]; self.window.rootViewController = vc; [self.window makeKeyAndVisible]; // 显示欢迎界面 CHWelcomeView *welcomeV = [CHWelcomeView weicomeView]; welcomeV.frame = self.window.bounds; // 注意:一定要给界面设置 Frame [self.window addSubview:welcomeV]; return YES; }1.4 效果
 ------
------ 
以上是关于核心动画的使用 - 启动动画的主要内容,如果未能解决你的问题,请参考以下文章