easyui 改变单元格背景颜色
Posted raitorei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui 改变单元格背景颜色相关的知识,希望对你有一定的参考价值。
另外一种方法:https://www.cnblogs.com/raitorei/p/9989649.html
代码:
jsp:
<table id="roleList">
<thead>
<tr>
<th data-options="field:‘ck‘,checkbox:true"></th>
<th data-options="field:‘monitor_item_code‘,width:70,align:‘center‘">XXX</th>
<th data-options="field:‘gap_value‘,width:70,align:‘center‘">XXX</th>
<th data-options="field:‘remark‘,width:70,align:‘center‘">XXX</th>
<th data-options="field:‘alarm_role‘,width:70,align:‘center‘,formatter:alarmRole">XXX</th>
<th data-options="field:‘flag‘,width:70,align:‘center‘,formatter:flag,styler:flagColor">状态</th>
<th data-options="field:‘operate‘,width:80,align:‘center‘,formatter:formatOper">操作</th>
</tr>
</thead>
</table>
js:
function flagColor(val, row, index) { if (val == ‘1‘) { return ‘background:#B9F3B9‘; } else if (val == 0) { return ‘background:#FFCCCC‘; } } function flag(val, row, index) { return ‘<a href="javascript:void(0)" class="start" onclick="changeFlag(‘ + index + ‘,1)"></a><a href="javascript:void(0)" class="stop" onclick="changeFlag(‘ + index + ‘,0)"></a>‘; }
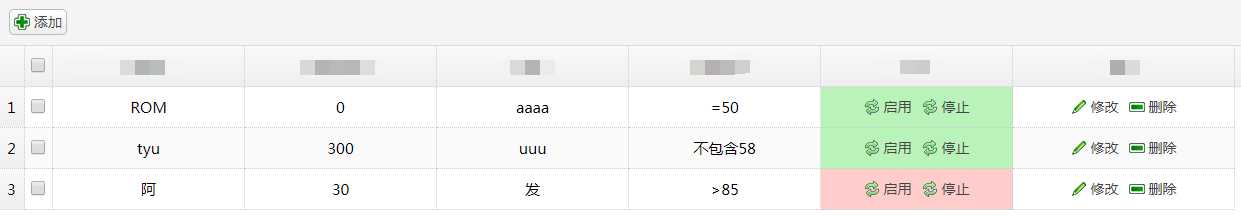
效果:

以上是关于easyui 改变单元格背景颜色的主要内容,如果未能解决你的问题,请参考以下文章