react生命周期遇到的问题
Posted qianbin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react生命周期遇到的问题相关的知识,希望对你有一定的参考价值。
问题描述:
现象:父组件(容器组件)把redux管理的值传给子组件(展示组件),在父组件的render中能读取到this.props.city.cityName的值,我想把这个值通过props传到子组件中,但是在子组件中
render中能拿到所传的值,componentDidMount中却没获取到,初步估计是生命周期重新渲染方面的问题
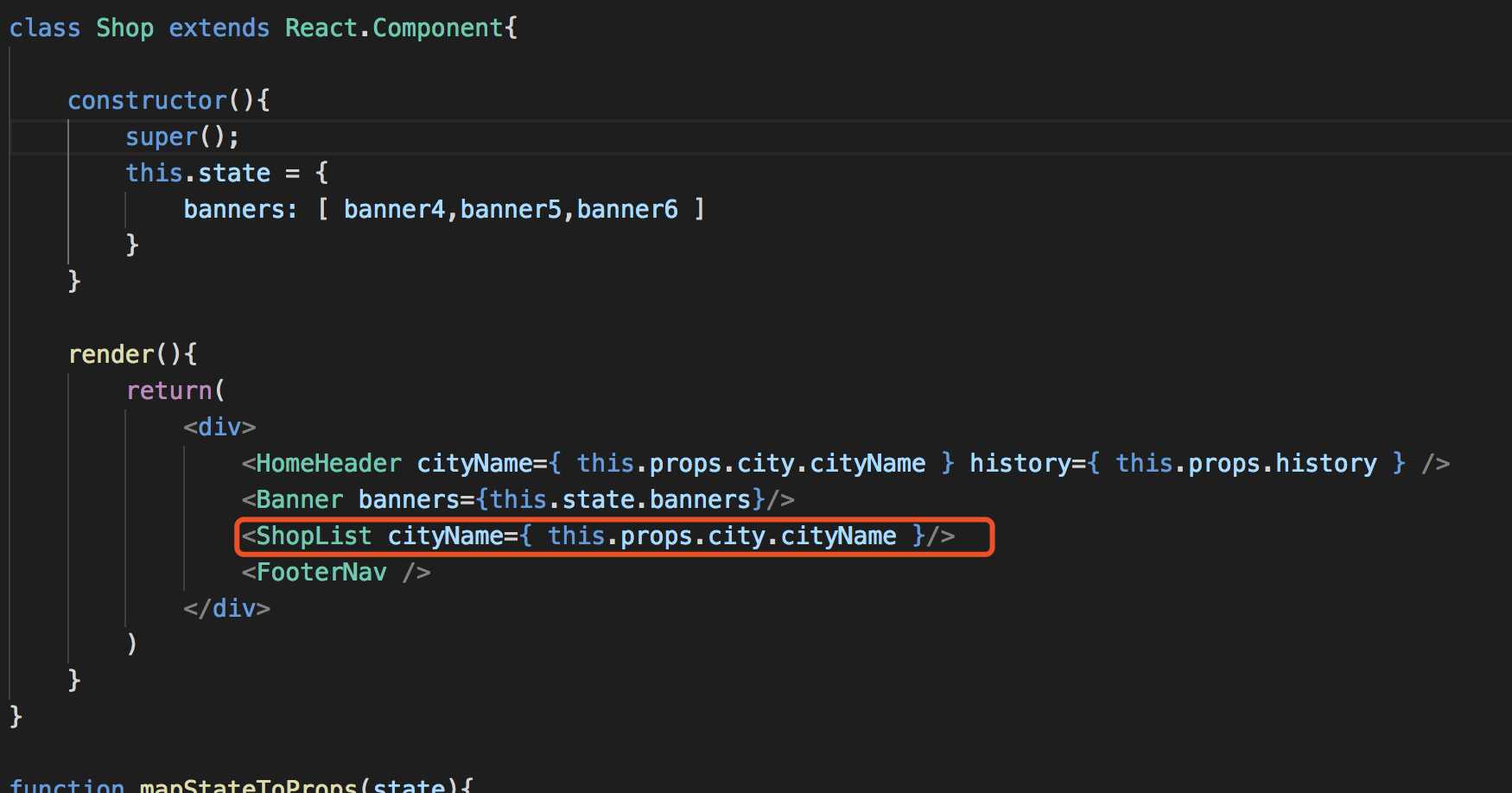
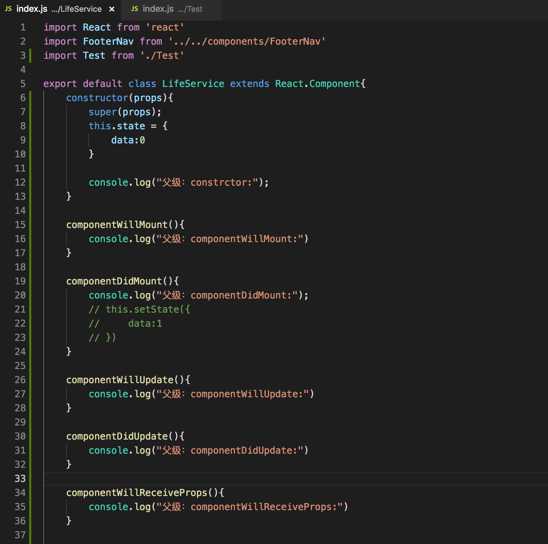
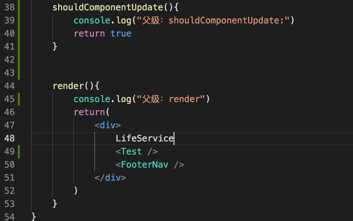
父组件

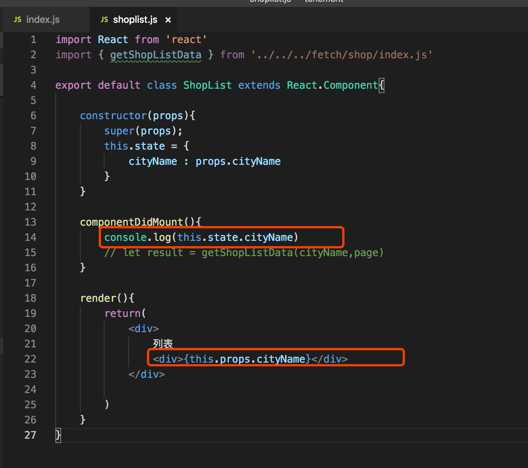
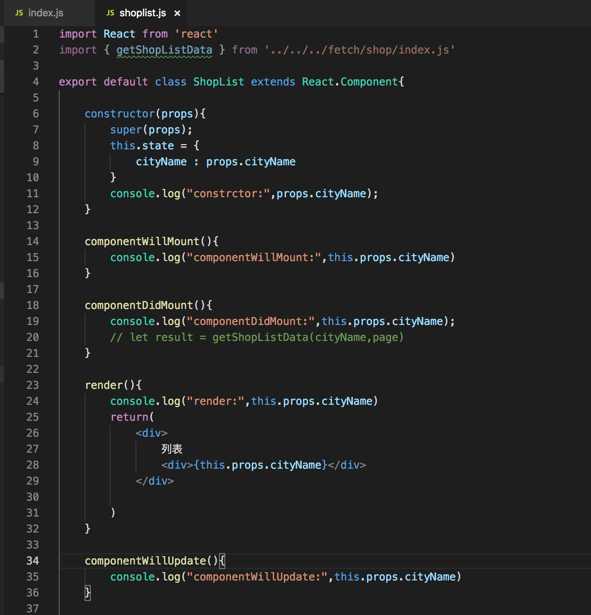
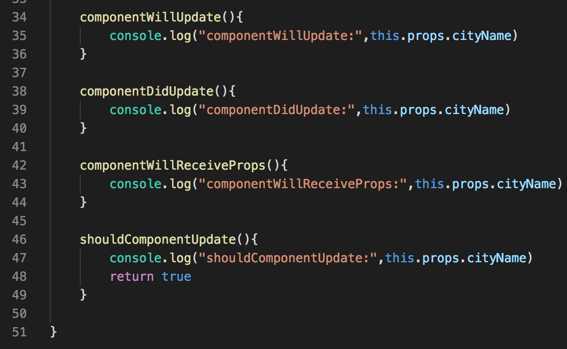
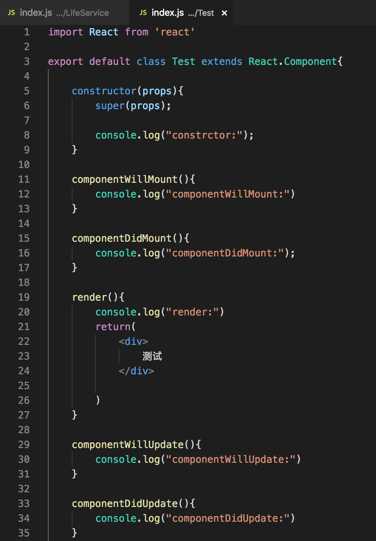
子组件

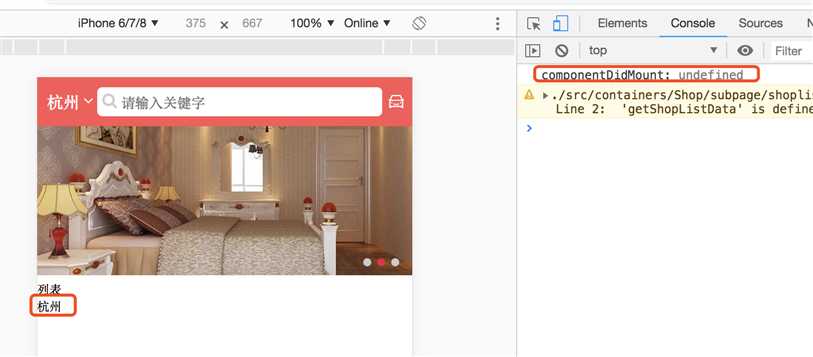
显示

开始分析:

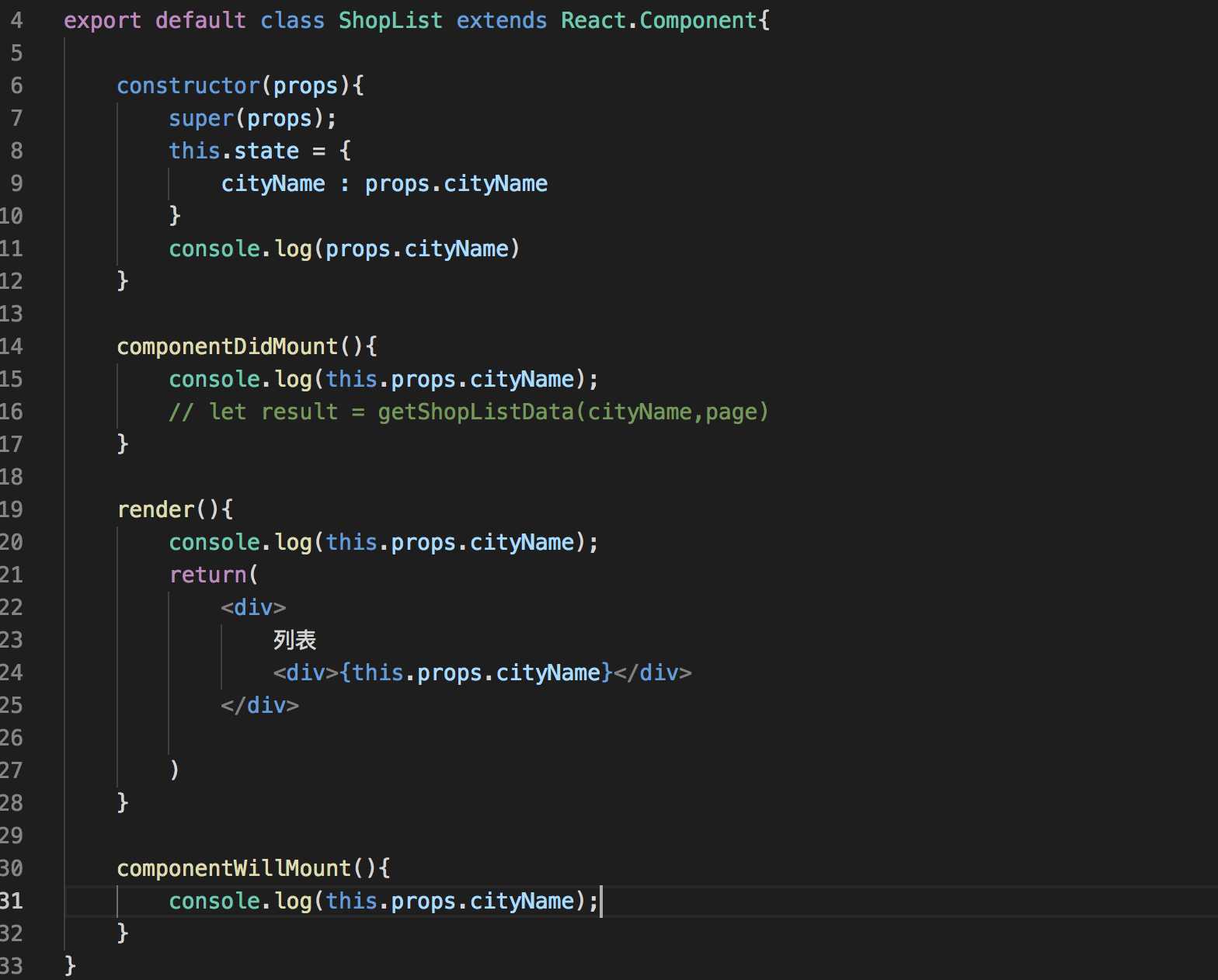
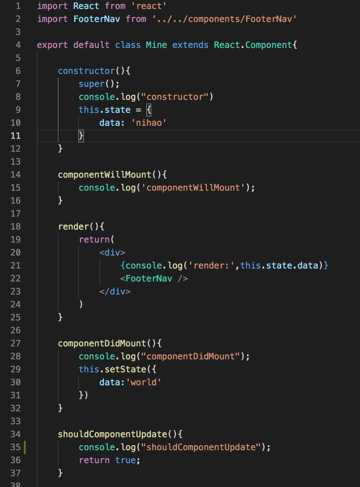
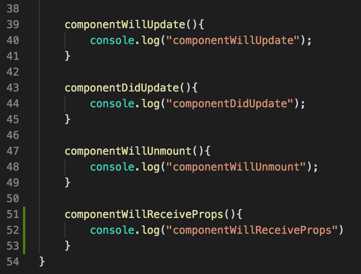
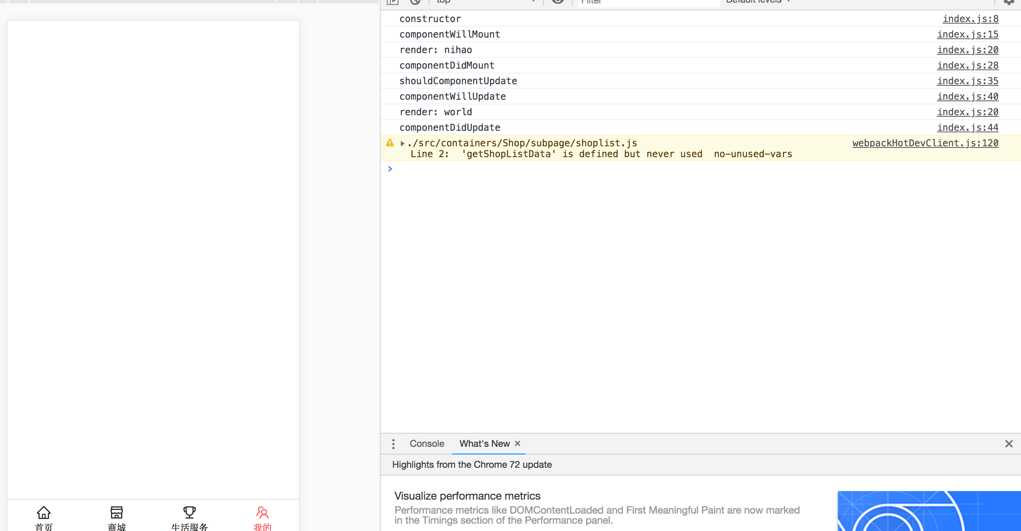
将装载阶段的生命周期函数都打印一遍,看看哪个环节能得到值
结果发现:

还真的是发生二次渲染,render在第二次获得到了数据,而componentDidMount在react组件整个生命周期只触发一次,刚好没机会看见render再一次得到值了,那么也难怪得不到值了
那么又一个问题来了,一般情况,state发生改变会引起当前组件发生第二次渲染,这里并没有显性的使用setState改变state,为什么也发生了第二次渲染,呃....
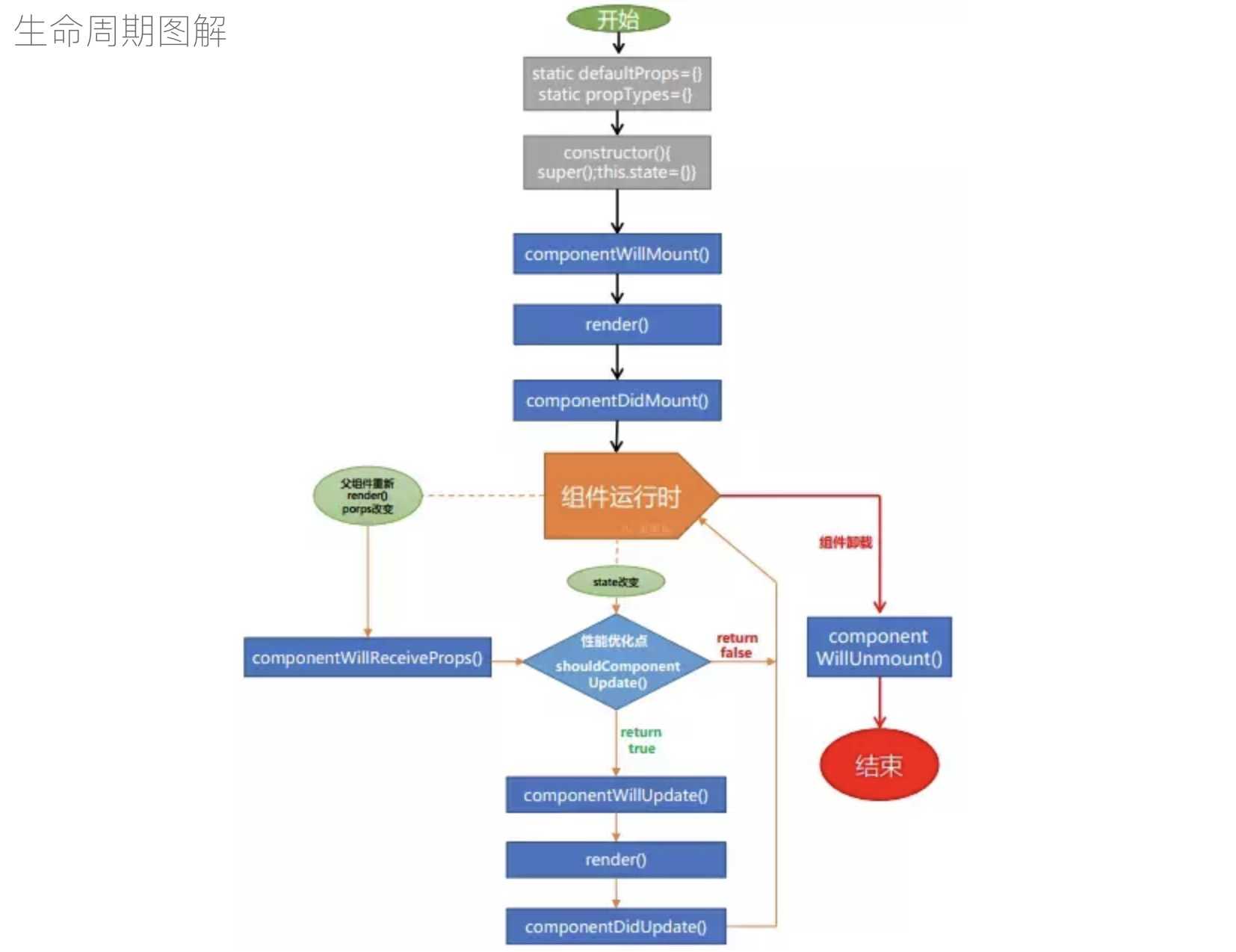
带着问题再看一遍react生命周期图

发现最右边的情况,父组件更新,会引起组件的二次render,并也会触发当前组件的componenWillReceiveProps()函数
写个demo,验证一下~,
情况一: 一般情况


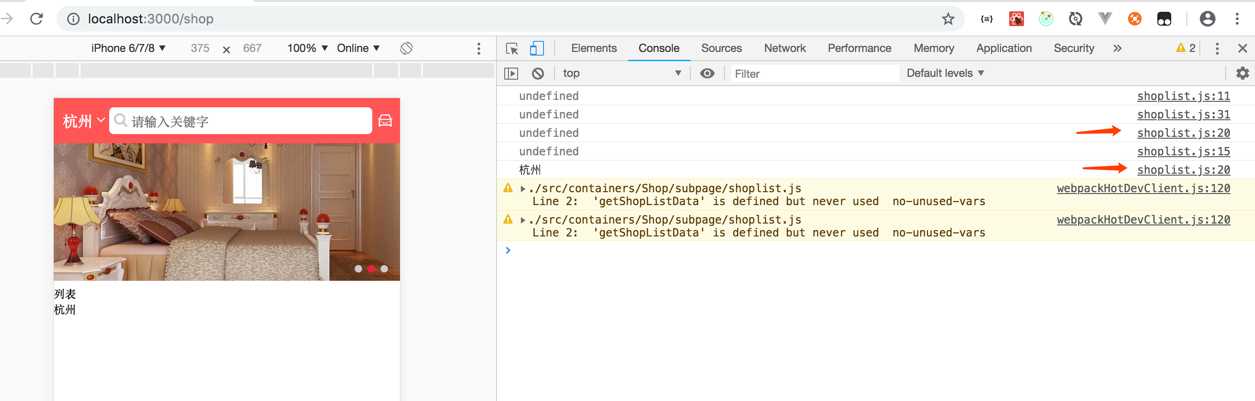
展示

并没有触发componenWillReceiveProps()函数
情况二:此组件情况


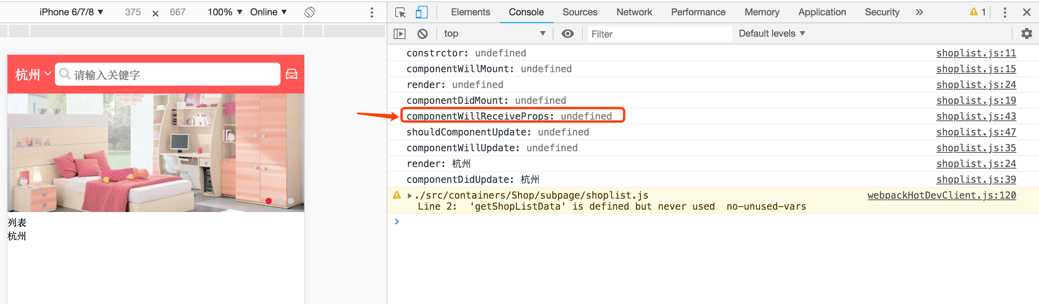
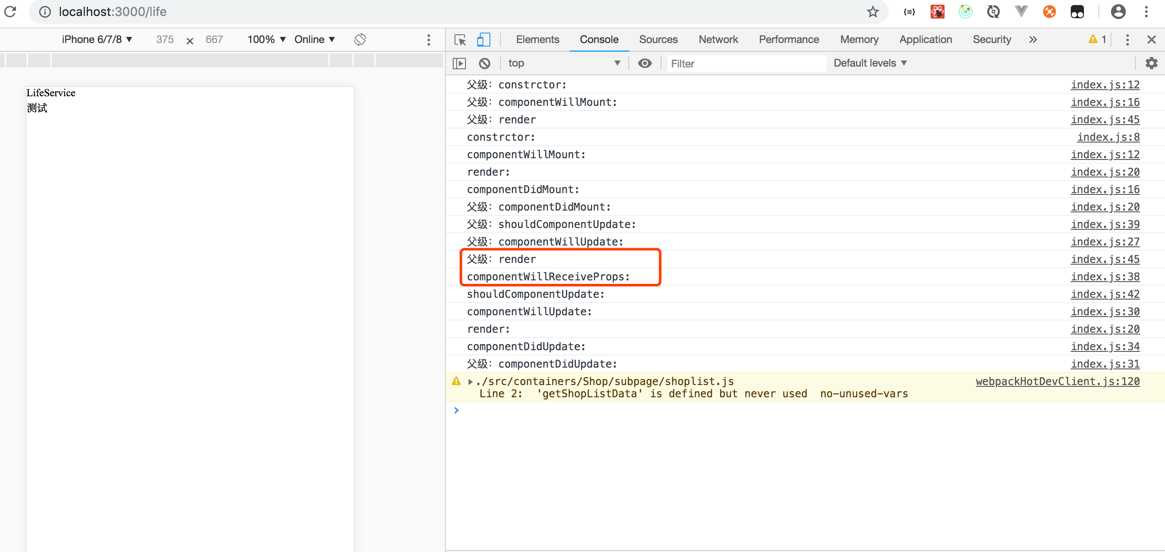
展示:

上图的红框可以看出,的确是父级组件的更新导致了,现在这个子组件的二次渲染
至于父级组件更新是怎样的情况,结合我之前看《深入浅出React和Redux》写的博文总结:
只要是父组件的render函数被调用,在render函数里面被渲染的子组件就会经历更新过程,
不管父组件传给子组件的props有没有改变,都会触发子组件的componentWillReceiveProps函数
那么再写个demo组件进行验证,加深一下记忆

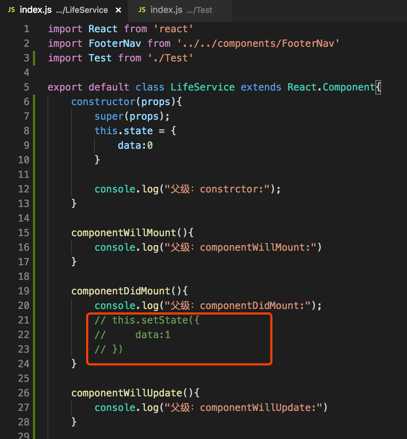
父级

 引入了子组件
引入了子组件
子级


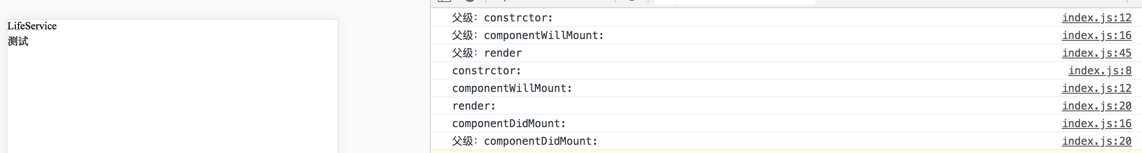
效果

结论:父级初始时调用了render,但是并没有再次引起子组件的componentWillReceive触发,也就没有引起子组件第二次渲染
修改父组件代码,打开父组件setState注释,通过父组件的state改变,来引起第二次render

取消注释,效果:

此时父级组件render之后立马,触发了子组件的componentWillReceive,并引起子组件第二次render
结论:父级重新调用render(再次重绘),会引起子组件的componentWillReceive触发
题外总结:子组件本身的state改变或父级的二次渲染,都会引发子组件的二次渲染
回归最原先的父子级组件,又产生了一个问题
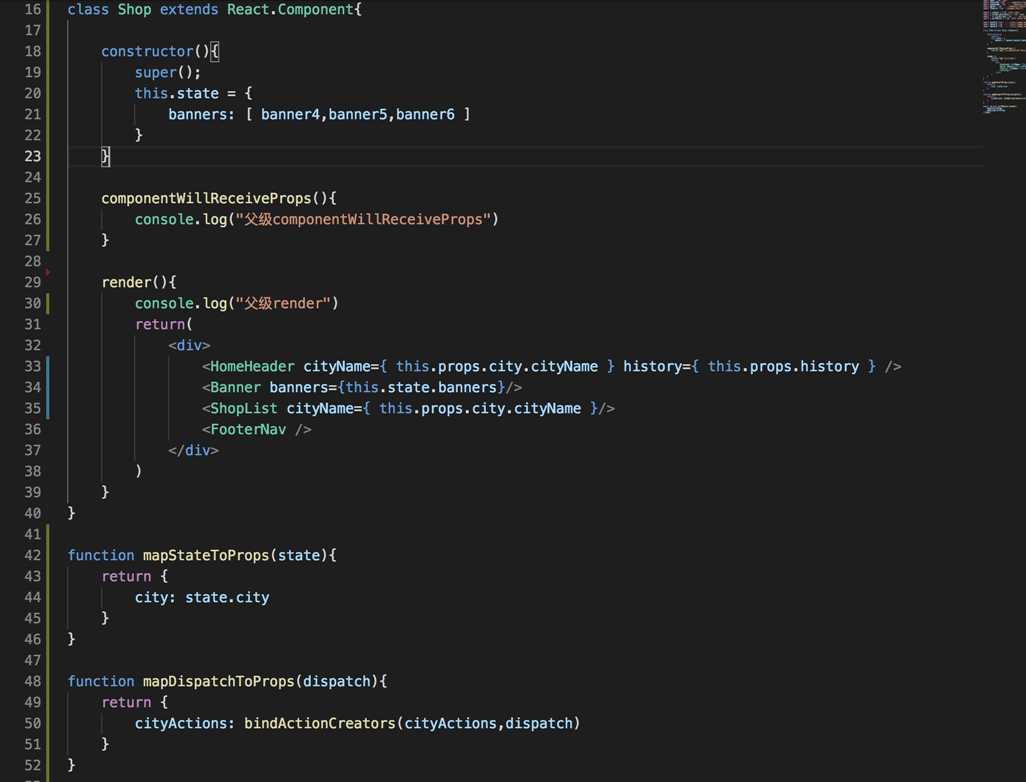
什么情况导致父级组件进行第二次render,才导致了子组件二次渲染,才导致了我这次的这个问题,父组件代码如下

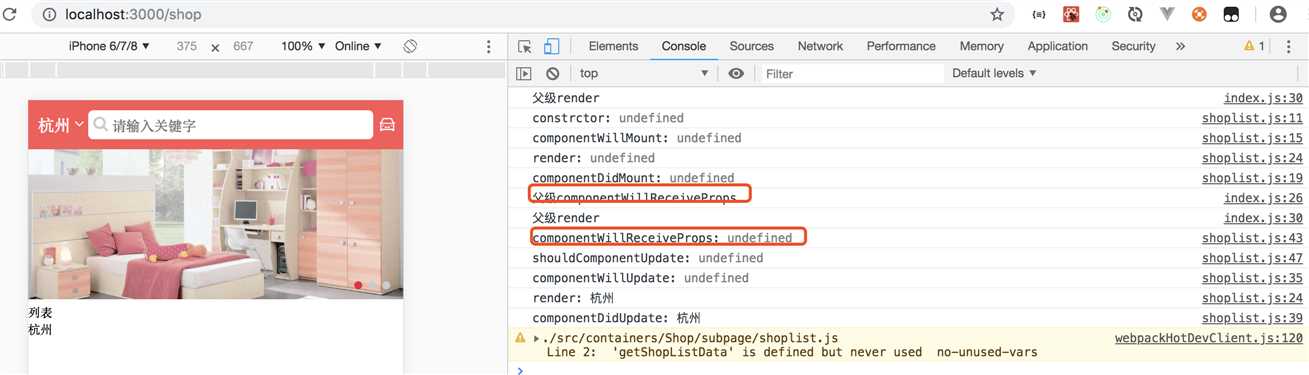
展示:

父级也被触发了componentWillReceiveProps,可以推想出祖父级发生了更新操作
那么又引发了一个思考,什么导致祖父级发生了更新操作,通过一个和此时shop组件同根同级别的组件(这个组件没有引入redux),显示那个并没有触发componentWillReceiveProps这个函数推断,应该shop组件二次渲染可能与redux有关,再次验证一下:
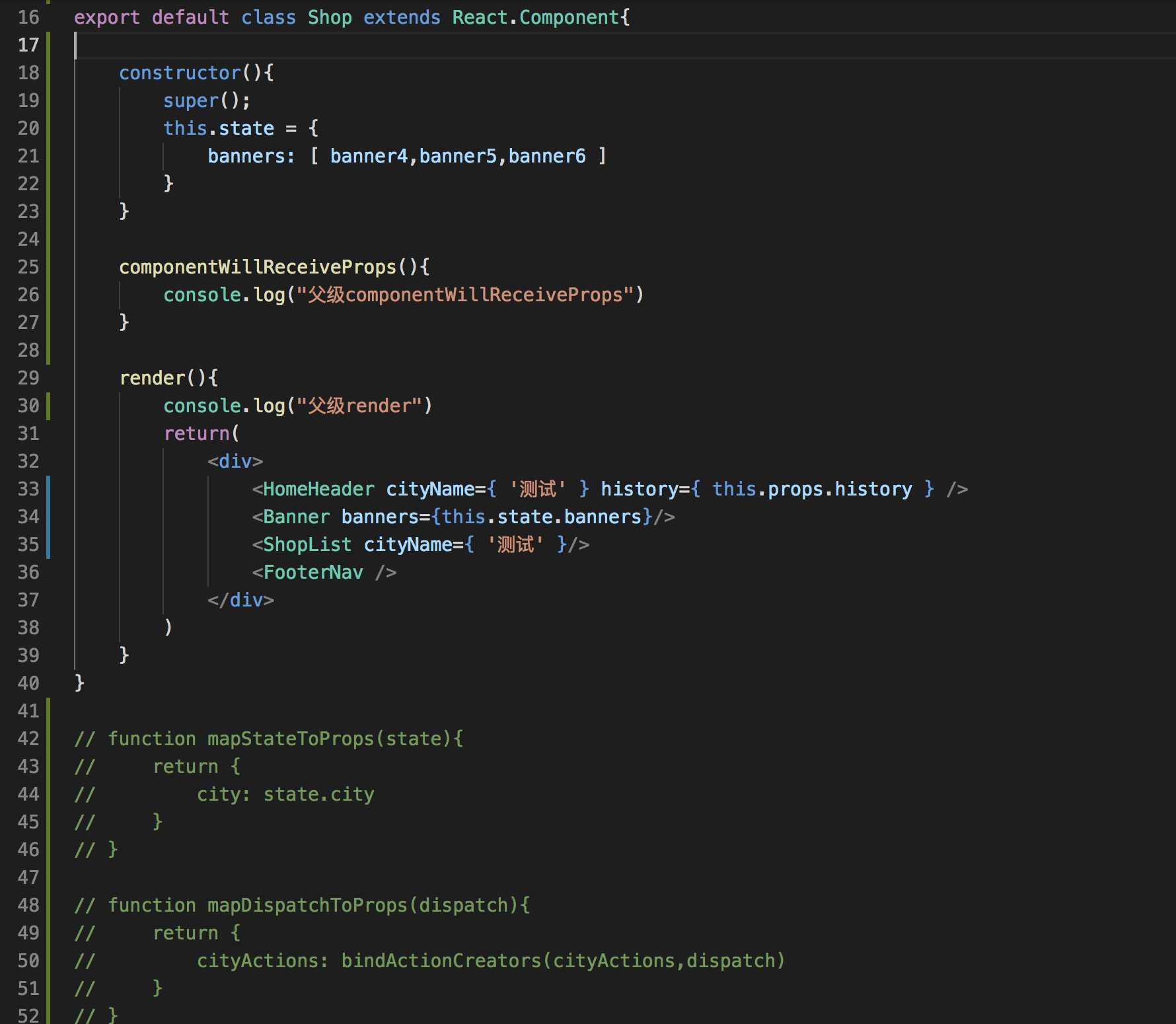
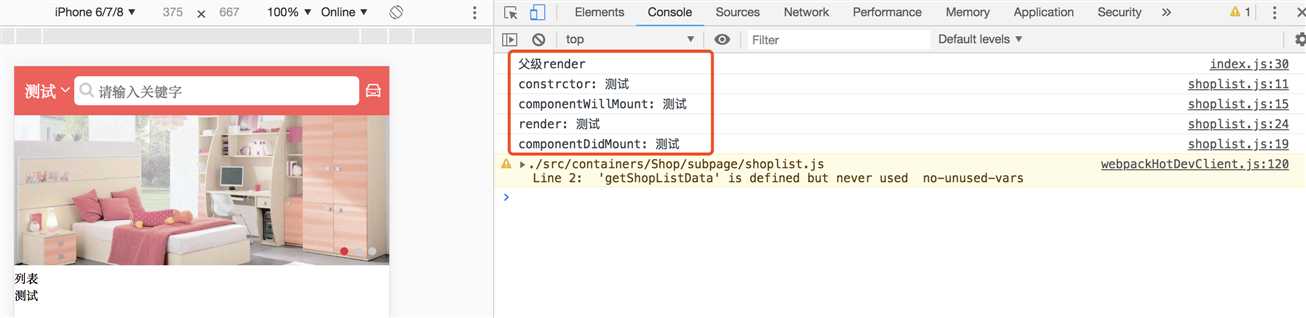
注释了与引入redux相关的代码

此时,没有触发父级和子级componentWillReceiveProps这个函数

暂时打住,不继续“细化”下去了
再做一个总结:
引入redux的组件,会引起二次渲染,同时会触发当前组件的componentWillReceiveProps()函数
以上是关于react生命周期遇到的问题的主要内容,如果未能解决你的问题,请参考以下文章