vue-router传递参数的几种方式
Posted yuzihong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router传递参数的几种方式相关的知识,希望对你有一定的参考价值。
vue-router传递参数分为两大类
- 编程式的导航 router.push
- 声明式的导航<router-link>
编程式的导航router.push
传递参数分为两种类型:字符串,对象
字符串
字符串的方式是直接将路由地址以字符串的方式来跳转,这种方式简单但不能传递参数
this.$router.push("home");
对象
想要传递参数主要就是以对象的方式来写,分为两种方式:命名路由,查询参数
1.命名路由
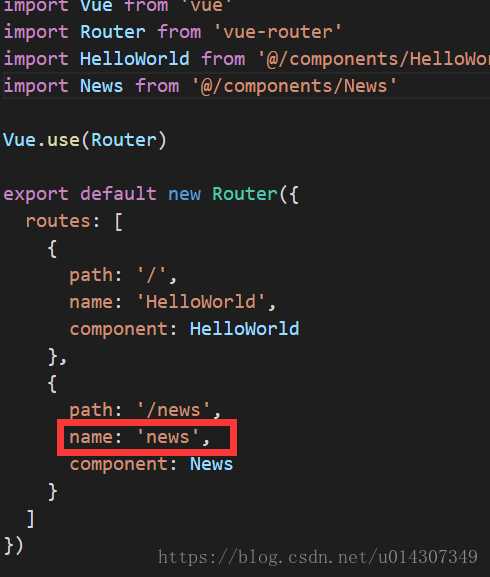
命名路由的前提是在注册路由的地方给路由命名如:

命名路由传递参数需要使用params来传递,这里一定要注意使用params不是query。目标页面接收传递参数也要使用params
方法如下:
this.$router.push({ name: ‘news‘, params: { userId: 123 }})
接收传递参数:
<template> <div> this is the news page.the transform param is {{this.$route.params.userId}} </div> </template>
2.查询参数
查询参数就是在路由地址后面带上参数,和传统的url参数一致的,传递参数使用query而且必须配合path来传递参数而不能使用name,目标页面接收传递参数使用query
使用方法如下:
this.$router.push({ path: ‘/news‘, query: { userId: 123 }});
接收参数如下:
<template> <div> this is the news page.the transform param is {{this.$route.query.userId}} </div> </template> <script> </script>
声明式的导航
声明式的导航和编程式的一样
字符串
<router-link to="news">click to news page</router-link>
对象
1.命名路由
<router-link :to="{ name: ‘news‘, params: { userId: 1111}}">click to news page</router-link>
2.查询参数
<router-link :to="{ path: ‘/news‘, query: { userId: 1111}}">click to news page</router-link>
以上是关于vue-router传递参数的几种方式的主要内容,如果未能解决你的问题,请参考以下文章