组件
Posted pcbullprogrammer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件相关的知识,希望对你有一定的参考价值。
-
分页
- 默认分页:.pagination
<ul class="pagination"> <li> <a>«</a> </li> <li> <a>1</a> </li> <li> <a>2</a> </li> <li> <a>3</a> </li> <li> <a>4</a> </li> <li> <a>5</a> </li> <li> <a>»</a> </li> </ul>
截图:

- 禁用和激活状态:.active:激活、.disabled:禁用
- 尺寸:
.pagination-lg或.pagination-sm类提供了额外可供选择的尺寸。 - 翻页:用简单的标记和样式,就能做个上一页和下一页的简单翻页。
<ul class="pager"> <li> <a>上一页</a> </li> <li> <a>下一页</a> </li> </ul>
截图:

将翻页按钮两端对齐:.previous和.next<ul class="pager"> <li class="previous"> <a>上一页</a> </li> <li class="next"> <a>下一页</a> </li> </ul>
截图:

可选的禁用:.disabled
-
标签
- 代码:
<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>
截图:

-
徽章
- 给链接、导航等元素嵌套
<span class="badge">元素,可以很醒目的展示新的或未读的信息条目。<a href="#">Inbox <span class="badge">42</span></a> <button class="btn btn-primary" type="button"> Messages <span class="badge">4</span> </button>
截图:

-
巨幕
- 代码:
<div class="jumbotron"> <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div>
截图:

-
页头
- 代码:
<div class="page-header"> <h1>Example page header <small>Subtext for header</small></h1> </div>
截图:

-
缩略图
- 默认样式的实例:.thumbnail
<div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="..." alt="..."> </a> </div> ... </div>
截图:

- .自定义内容:img下面是.caption对图内容的说明
<div class="row"> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="..." alt="..."> <div class="caption"> <h3>Thumbnail label</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> </div> </div> </div> </div>
截图:

-
警告框
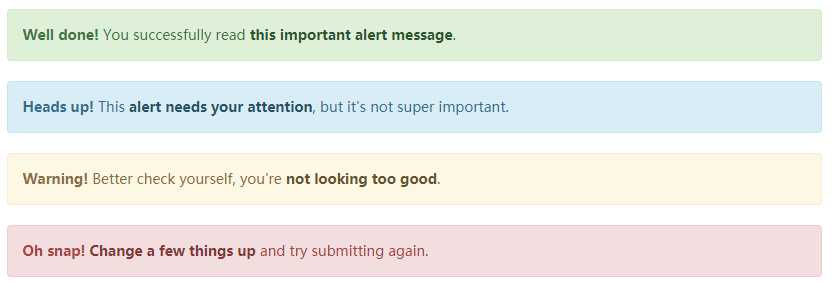
- 将任意文本和一个可选的关闭按钮组合在一起就能组成一个警告框,
.alert类是必须要设置的,另外我们还提供了有特殊意义的4个类(例如,.alert-success),代表不同的警告信息。警告框没有默认类,只有基类和修饰类。默认的灰色警告框并没有多少意义。所以您要使用一种有意义的警告类。目前提供了成功、消息、警告或危险。<div class="container"> <h1 class="page-header">BootStrap前端框架</h1> <div class="alert alert-success"> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> <div class="alert alert-info"> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> <div class="alert alert-danger"> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> <div class="alert alert-warning"> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> </div>
截图:

-
可关闭的警告框:
<div class="alert alert-success"> <span class="close" data-dismiss="alert">×</span> <p>linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!linux is very much!</p> </div>
截图:

- 警告框中的链接:用
.alert-link工具类,可以为链接设置与当前警告框相符的颜色。<div class="alert alert-success" role="alert"> <a href="#" class="alert-link">...</a> </div> <div class="alert alert-info" role="alert"> <a href="#" class="alert-link">...</a> </div> <div class="alert alert-warning" role="alert"> <a href="#" class="alert-link">...</a> </div> <div class="alert alert-danger" role="alert"> <a href="#" class="alert-link">...</a> </div>
截图:

-
进度条
- 基本实例:
<div class="progress" > <div class="progress-bar" style="width: 50%;"></div> </div>
截图:

默认为蓝色,可设置颜色:progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
- 条纹效果:progress-bar-striped
<div class="progress" > <div class="progress-bar progress-bar-striped" style="width: 50%;"></div> </div>
截图:

- 动画效果:为
.progress-bar-striped添加.active类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。 - 堆叠效果:把多个进度条放入同一个
.progress中,使它们呈现堆叠的效果。<div class="progress"> <div class="progress-bar progress-bar-success" style="width: 35%"> <span class="sr-only">35% Complete (success)</span> </div> <div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%"> <span class="sr-only">20% Complete (warning)</span> </div> <div class="progress-bar progress-bar-danger" style="width: 10%"> <span class="sr-only">10% Complete (danger)</span> </div> </div>
截图:

以上是关于组件的主要内容,如果未能解决你的问题,请参考以下文章