echarts插件的使用
Posted srh151219
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts插件的使用相关的知识,希望对你有一定的参考价值。
eCharts快速学习
官网:https://echarts.baidu.com/index.html
教程 配置项手册
1.什么是eCharts
ECharts,一个使用 javascript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),
底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
2.可视化类型
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,
用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,
还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,
就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
简单的demo
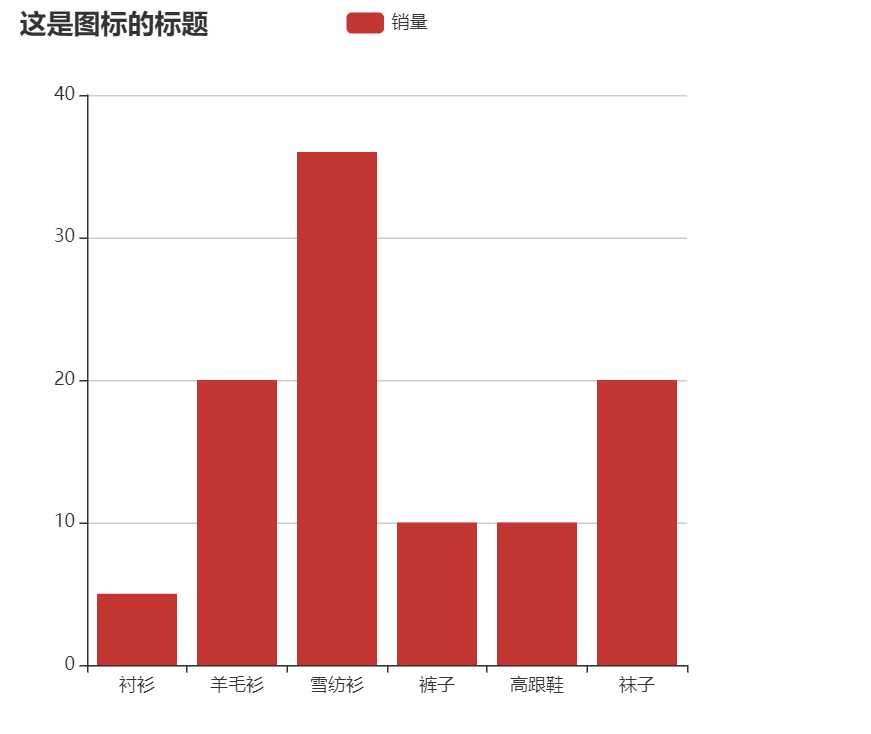
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #con { width: 500px; height: 500px; } </style> </head> <body> <!-- 具备宽高的dom容器 --> <div id="con"> </div> </body> </html> //使用cdn托管 <script src="https://cdn.bootcss.com/echarts/4.2.0-rc.2/echarts.js"></script> <script> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘con‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘这是图标的标题‘, target:‘self‘, link:"http://www.baidu.com" }, tooltip: {}, legend: { data: [‘销量‘] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>
运行结果:

以上是关于echarts插件的使用的主要内容,如果未能解决你的问题,请参考以下文章