伪类元素before与after
Posted qianphong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了伪类元素before与after相关的知识,希望对你有一定的参考价值。
1、selector:before( sRules ) 它要和content属性一起使用,设置在对象前(依据对象树的逻辑结构)发生的内容;
2、selector:after( sRules ) 和before用法一样,不过它是设置在对象后(依据对象树的逻辑结构)发生的内容;
<style>
.div{width:350px; border:1px solid #000; line-height:50px; margin:10px;}
.divb{width:500px; border:1px solid #FC0;}
.after,.before,.block{border:1px solid #330;}
.after:after{content:‘我在后面吧‘; color:#F00;}
.before:before{content:‘我在前面吧‘; color:#F00;}
.block:after{content:‘我是块元素,我占一行‘; color:#F00; display:block;}
.block{display:block;}
</style>
<body>
<div class="div">after<span class="after">我是里面的内容</span></div>
<div class="div">before<span class="before">我是里面的内容</span></div>
<div class="divb">block<span class="block">我是里面的内容</span></div>
</body>
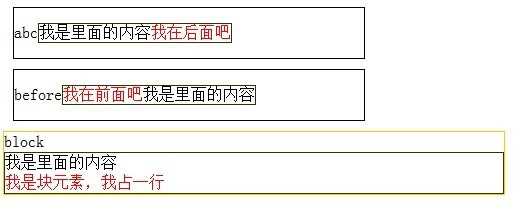
运行结果如图!我为什么要把<span class="block">转换为块级元素呢?因为块元素插入内联元素不符合标准,不规范,不转化的话显示有问题。我也不清楚.

以上是关于伪类元素before与after的主要内容,如果未能解决你的问题,请参考以下文章