有关对象的总结
Posted shangjun6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有关对象的总结相关的知识,希望对你有一定的参考价值。
1.什么是对象?
对象:任何事物都是对象,拥有属性和方法两大特征;
属性:描述事物的特征;
方法:事物拥有的行为;
2.在js中区分构造对象属性和方法;
Person.age=10 属性
Person.fn=function(){} 方法
属性=右边是基本值;
方法=右边是函数;
3.在js中如何生成对象;
1.单例模式 (自变量定义)
2.var obj=new Object (内置类)
js内置类;
Array String Object(基类) Boolean Date Math RegExp Number Function
3.工厂模式;
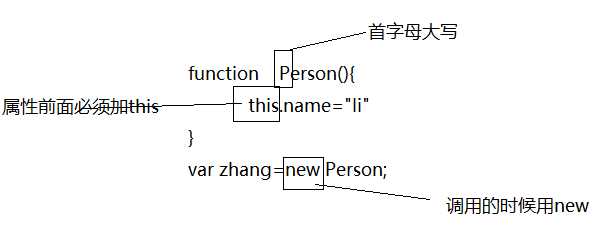
4.构造函数;
构造函数须注意的事项

4.this的问题;
是js的关键字,是一个对象
函数外的this 都是window;
函数内的this 看带不带点,带点,点前面的,不带点,window;
5.原型 :prototype (js独有)
每个函数或类天生自带一个prototype的属性,这个属性是一个对象,它里面自带一个constructor的属性,属性值是当前函数类本身;
每个实例对象天生自带一个__proto__ 他是当前实例对象类的原型;
6.类的继承;
1.原型继承;将父类的实例赋值子类的原型 父类所有属性继承为子类的公有属性
2.call继承;将父类私有的继承为子类的私有的
3.冒充对象继承;(浅拷贝继承) 将父类所有的属性继承为子类私有的
4.混合继承;将call继承和原型继承结合
5.组合继承;call继承和克隆的Object.create的结合
6.中间类继承;伪数组的概念,他没有数组的属性和方法,如果想让他拥有数组的属性的和法,就只能让他去执行内置类的原型
7.拷贝对象;冒充对象继承;
拷贝对象:深拷贝 浅拷贝(与冒充对象继承一样);
为什么要用拷贝(通过for in 与正常情况的赋值有什么区别)
通过案例讲解
普通情况下的赋值
var obj={
name:"zhang",
};
var obj2=obj;
obj2.name="li";
console.log(obj.name) 最后的结果是li 将obj的内存地址赋值给了obj2 所以通过obj2改变name值的话,就会将obj的name值给覆盖掉
通过拷贝赋值的话就不存在这种情况;
var obj={
name:"zhang"
}
var obj2={}
for(var key in obj){
obj2[key]=obj[key]
}
obj2.name="li";
console.log(obj.name) 最后得到的结果为zhang,他不会去占用obj的内存地址
但是这只是对一层进行遍历,如果多层嵌套的话,依旧会出现普通赋值的情况;
案例:
var obj={
name:"zhang",
age:20,
ss:{
sex:"nan"
ff:{
age:12,
name:"li"
}
}
这里通过浅拷贝遍历一层没有问题,如果第二层也是引用数据类型的话依旧会出现普通赋值那种情况,如想让他们不去占用别人内存地址的话,就只能通过深拷贝;
深拷贝:封装的成为函数;
function extend(oldobj,newobj){
for(var key in oldobj){
var item=oldobj[key]
if(item instance of){
newobj[key]=[]
extend(item,newobj[key])
}
else if(item instance of){
newobj[key]={}
extend(item,newobj[key])
}
else{
newobj[key]=item
}
}
}
extend(obj,obj2)
对象的复制;
通过for in 将父类的所有属性变成子类私有的;
Object.create() 两个参数 将父类的所有属性,复制成子类的公有的;第一个参数:需要被复制的参数; 第二个添加的私有参数(必须以对象的形式){name:{value:"li"}}
改变this的指向:
call
fn.call(div) (解析:将fn中的this换成div,然后把fn调用)
apply
bind
提前声明
继承都是 类与类之间的继承;
类与对象之间的继承;
var as=new Fn; as为对象 __proto__
Fn为函数 prototype
以上是关于有关对象的总结的主要内容,如果未能解决你的问题,请参考以下文章