窗口尺寸与大小
Posted konglxblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了窗口尺寸与大小相关的知识,希望对你有一定的参考价值。
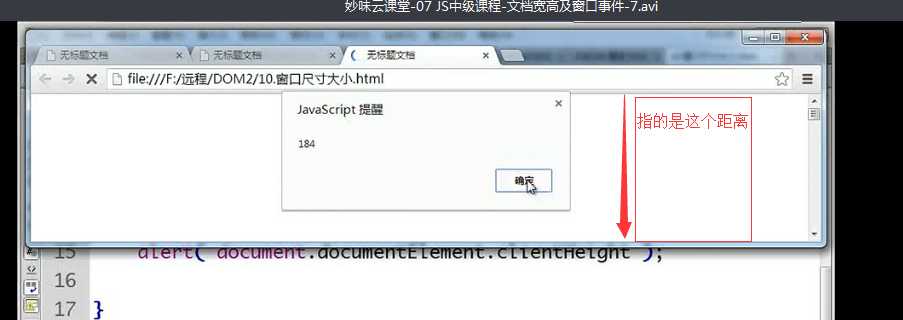
可视区尺寸
document.documentElement.clientWidth
document.documentElement.clientHeight

滚动距离(body和documentElement是为了游览器的数据兼容)
document.body.scrollTop/scrollLeft
document.documentElement.scrollTop/scrollLef

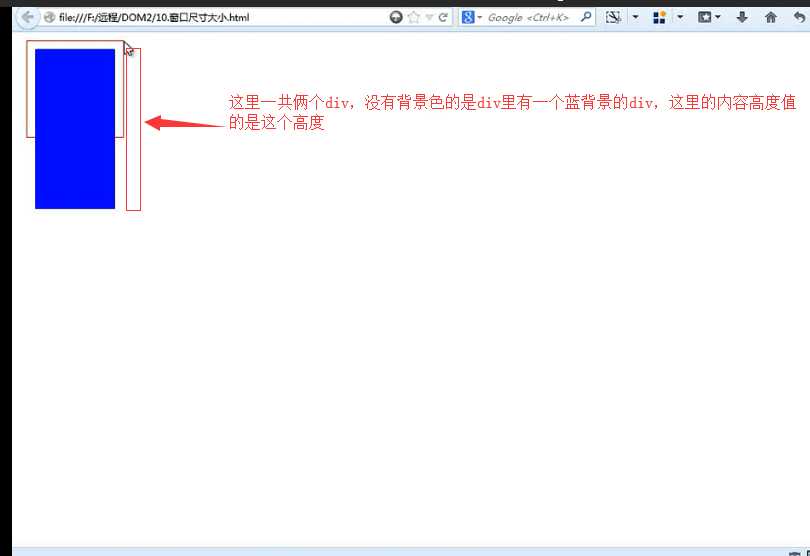
内容高度
document.body.scrollHeight

文档高度
document.documentElement.offsetHeight
document.body.offsetHeight
window对象常用事件
onscroll
onresize
onresize 事件会在窗口或框架被调整大小时发生。
当浏览器滚动条滚动时会触发 onscroll 事件,通常情况下指上下滚动条滚动。
需要注意的是,浏览器一旦检测到滚动条发生滚动,就可以触发 onscroll 事件,而无需等到滚动行为结束。
以上是关于窗口尺寸与大小的主要内容,如果未能解决你的问题,请参考以下文章