图片上传 new FormData() ,new FileReader()
Posted mdge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片上传 new FormData() ,new FileReader()相关的知识,希望对你有一定的参考价值。
多图片和单图片取决于 multiple属性,下面来介绍下
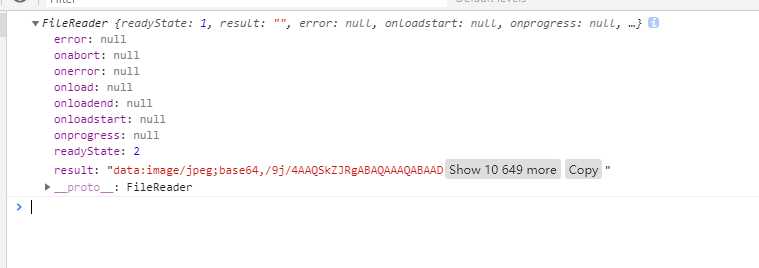
new FileReader()
reader.readAsDataUrl(file[0])

可以看到文件是Base64的,
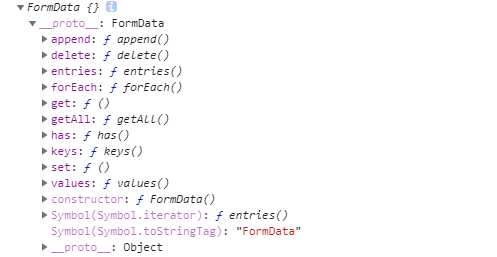
let fd = new FormData()
fd

fd.append(‘file‘, files[0]);
二进制文件
以上是关于图片上传 new FormData() ,new FileReader()的主要内容,如果未能解决你的问题,请参考以下文章