Flutter 即学即用系列博客——02 一个纯 Flutter Demo 说明
Posted nesger
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 即学即用系列博客——02 一个纯 Flutter Demo 说明相关的知识,希望对你有一定的参考价值。

前言
上一篇文章我们搭建好了 Flutter 的开发环境。
Flutter 即学即用——01 环境搭建
这一篇我们通过 Flutter 的一个 Demo 来了解下 Flutter。
开发系统:MAC
IDE:android Studio
目录

1. 创建一个 Flutter 项目
第一步:主界面点击创建 Flutter 项目

第一步:如果已经打开项目,则通过 File->New->New Flutter Project... 创建

第二步:默认选择 Flutter Application 即可,点击 Next

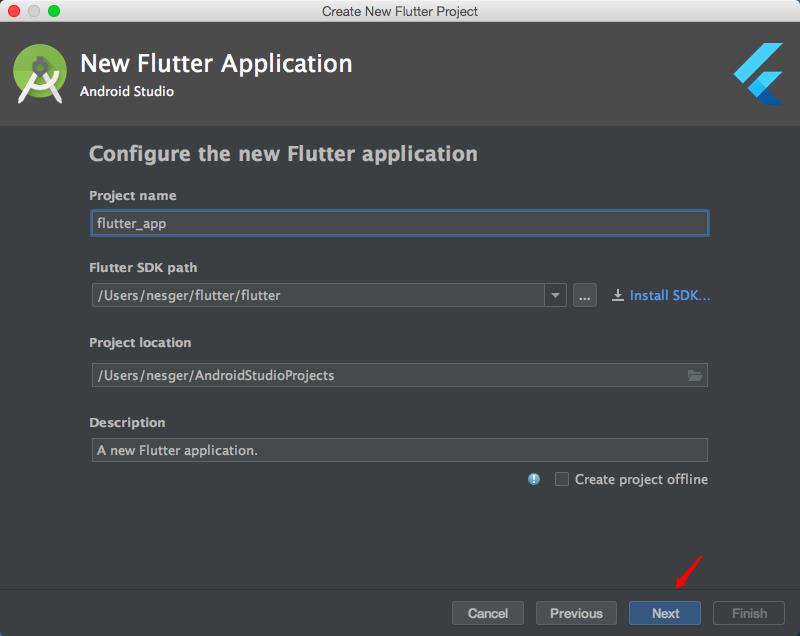
第三步:确定项目名称,这里默认即可,点击 Next

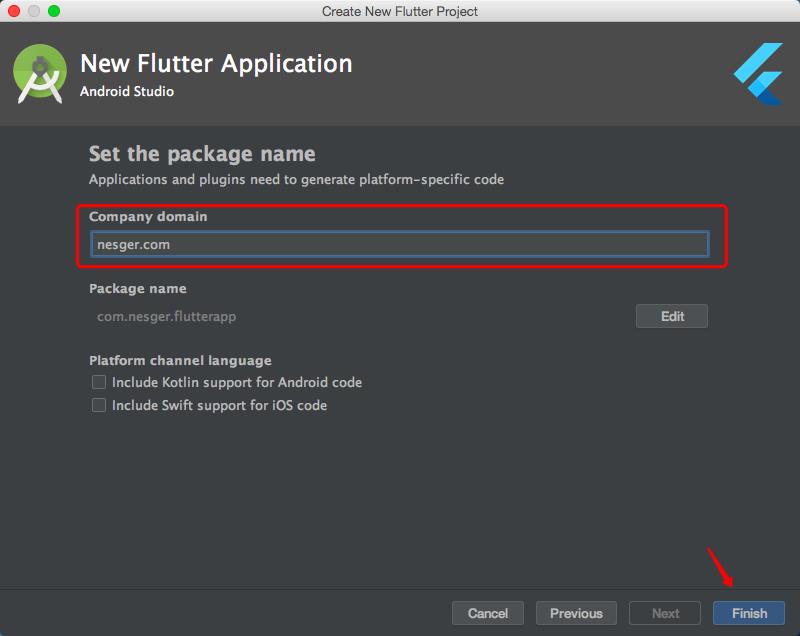
第四步:修改包名,推荐使用域名倒过来,修改好之后点击 Finish 就创建了

到此项目基本就创建完成了。
2. 运行项目
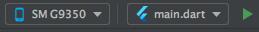
2.1 点击 IDE 运行按钮运行

依次表示 flutter 要安装的设备,启动的 flutter 页面,以及运行按钮。
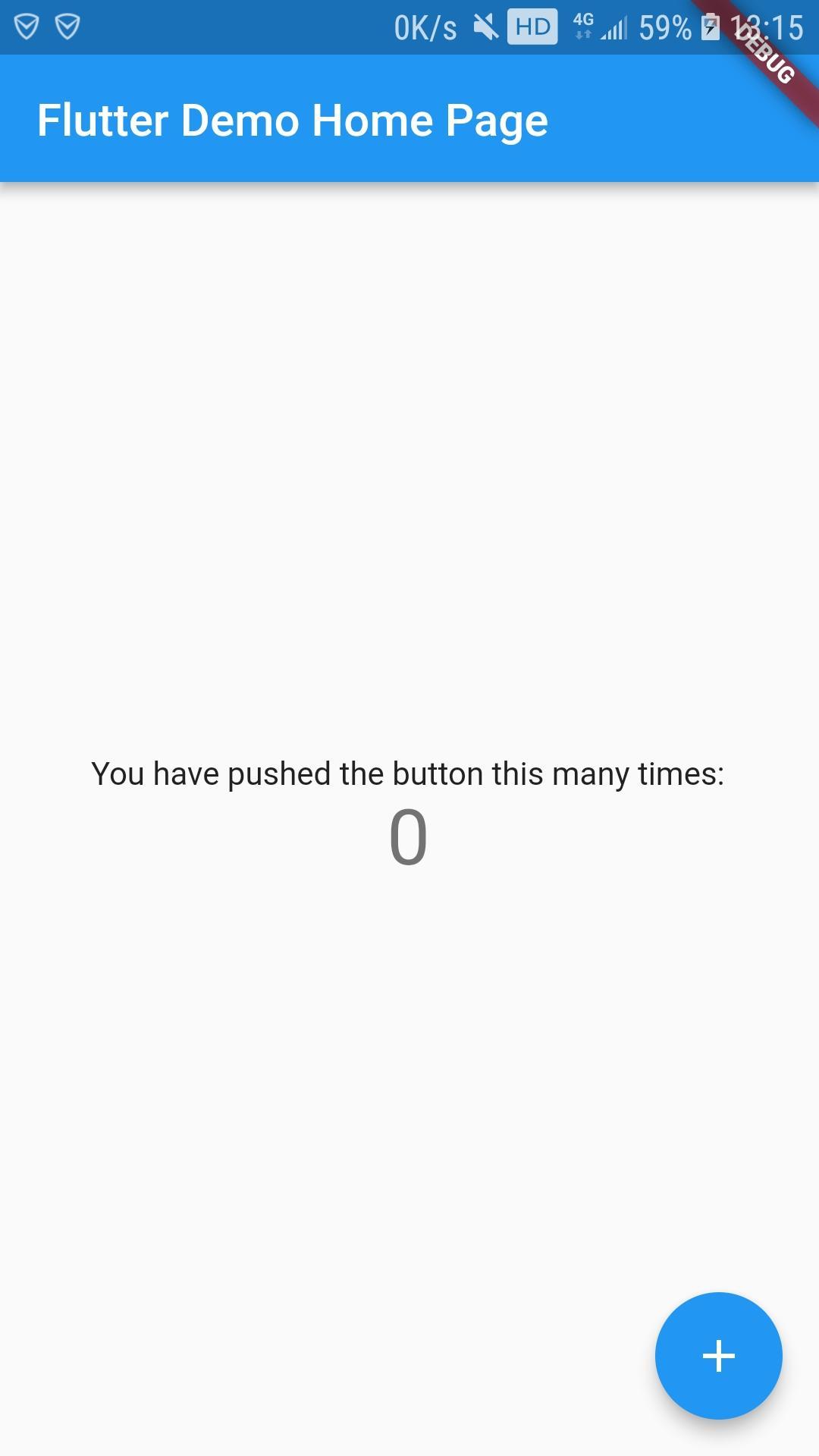
点击运行按钮之后可以看到设备上面显示如下界面:

2.2 执行 flutter run 命令行运行
在 terminal 执行 flutter run 即可在对应设备运行 app。
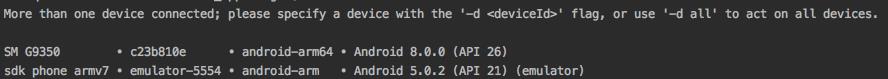
如果有多个设备,terminal 会有提示。

从上面控制台的提示信息可以知道:
如果要每个设备都安装,执行 flutter run -d all
如果指定设备安装,执行 flutter run -d deviceId
Example:
如果只安装到三星手机 SM G9350,执行命令
flutter run -d c23b810e即可。deviceId 就是对应设备第二列所显示的字符串。
3. 修改项目体会热重载功能
3.1 IDE 运行热重载功能体现
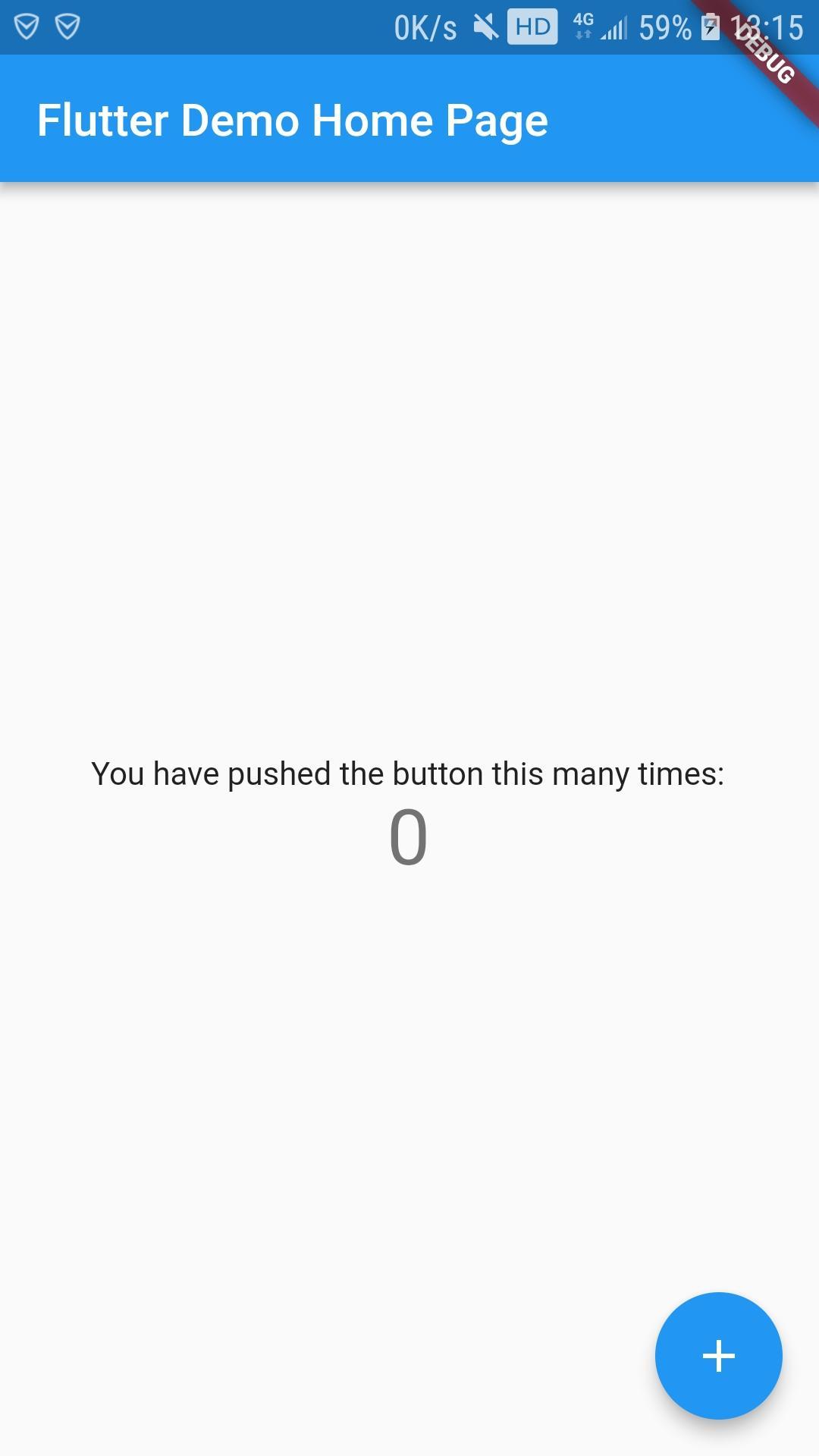
默认执行的结果

我们可以看到文件 main.dart 里面有如下代码

我们将这里面的 Flutter Demo Home Page 改为 My Home Page。
然后按 command+s 进行保存。
这时控制台会自动打印热重载信息。
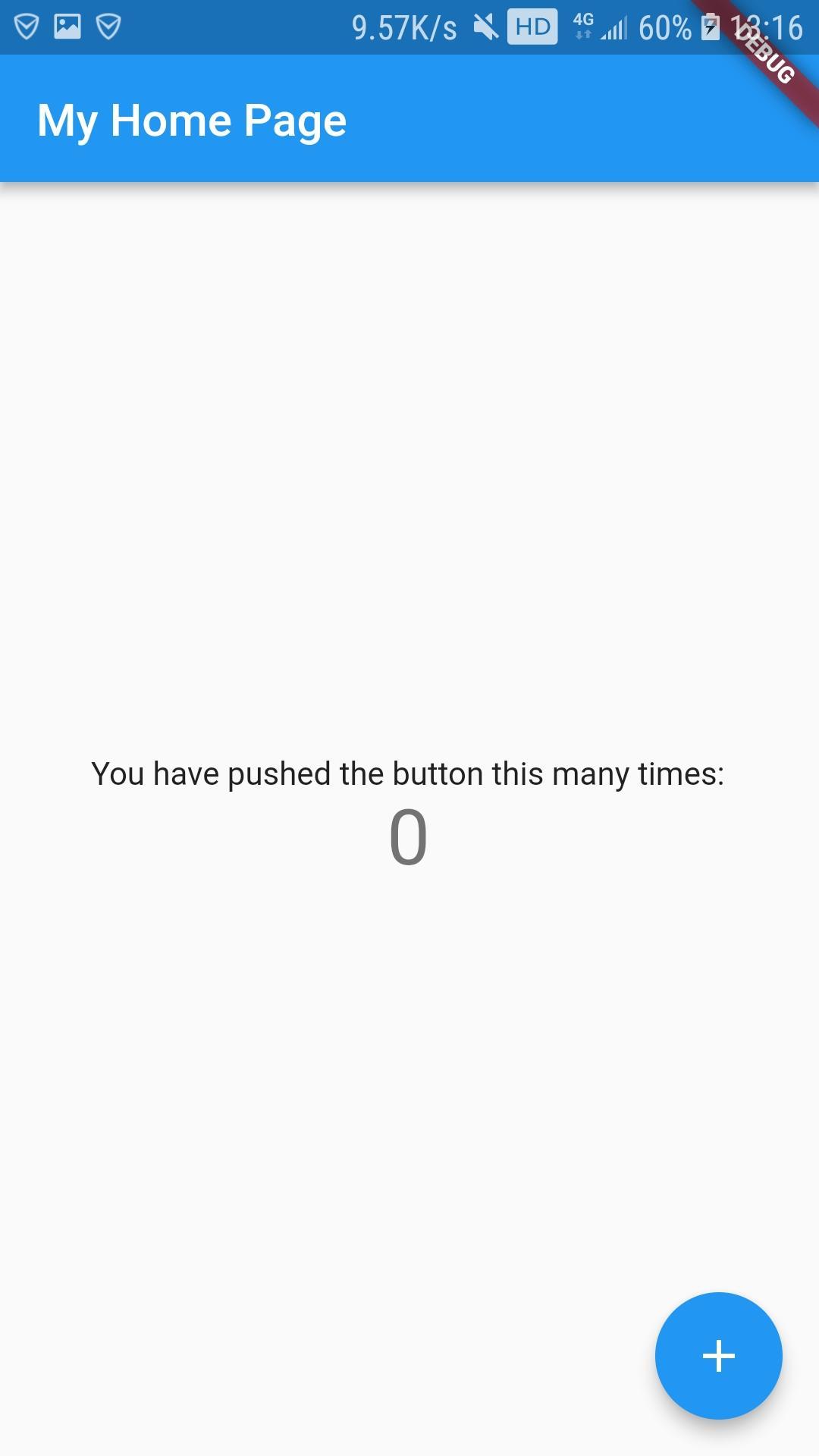
同时设备会自动更新如下:

3.2 命令行运行热重载功能体现
通过 flutter run 运行的 flutter 项目。控制台会有下面提示:

上面说了要热重载改变按 r 键,要热重启,按 R 键。
接着上面的例子,我们修改 My Home Page 为 Run Page。
保存之后按 r 键。

可以看到控制台有热重载信息打印并且界面已经更新了。
4. 后记
虽然是重新记录,但是因为是在一台新设备上面操作。而且用的是 mac air,所以遇到各种坑。其中一个是由于网络原因导致每次运行都要下载 gradle 版本因此耗时巨大。比如下图:

跑一个 Hello World 的 Android 项目要 15 分钟

后面修改为本地 gradle。就好多了。
在同步或者下载 gradle 的时候,有时候可能需要等待很久。不建议直接点击 sync now,因为 gradle 一般都几百 M,如果网络不好,尤其使用手机热点的时候,会下载很久,而除了时间在增多,没有其他反馈。但是通过命令行 ./gradlew clean 或 ./gradlew assemble 可以看到下载 gradle 的时候会有一些白色的小圆点表示在下载中,有反馈,交互会好些。
另外可能另一种方式是直接浏览器下载下来压缩包,然后放到电脑对应位置。这个也是可以的。这边网上也有找了一下,不过文章位置说的是放到目的地,其实应该放在原始位置,让 IDE 去 unzip 到目的地。至少这边放到目的地 IDE 还是去重新下载了。而且下载后提示压缩包错误,估计是下载不完全或者其他的,这边就把之前单独下载的压缩包替换了一下,然后再运行就可以了。
这边的位置是/Users/nesger/.gradle/wrapper/dists/gradle-4.10.2-all/9fahxiiecdb76a5g3aw9oi8rv/,我把压缩包扔到这个里面再执行 gradlew 命令就可以了。打开/Users/nesger/.gradle/wrapper/dists/可以看到各个 gradle 版本。

以上是关于Flutter 即学即用系列博客——02 一个纯 Flutter Demo 说明的主要内容,如果未能解决你的问题,请参考以下文章