VUE 监听局部滚动 设置ICON的位置跟随
Posted hzx-5
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE 监听局部滚动 设置ICON的位置跟随相关的知识,希望对你有一定的参考价值。
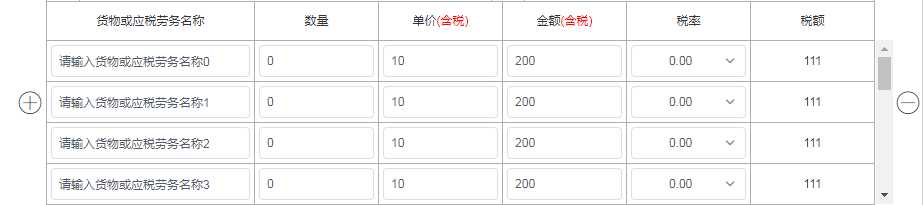
效果图如下:

目的:
为了让 + 号与 - 号跟随在当前 tr 的前边
第一步:
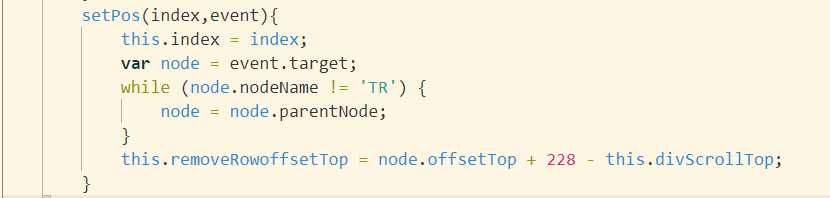
当tr指针经过时获取tr的相对位置
html

JS

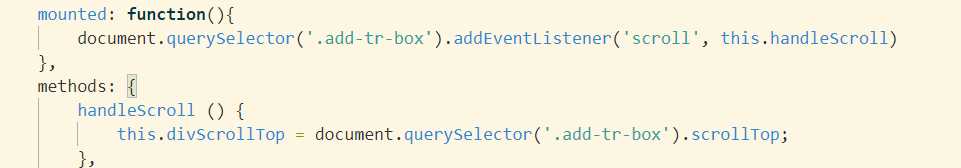
第二步:给滚动的div元素添加滚动事件获取滚动的高度

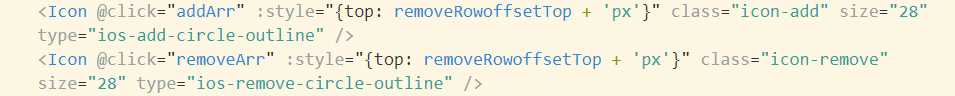
最后:设置ICON的位置

ICON的位置 = 当前tr的位置 + tr父元素的相对位置 - div的滚动高度
this.removeRowoffsetTop = node.offsetTop + 228 - this.divScrollTop;
以上是关于VUE 监听局部滚动 设置ICON的位置跟随的主要内容,如果未能解决你的问题,请参考以下文章