9Flutter 实现 生成二维码
Posted niceyoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9Flutter 实现 生成二维码相关的知识,希望对你有一定的参考价值。
1、加入依赖
在 pubspec.yaml 中 dependencies 节点下添加:
dependencies:
qr_flutter: ^1.1.6
2、引入代码
在需要细线二维码的 dart 类中引入依赖代码包:
import ‘package:qr_flutter/qr_flutter.dart‘;
代码部分
import ‘package:flutter/material.dart‘; import ‘package:qr_flutter/qr_flutter.dart‘; /** * 首页 */ class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> with AutomaticKeepAliveClientMixin { // 切换界面保持,不被重置 @override bool get wantKeepAlive => true; @override Widget build(BuildContext context) { return Scaffold( appBar: new AppBar( title: new Text("我是标题"), ), body: new Center( child: new QrImage( data: "这里是需要生成二维码的数据", size: 200.0, ), ), ); } }
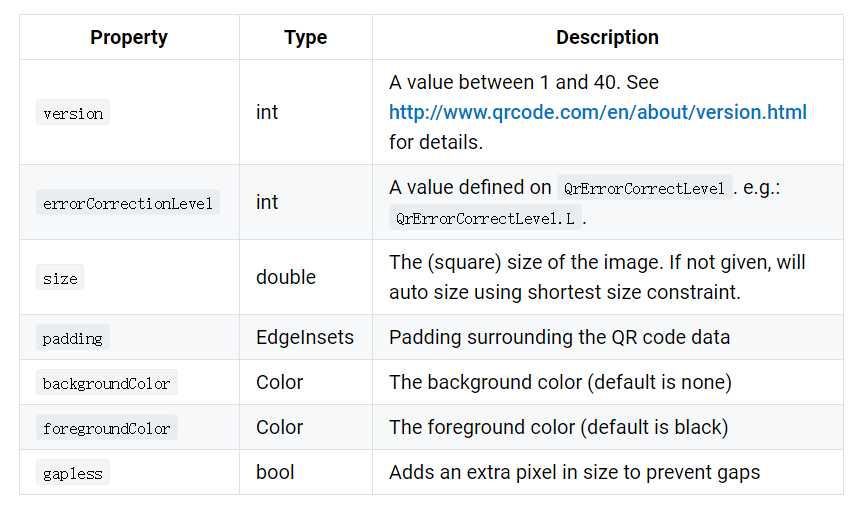
详细属性:https://pub.dartlang.org/packages/qr_flutter

3、实现效果

博客地址:https://www.cnblogs.com/niceyoo
以上是关于9Flutter 实现 生成二维码的主要内容,如果未能解决你的问题,请参考以下文章