单和双向绑定使用场景
Posted lightsong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了单和双向绑定使用场景相关的知识,希望对你有一定的参考价值。
问题提出
https://www.zhihu.com/question/49964363
vue或者angular的介绍里说自己的特色是双向数据绑定,而在看react的介绍中,说自己的优势和特色是单向数据绑定。
vue 和 angularjs支持双向绑定, 但是单向绑定是基本功能, 与react同基础。
那么什么情况下,使用单向绑定, 什么情况下使用双向绑定呢?
概念
https://www.cnblogs.com/Breaveleon/p/6680175.html
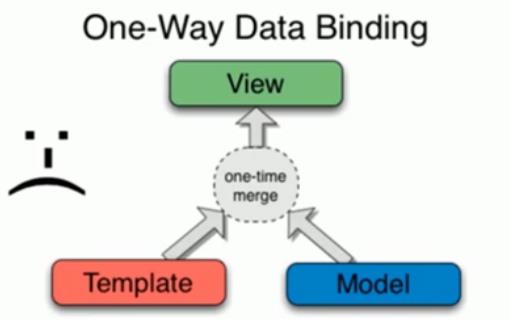
单向数据绑定:指的是我们先把模板写好,然后把模板和数据(数据可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面。
单向数据绑定缺点:HTML代码一旦生成完以后,就没有办法再变了,如果有新的数据来了,那就必须把之前的HTML代码去掉,再重新把新的数据和模板一起整合后插入到文档流中。
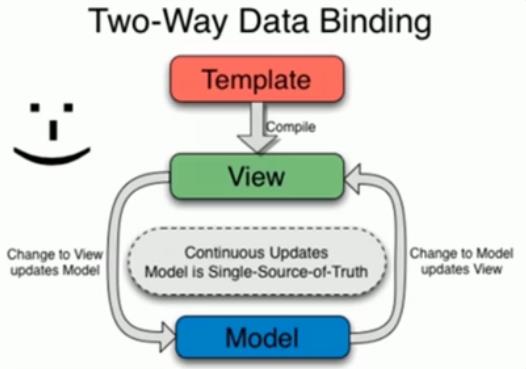
双向数据绑定:数据模型(Module)和视图(View)之间的双向绑定。
用户在视图上的修改会自动同步到数据模型中去,同样的,如果数据模型中的值发生了变化,也会立刻同步到视图中去。
选择考虑点
https://www.zhihu.com/question/49964363
1、单向绑定使得数据流也是单向的,对于复杂应用来说这是实施统一的状态管理(如redux)的前提。
2、 双向绑定在一些需要实时反应用户输入的场合会非常方便(比如多级联动菜单)。
3、 全局性数据流使用单向,好跟踪。局部性数据流使用双向,简单。
4、如果你的程序需要一个统一的数据源, 应该选择单向数据流, 所有的数据变化都是可观测的, 数据自上而下流动, 即使出问题也很容易找到源头.
单向与双向联系
https://www.zhihu.com/question/49964363
再来看 flux 的这张图如果我们做进一步封装,把 action 跟 dispatcher 都隐藏在框架内部,最后图就变成这样了
如果再进一步,把相互手动通知的机制再隐藏起来,变成这样了
这个不就是 mvvm 里面的双向绑定么(手动尴尬)。。。
以上是关于单和双向绑定使用场景的主要内容,如果未能解决你的问题,请参考以下文章