Promise的4个例子
Posted wangtingnoblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Promise的4个例子相关的知识,希望对你有一定的参考价值。
为了加深对Promise的理解,回顾一下之前看到的4个例子。
假定doSomething()和doSomethingElse()都返回promises
测试用例:
function doSomething() { return Promise.resolve(‘resultOfdoSomething‘); } function doSomethingElse(args) { console.log(`doSomethingElse的参数:${args}`) return Promise.resolve(‘resultOfdoSomethingElse‘); } function finalHandler(args) { console.log(`finalHandler的参数:${args}`) }
一、正常的连调
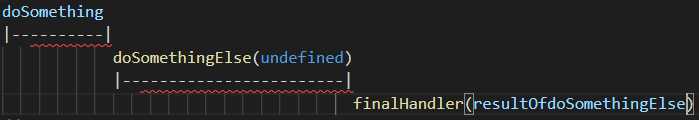
doSomething() .then( () => doSomethingElse() ) .then(finalHandler)
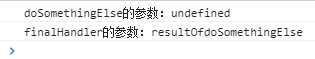
运行结果

测试结果:

分析:
- 例子1中的then方法相当于() => {return doSomethingElse(); } 因为没有给doSomethingElse传递参数,所以它的参数是undefined。
- finalHandler是直接作为then方法的参数,所以finalHandler会接收到上游then方法发出的值,
- 上游then方法return了doSomethingElse(),也就是把doSomethingElse中的Promise给发出去了,所以finalHandler的参数是resultOfdoSomethingElse。
二、then方法没有明确返回值
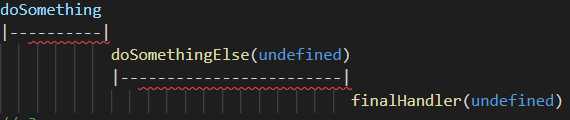
doSomething() .then( () => { doSomethingElse(); } ) .then(finalHandler)
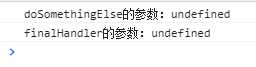
运行结果

测试结果:

分析:
- 例子2中的then方法相当于() => {return doSomethingElse(); } 因为没有给doSomethingElse传递参数,所以它的参数是undefined。
- finalHandler是直接作为then方法的参数,所以finalHandler会接收到上游then方法发出的值,
- 上游then方法没有return任何值,所以finalHandler的参数是undefined。
三、给then方法传入错误的参数
doSomething()
.then(
doSomethingElse()
)
.then(finalHandler)
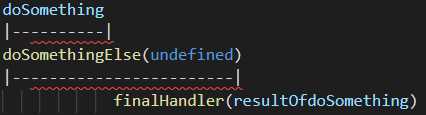
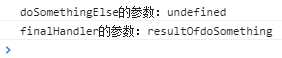
运行结果

测试结果:

分析:
- doSomethingElse的返回值(一个Promise)作为then方法的参数,不符合ES6的标准,所以这个then方法会被忽略,导致doSomethingElse和doSomething被放在相同的栈中,执行时间稍有不同
- finalHandler是直接作为then方法的参数,所以finalHandler会接收到上游then方法发出的值,
- 上游then由于传入错误的参数,会被忽略,所以finalHandler接收到doSomething发出的值,也就是resultOfdoSomething
四、正常的连调
doSomething()
.then(
doSomethingElse
)
.then(finalHandler)
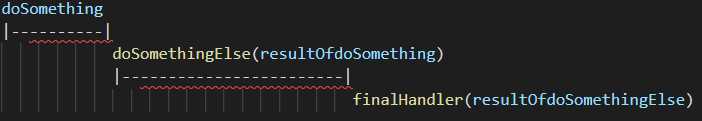
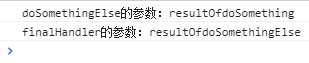
运行结果

测试结果:

分析:
- doSomethingElse直接作为then方法的参数,所以它接收到doSomething发出的值,所以是resultOfdoSomething
- finalHandler是直接作为then方法的参数,所以finalHandler会接收到上游then方法发出的值,
- 上游then发出的值是doSomethingElse返回的Promise发出的值,所以是resultOfdoSomethingElse
由于没有在真正的项目中大规模的使用Promise,对Promise的理解还是很片面的,以后遇到问题再来记录。
参考:https://www.jianshu.com/p/aab82c355ac4
以上是关于Promise的4个例子的主要内容,如果未能解决你的问题,请参考以下文章