前言
打开一个网站时候,点导航栏切换到不同的页面,发现导航部分是不变的,只是页面的主体内容变了,于是就可以写个母模板,其它的子页面继承母模板就可以了。
母模板
可以在母模板中添加多个块标签,每个块标签取不同的名称,如下格式,context是块标签名称
{% block content %} {% endblock content %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>母模板</title>
</head>
<body>
<section>
<h1>顶部导航</h1>
<p>python自动化-上海-悠悠</p>
<hr>
</section>
<!--这是一段注释。block是一个块标签, content是标签名称-->
{% block content %} {% endblock content %}
<p>---------自动化教程---------</p>
<!--这是一段注释。block是一个块标签, ad是标签名称-->
{% block ad %} {% endblock ad %}
<section>
<br><br><br><br><hr>
<h1>底部导航</h1>
<p>底部一些友情链接啊,网站导航,版权啊</p>
</section>
</body>
</html>也可以给块标签添加默认值,如:
<!--这是一段注释。block是一个块标签, 可以给默认值-->
{% block defaut %}
<p>如果子页面中,没填充此block内容,这里的就是默认内容</p>
{% endblock defaut %}子页面
extends继承母模板的页面内容,填充 block块标签内容,指定对应的名称就可以了。不是所有的block都需要填充,如果母模板中blcok有默认内容,子模板不填充的话,就显示默认的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子页面</title>
</head>
<body>
<!--这是一段注释。extends继承basepage.html页面-->
{% extends "basepage.html" %}
{% block content %}
<p>这里是content块的填充内容</p>
{% endblock content %}
{% block ad %}
<ul>自动化内容</ul>
{% for i in ads %}
<li>{{i}}</li>
{% endfor %}
{% endblock ad %}
</body>
</html>views与urls
上面子模板里面有给for循环,参数是ads,在views视图函数里面添加context 参数
hello/views.py视图函数
from django.shortcuts import render
from django.http import HttpResponse, Http404
# Create your views here.
def sonpage(request):
context = {"ads": ["selenium", "appium", "requests"]
}
return render(request, ‘sonpage.html‘, context)
urls.py添加访问路径
from django.conf.urls import url
from django.urls import re_path, path
from hello import views
urlpatterns = [
path("sonpage/", views.sonpage),
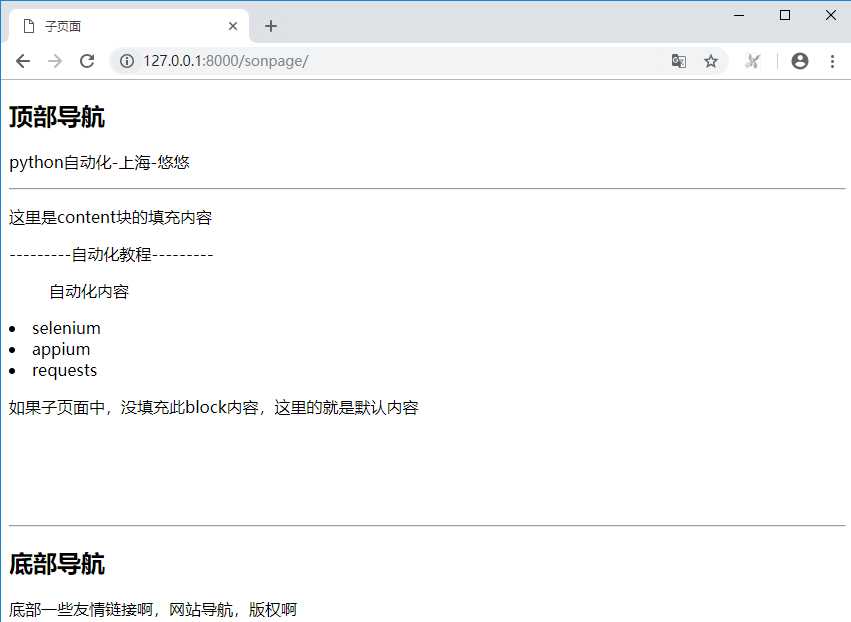
]打开浏览器输入地址:http://127.0.0.1:8000/sonpage/ 就能访问到页面了
备注:子模板也可以结合使用上一篇提到的include语法:
{% include ‘end.html‘ %}