解决图片上传的浏览器兼容问题
Posted rgever
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决图片上传的浏览器兼容问题相关的知识,希望对你有一定的参考价值。
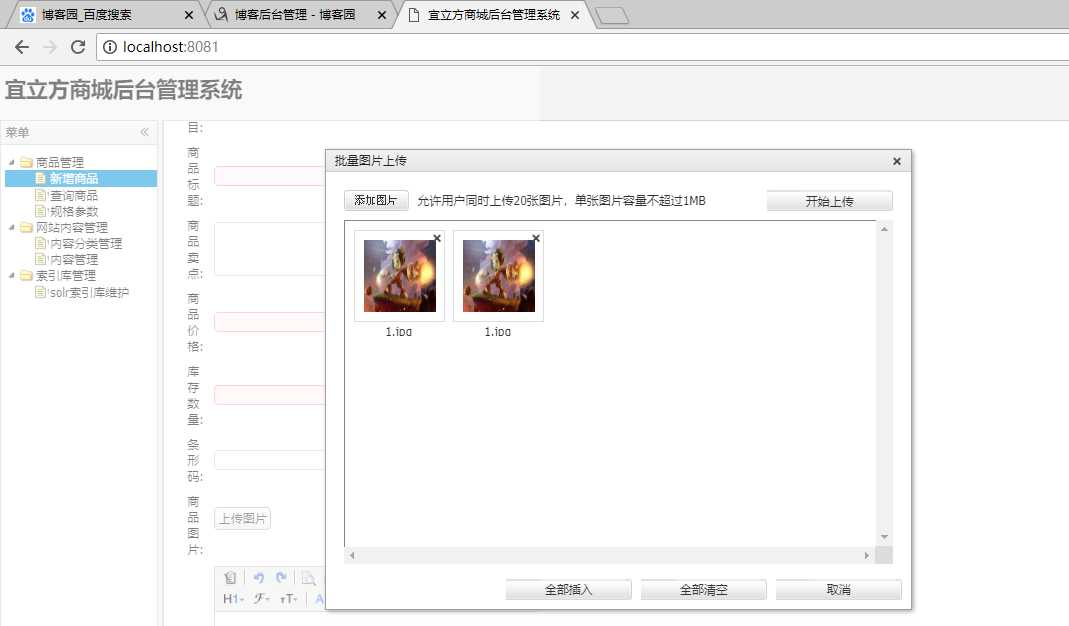
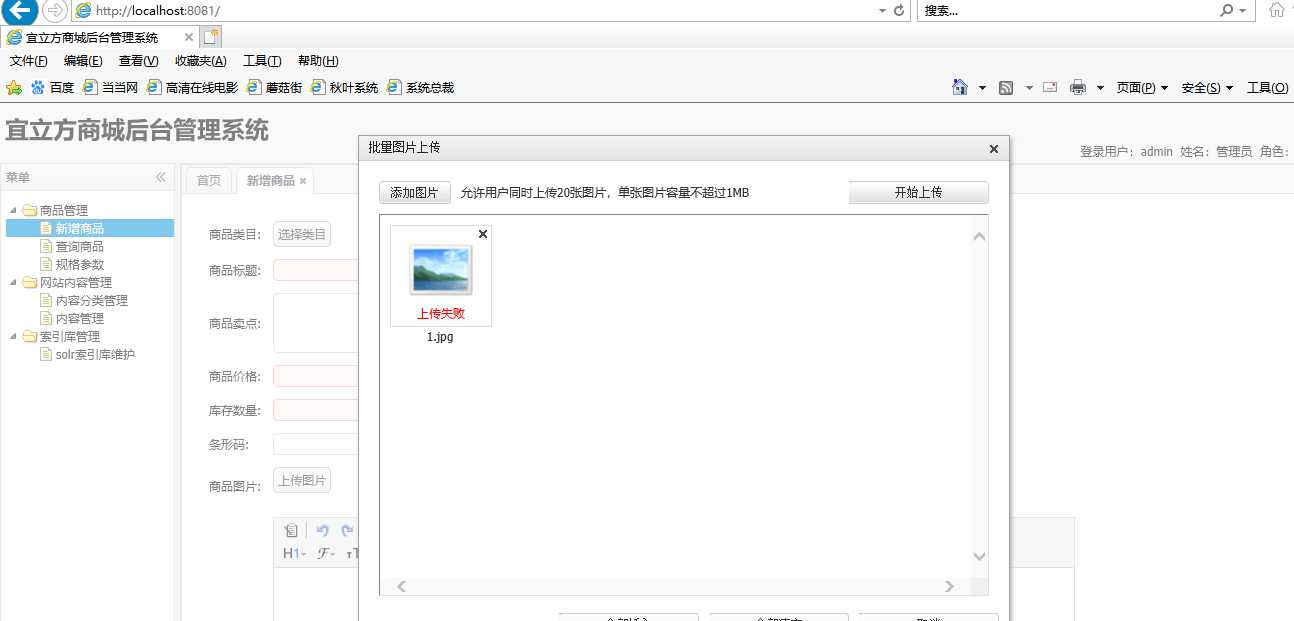
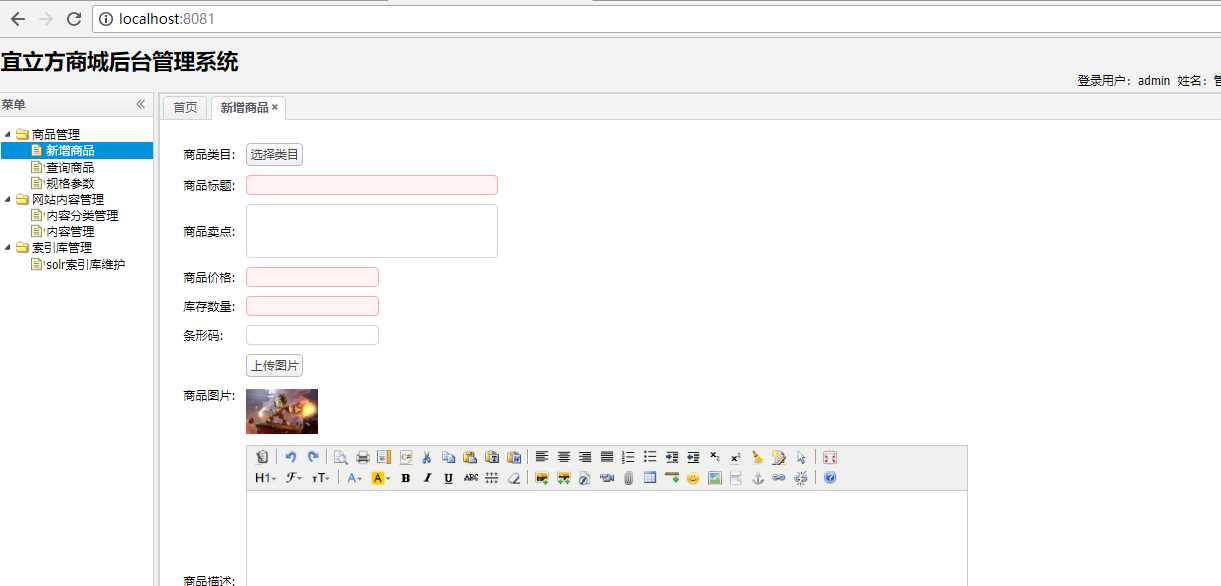
1、如下,在google中上传图片成功了,在IE中上传失败了:
google:

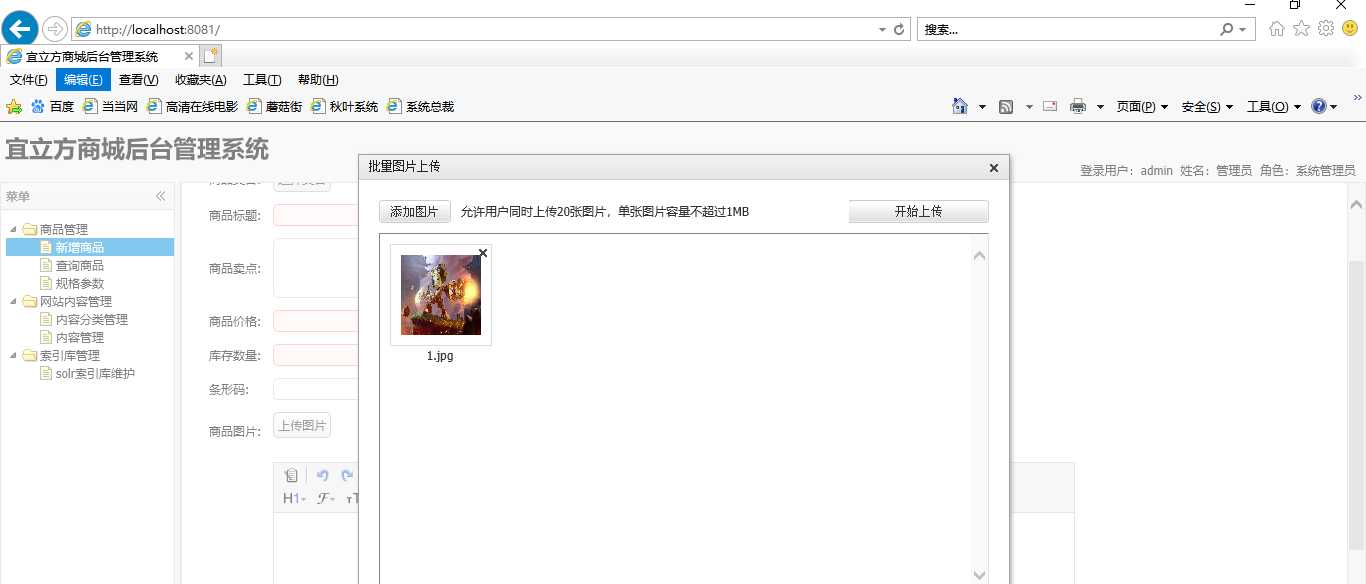
IE:

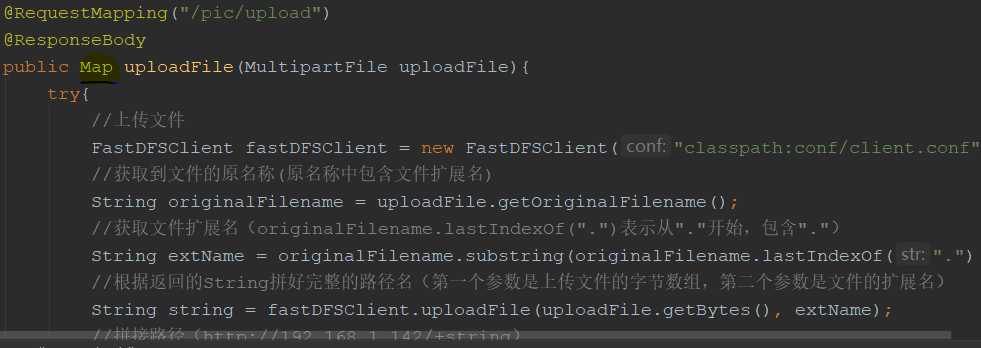
2、出现问题的地方:上传图片完成后返回的是Json数据,此时需要让响应的数据是text/plain(普通文本信息,比较通用)
返回的是一个Map,会被@ResponseBody转成json数据,这个时候需要想到的是让返回的不再是一个json数据即可

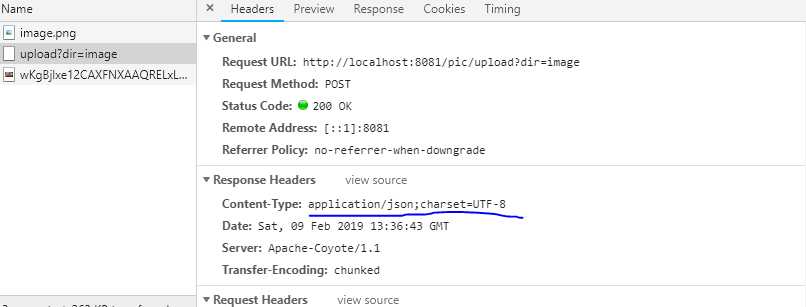
控制台:

3、解决办法:
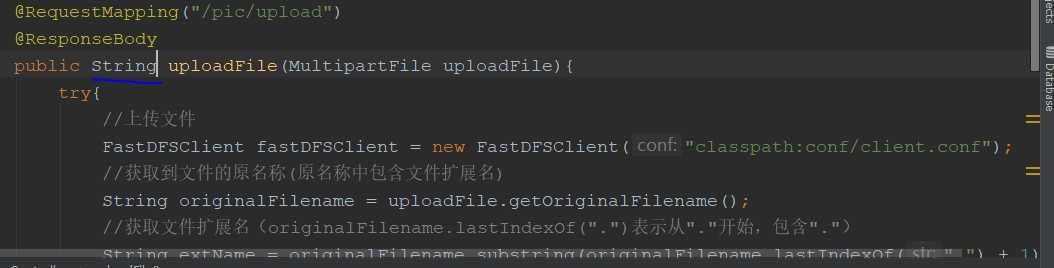
@ResponseBody的意义是:不走逻辑视图,直接向响应浏览器,相当于使用response对象调用write方法写给浏览器,如果返回的是一个对象,会把这个对象转成json再返回,如果返回的是一个字符串,浏览器可以识别所以不用转换成json,所以响应方式是text/plain。如下图一把返回值换为String,所以需要修改下面的代码,先把返回的Map对象转换成json,再把json以字符串的形式返回
返回值:

把Map转换成json:(此时需要使用工具JsonUtil.java把java对象转换成json数据,JsonUtil的链接:链接:https://pan.baidu.com/s/1K6p83GUvwCiFylDApC03dQ 提取码:qleo )
①把工具类放到工程中:

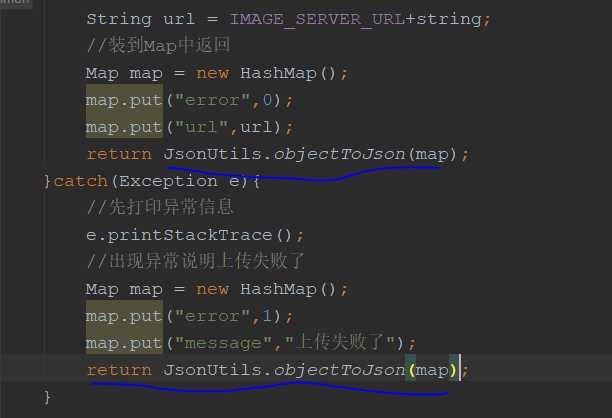
②转换返回值:返回的json直接返回给浏览器,此时的Content-type默认就是text/plain

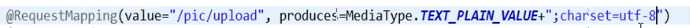
指定返回的字符集:

4、测试是否成功:
Google:

IE:

以上是关于解决图片上传的浏览器兼容问题的主要内容,如果未能解决你的问题,请参考以下文章