Vue组件--局部过滤器 和 局部自定义指令
Posted lirun-rainbow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件--局部过滤器 和 局部自定义指令相关的知识,希望对你有一定的参考价值。
注意: 局部过滤器 和 局部自定义指令 需要在组件内部定义,并且只有当前组件才可以使用,组件外无效
1. 定义局部过滤器
使用filters来定义,他是一个对象,里面是以过滤器名称为名的一个函数,它time是默认的参数,即需要过滤的数据。示例如下
1 <body> 2 <div id="app"> 3 <one></one> <!--应用组件 --> 4 <two></two> 5 </div> 6 <script> 7 //定义组件 one 8 Vue.component(‘one‘, { 9 data() { 10 return { 11 time: new Date() 12 } 13 }, 14 // ES6中语法中 用 `` 15 template: ` 16 <div> 17 <p>{{time | formatTime}}</p> 18 输入框1:<input type="text"> 19 </div> 20 `, 21 //定义局部的时间过滤器 使用filters来定义,他是一个对象,time是默认的参数,即需要过滤的数据 22 filters: { //注意 此处是filters 不是filter 23 formatTime(time){ 24 var y = time.getFullYear(); 25 var m = time.getMonth() + 1; 26 var d = time.getDate(); 27 return y + ‘/‘ + m + ‘/‘ + d; 28 } 29 } 30 }) 31 //定义组件 two 32 Vue.component(‘two‘, { 33 data(){ 34 return { 35 time: new Date() 36 } 37 }, 38 template: ` 39 <div> 40 <p>{{time | formatTime}}</p> //因为过滤器是在 one 组件中定义的 所以组件 two 中无法使用 即此处的时间无法格式化 41 输入框2:<input type="text"> 42 </div> 43 ` 44 }) 45 var vm = new Vue({ 46 el: ‘#app‘, 47 data: { 48 49 }, 50 }) 51 </script> 52 </body>
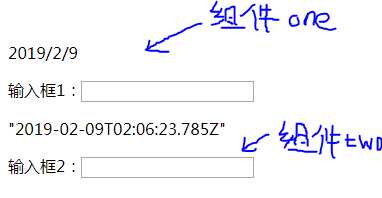
页面效果: 因为过滤器是在 one 组件中定义的 所以组件 two 中无法使用 即此处的时间无法格式化

2. 局部自定义指令
局部自定义指令通过在组件内部使用directives属性来创建,它也是一个对象,里面是指令的名称,把他定义为一个对象,对象里面是一个钩子函数 inserted, 他有两个参数,el表示使用自定义指令的元素,binding表示自定义指令的信息。 示例如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>局部(过滤器和自定义指令)</title> 8 <script src="js/vue2.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <one></one> <!--应用组件 --> 13 <two></two> 14 </div> 15 <script> 16 //定义组件 one 17 Vue.component(‘one‘, { 18 data() { 19 return { 20 time: new Date() 21 } 22 }, 23 // ES6中语法中 用 `` 24 template: ` 25 <div> 26 <p>{{time | formatTime}}</p> 27 输入框1:<input type="text"> 28 </div> 29 `, 30 //定义局部的时间过滤器 使用filters来定义,他是一个对象,time是默认的参数,即需要过滤的数据 31 filters: { //注意 此处是filters 不是filter 32 formatTime(time){ 33 var y = time.getFullYear(); 34 var m = time.getMonth() + 1; 35 var d = time.getDate(); 36 return y + ‘/‘ + m + ‘/‘ + d; 37 } 38 } 39 }) 40 //定义组件 two 局部自定义指令通过在组件内部使用directives属性来创建 它也是一个对象,里面是指令的名称,把他定义为一个对象,对象里面是一个钩子函数 inserted,
他有两个参数,el表示使用自定义指令的元素,binding表示自定义指令的信息 41 Vue.component(‘two‘, { 42 data(){ 43 return { 44 time: new Date() 45 } 46 }, 47 template: ` 48 <div> 49 <p>{{time}}</p> 50 输入框2:<input type="text" v-myfocus> 51 </div> 52 `, 53 directives: { 54 myfocus: { 55 inserted(el, binding){ 56 console.log(el) 57 console.log(binding) 58 el.focus() // 为元素调用自动获取焦点的方法 59 } 60 } 61 } 62 }) 63 var vm = new Vue({ 64 el: ‘#app‘, 65 data: { 66 67 }, 68 }) 69 </script> 70 </body> 71 </html>
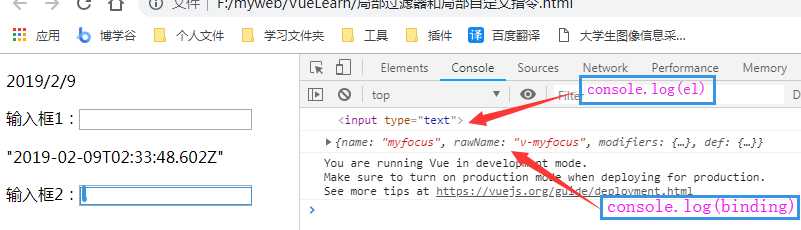
页面效果: 由于是在two组件中定义的自定义指令myfocus, 所以输入框2会自动获取焦点,而输入框1 则不能。另,inserted钩子函数中的参数 el 表示使用自定义指令的元素,binding 表示自定义指令的信息.

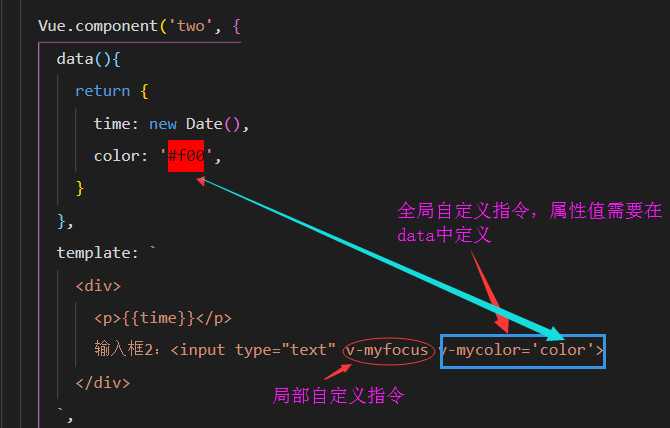
3. 定义一个全局的自定义指令,与局部自定义指令对比
全局自定义指令: 通过 directive 定义
1 //定义一个全局的自定义指令 全局之定义指令在所有组件中都可以使用 2 Vue.directive(‘mycolor‘, { 3 inserted(el, binding){ 4 //binding.value可获得自定义指令中属性的值 5 el.style.color = binding.value; 6 } 7 })
局部自定义指令:通过 directives 定义
1 directives: { 2 myfocus: { 3 inserted(el, binding){ 4 console.log(el) 5 console.log(binding) 6 el.focus() // 为元素调用自动获取焦点的方法 7 } 8 } 9 }
应用自定义属性

4. 全部代码展示:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>局部(过滤器和自定义指令)</title> 8 <script src="js/vue2.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <one></one> <!--应用组件 --> 13 <two></two> 14 </div> 15 <script> 16 //定义组件 one 17 Vue.component(‘one‘, { 18 data() { 19 return { 20 time: new Date(), 21 color: ‘red‘, 22 } 23 }, 24 // ES6中语法中 用 `` 25 template: ` 26 <div> 27 <p>{{time | formatTime}}</p> 28 输入框1:<input type="text" v-mycolor=‘color‘> 29 </div> 30 `, 31 //定义局部的时间过滤器 使用filters来定义,他是一个对象,time是默认的参数,即需要过滤的数据 32 filters: { //注意 此处是filters 不是filter 33 formatTime(time){ 34 var y = time.getFullYear(); 35 var m = time.getMonth() + 1; 36 var d = time.getDate(); 37 return y + ‘/‘ + m + ‘/‘ + d; 38 } 39 } 40 }) 41 //定义组件 two 局部自定义指令通过在组件内部使用directives属性来创建 它也是一个对象,里面是指令的名称,把他定义为一个对象,对象里面是一个钩子函数 inserted, 他有两个参数,el表示使用自定义指令的元素,binding表示自定义指令的信息 42 Vue.component(‘two‘, { 43 data(){ 44 return { 45 time: new Date(), 46 color: ‘#f00‘, 47 } 48 }, 49 template: ` 50 <div> 51 <p>{{time}}</p> 52 输入框2:<input type="text" v-myfocus v-mycolor=‘color‘> 53 </div> 54 `, 55 directives: { 56 myfocus: { 57 inserted(el, binding){ 58 console.log(el) 59 console.log(binding) 60 el.focus() // 为元素调用自动获取焦点的方法 61 } 62 } 63 } 64 }) 65 //定义一个全局的自定义指令 全局之定义指令在所有组件中都可以使用 66 // Vue.directive(‘mycolor‘, { 67 // inserted(el, binding){ 68 // //binding.value可获得自定义指令中属性的值 69 // el.style.color = binding.value; 70 // } 71 // }) 72 var vm = new Vue({ 73 el: ‘#app‘, 74 data: { 75 76 }, 77 }) 78 </script> 79 </body> 80 </html>
以上是关于Vue组件--局部过滤器 和 局部自定义指令的主要内容,如果未能解决你的问题,请参考以下文章