vue的基础知识
Posted liang715200
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的基础知识相关的知识,希望对你有一定的参考价值。
Vue.js是什么?
Vue(法语)同view(英语)
Vue.js是一套构建用户界面(view)的MVVM框架。Vue.js的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有的项目整合。
1.1 Vue.js的目的
Vue.js的产生核心是为了解决如下三个问题:
- 解决数据绑定的问题;
- Vue.js框架生产的主要目的是为了开发大兴单页面应用(SPA:Single Page Application)
Angular.js中对PC端支持的比较良好,但是对移动端支持就一般。而Vue.js主要支持移动端,也支持PC端。
3. 它还支持组件化。也就是可以将页面封装成若干个组件,采用积木式编程 ,这样是页面的复用度达到最高(支持组件化)。
1.2 Vue.js特性
- MVVM模式
M: model 业务模型,用处:处理数据,提供数据
V: view 用户界面、用户视图
业务模型model中的数据发生改变的时候,用户视图view也随之变化。用户视图view改变的时候,业务模型model中的数据也可以发生改变。
- 组件化
- 指令系统
- Vue.js 2.0开始支持虚拟DOM(Vue.js 1.0 是操作的真是DOM,而不是虚拟DOM)
虚拟DOM可以提升页面的刷新速度。
第二章 Vue.js入门
使用Vue.js的步骤:
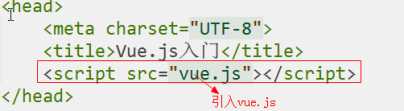
第一步:在html页面中引入vue.js

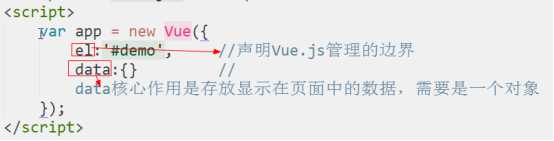
第二步:Vue.js提供了一个Vue,我们需要创建一个对象。
new Vue({});

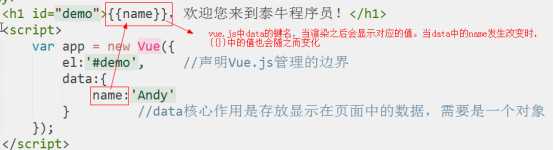
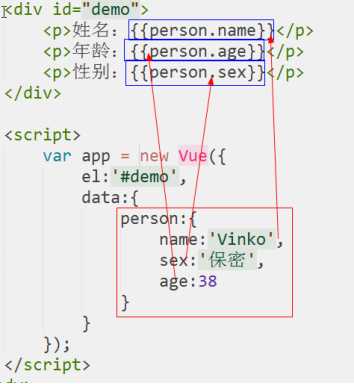
第三步:在用户界面view中,通过{{}}形式将data中的数据显示在页面中。
在用户界面中,{{}}代码中绑定的data的key,而在页面中显示的是该key的value。
Vue.js对获取的data与页面上显示的{{}}会产生一种映射关系。

app这个变量会代理vue中data数据。所以我们访问data中数据的时候,直接用app.name就可以了

这样,如果我们要实现前后台交互,只要将从后台得到的数据,放在data中,页面就会自动绑定,这样就实现了从model->view的数据流向。
第三章 Vue.js指令
指令,其实指的就是vue的v-开头的自定义属性。每个不同的属性都有各自不同的意义和功能。
指令的语法:
v-指令名称=”表达式判断或者是业务模型中属性名或者是事件名”
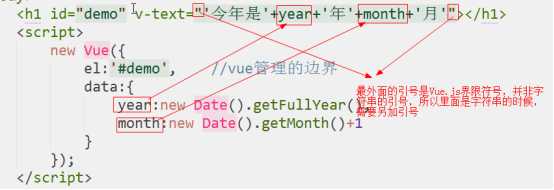
3.1 v-text
作用:操作元素中的纯文本
快捷方式:{{}}


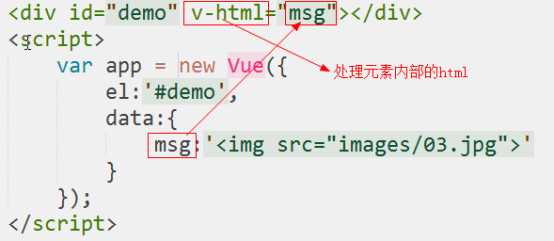
3.2 v-html
作用:操作元素中的html

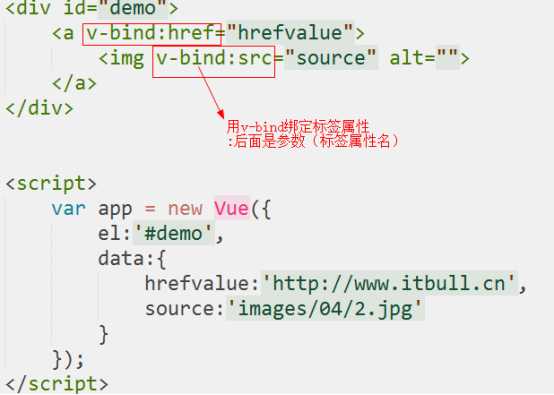
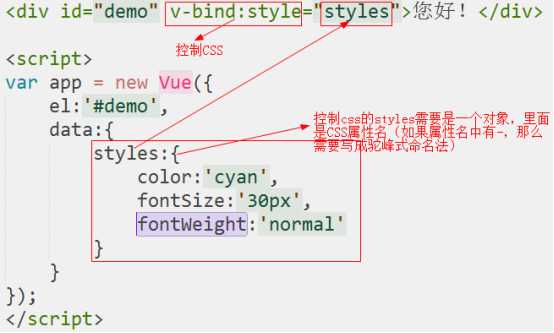
3.3 v-bind
作用:v-bind绑定页面中的元素属性。例如:a的href属性,img的src、alt和title属性。
语法:v-bind:元素的属性名 = “data中键名”


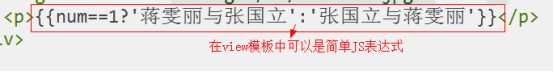
在view模板中,可以使用简单的JS表单式,例如:

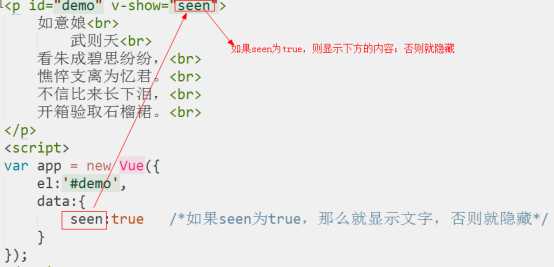
3.4 v-show
作用:通过判断,是否显示该内容。如果值为true,则显示。否则就隐藏。
语法:v-show=”判断表达式”
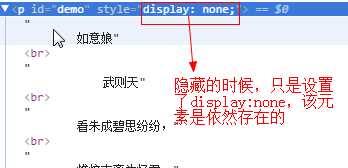
特点:元素会始终渲染在DOM中,只是被设置了display:none


3.5 v-if
作用:判断是否加载固定的内容。如果为真,则加载;为假时,则不加载。
用处:用在权限管理,页面条件加载
语法:v-if=”判断表达式”
特点:控制元素插进来或者删除,而不是隐藏。
v-if与v-show的区别:
一般来说,v-if有更高的切换消耗,安全性更高,而v-show有更多的初始化渲染消耗。因此,如果需要频繁切换而对安全性无要求,使用v-show。如果在运行时,条件不可能改变,则使用v-if较好。
3.6 v-else
v-else必须紧跟在v-if后面,否则他不能被识别。表示:当v-if的条件不成立的时候执行。
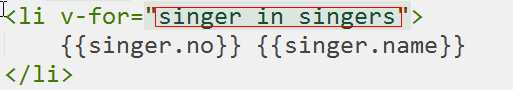
3.7 v-for
作用:控制html元素中的循环,实现诗句列表的生成。
用法:
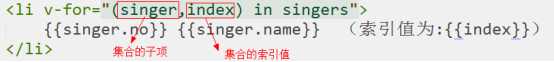
view:
v-for=”item in 集合”
item: 集合的子项
集合:被遍历的集合,通常为数组。
用处:写在谁上,谁循环。

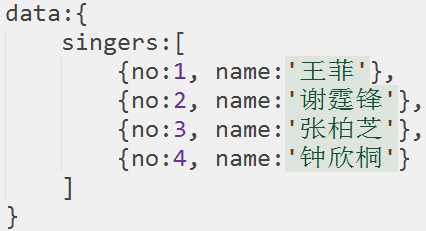
数据:


3.8 v-on
作用:对页面中的事件进行绑定
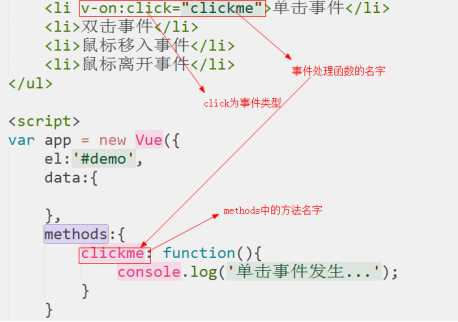
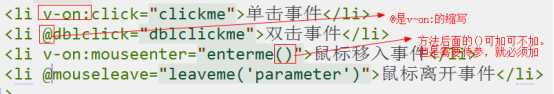
语法: v-on:事件类型=“事件处理函数名”
缩写: @事件类型=“事件处理函数名”

用法:
在view中,用v-on:事件类型=”methods中的方法名字”
在vue实例中,在methods中去监听:也就书写methods的该方法。

3.9 v-model
作用:接受用户输入的一些数据,直接就可以将这些数据挂在到data属性上。这样就产生了双向的数据绑定(当业务模型中的数据发生变化时,用户界面中的数据会发生变化;当用户界面中的数据变化时,业务模型中的数据也会发生变化)。
语法:v-model = “data中的键名”
在data中,最好也要定义这个属性,不然会报错。
以上是关于vue的基础知识的主要内容,如果未能解决你的问题,请参考以下文章