生成token
Posted guangzhou11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了生成token相关的知识,希望对你有一定的参考价值。
利用中间件生成token
1.安装中间件
npm install jsonwebtoken
2. 使用
Sign() 里面有3个参数,第一个是token里面传递的数据 ,第二个是 key ,第三个是过期s时间
const payload = { id: user.id, name: user.name, avatar: user.avatar };
const token = jwt.sign(payload, keys.secretOrKey, { expiresIn: 3600 });
3.返回token
ctx.body = { success: true, token: ‘Bearer ‘ + token };
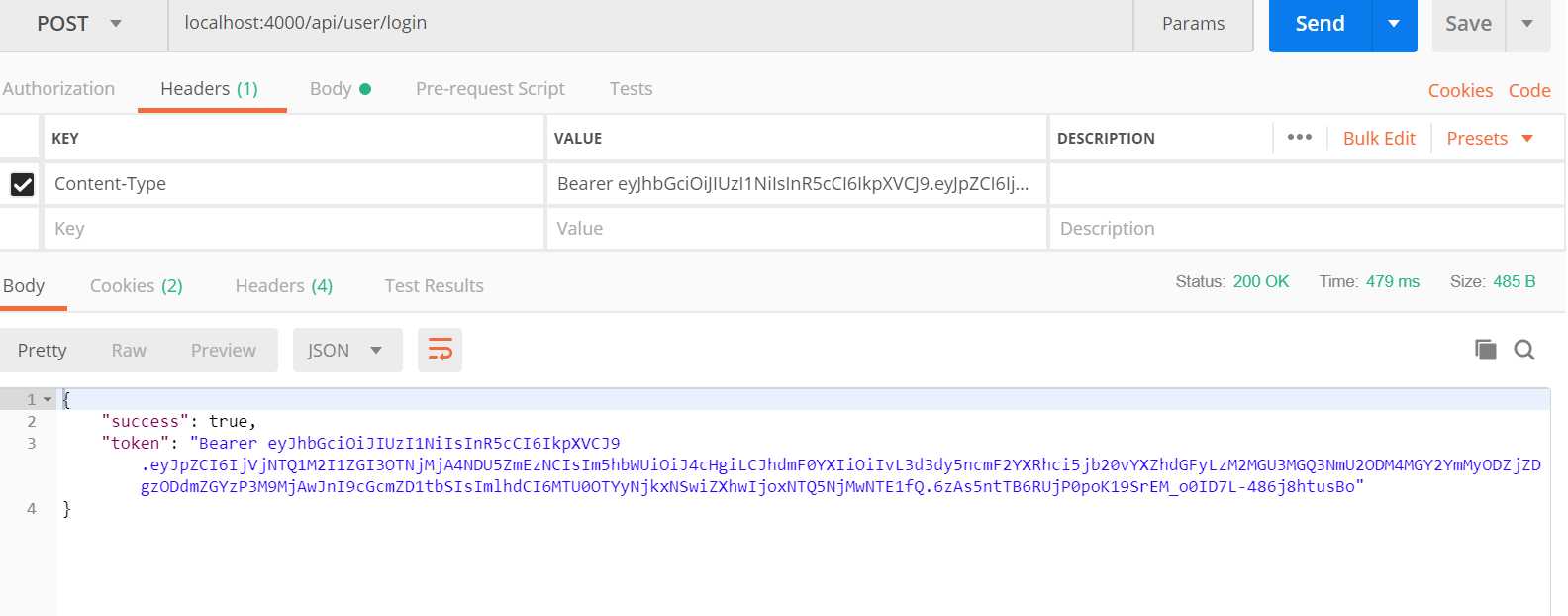
效果:

以上是关于生成token的主要内容,如果未能解决你的问题,请参考以下文章