千锋教育Vue组件--vue基础的方法
Posted haima
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了千锋教育Vue组件--vue基础的方法相关的知识,希望对你有一定的参考价值。
课程地址:
https://ke.qq.com/course/251029#term_id=100295989
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue基础的方法</title>
<link rel="stylesheet" href="">
<!--<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>-->
<script src="../js/jquery-2.1.4.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<style type="text/css">
.test{
background-color:yellow;
}
.test2{
font-size: 40px;
}
.green{
color: green;
}
</style>
</head>
<body>
<div id="vue">
<h1 >{{message}}</h1>
<hr>
<!--调用messageReverse方法-->
<span>{{messageReverse}}</span>
<hr>
<!--v-on:click可以写成@click v-bind:title可以写成:title-->
<!--v-model="message"绑定上之后,message相当于传值引用的关系,message的改变会影响到所有引用它的地方-->
<!--lazy当值改变时,失去焦点时才触发-->
<input type="text" v-model.lazy="message" :class="hd" @click="changBgColor" :title="message">
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:‘#vue‘,
data:{
message:‘hello vue!!!‘,
hd:{test:false,test2:false,green:true},
},
//计算方法
computed:{
messageReverse:function(){
return this.message.split(‘‘).reverse().join(‘‘);
},
},
//方法
methods:{
//方法一:
changBgColor(ev){
ev.target.style.background = ‘red‘;
//调用下面的changBgColor2方法
this.changBgColor2()
},
//方法二
changBgColor2(){
this.hd.test=true;
this.hd.test2=true;
this.hd.green=false;
},
},
//初始化时,会自动执行 只是初始化时会执行一次
mounted(){
console.log(‘自动执行‘);
},
//数据改变时执行
updated(){
console.log(‘数据改变时执行‘);
},
//监听data里的word的变化,实时监听message的变化,
//把input里加上lazy失去焦点时才改变message里的值,这样可以节省资源
watch:{
message(v_new,v_old){
console.log(v_new);
console.log(v_old);
}
},
});
</script>
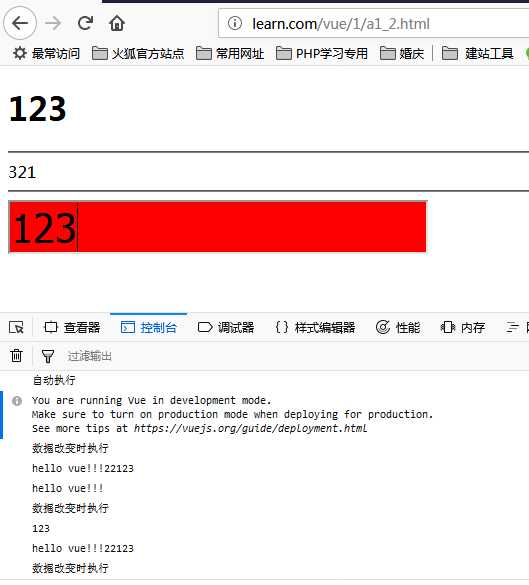
</html>效果:

以上是关于千锋教育Vue组件--vue基础的方法的主要内容,如果未能解决你的问题,请参考以下文章