pack 方便的npm 构建工具
Posted rongfengliang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pack 方便的npm 构建工具相关的知识,希望对你有一定的参考价值。
一般我们都是使用nodejs 自身的npm 或者yarn进行 npm 包的开发(包括构建),但是随着强类型的开发模式
在实际web 的开发中越来越重要,大家一般都会选择使用typescript 等js 的超集语言进行web 开发。
pack 就是一款方便我们进行npm 包构建同时帮助我们生成typescript 类型定义
基本使用
- 初始化项目
yarn init -y- 全局安装pack
可以使用dev 的模式进行安装,同时还是npm script 这样方便新功能的使用
npm install -g @pika/pack
or
yarn global add @pika/pack- 项目结构
注意pack 默认源码是src 目录,这个也比较符合现有的开发规范,根目录的package.json 只是一个类似的模板
主要是方便生成pkg 目录中的文件,具体生成的文件,是根据实际配置的构建piopeline
```code
├── package.json
├── src
│ └── index.js
└── yarn.lock
* 添加pack基本配置
根目录的package.json
```code
{
"@pika/pack": {
"pipeline": [
[
"@pika/plugin-standard-pkg"
],
[
"@pika/plugin-build-node"
],
[
"@pika/plugin-build-web"
]
]
},
"name": "first",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"@pika/plugin-build-node": "^0.3.9",
"@pika/plugin-build-web": "^0.3.9",
"@pika/plugin-standard-pkg": "^0.3.9",
"pack": "^2.2.0"
},
"scripts": {
"build": "pack build"
}
}
- 编写简单代码
src/ index.js
class PaltformLogin {
constructor(name,age){
this.name=name;
this.age=age;
}
printName(){
return this.name;
}
}
var user = {
name: "dalongdemo",
age:333
}
export {PaltformLogin,user}
export default user- 运行pack
使用了npm scripts
yarn build效果
yarn build
yarn run v1.10.1
$ pack build
@pika/pack build v0.3.1
[1/6] Validating source...
[2/6] Preparing pipeline...
?? pkg/
[3/6] Running @pika/plugin-standard-pkg...
?? pkg/dist-src/index.js [esnext]
» Linting with standard-pkg...
[4/6] Running @pika/plugin-build-node...
?? pkg/dist-node/index.js [main]
[5/6] Running @pika/plugin-build-web...
?? pkg/dist-web/index.js [module]
[6/6] Finalizing package...
?? pkg/package.json
?? pkg/
? Done in 0.58s.
? Done in 0.90s.- 生成的项目结构
主要是pkg,这个是根据实际配置的插件,工具帮助我们生成的
pkg
├── dist-node
│ └── index.js
├── dist-src
│ └── index.js
├── dist-web
│ └── index.js
└── package.json
src
└── index.js- 查看生成的内容
dist-node/index.js
‘use strict‘;
Object.defineProperty(exports, ‘__esModule‘, { value: true });
class PaltformLogin {
constructor(name, age) {
this.name = name;
this.age = age;
}
printName() {
return this.name;
}
}
var user = {
name: "dalongdemo",
age: 333
};
exports.PaltformLogin = PaltformLogin;
exports.user = user;
exports.default = user;
添加typescript type 插件
- 添加生成typescript type 插件
根目录
yarn add @pika/plugin-build-types --dev- 配置pipeline 构建
"@pika/pack": {
"pipeline": [
[
"@pika/plugin-standard-pkg"
],
[
"@pika/plugin-build-node"
],
[
"@pika/plugin-build-web"
],
[
+ "@pika/plugin-build-types"
]
]
},- 重新生成
yarn build
效果
yarn run v1.10.1
$ pack build
@pika/pack build v0.3.1
[1/7] Validating source...
[2/7] Preparing pipeline...
?? pkg/
[3/7] Running @pika/plugin-standard-pkg...
?? pkg/dist-src/index.js [esnext]
» Linting with standard-pkg...
[4/7] Running @pika/plugin-build-node...
?? pkg/dist-node/index.js [main]
[5/7] Running @pika/plugin-build-web...
?? pkg/dist-web/index.js [module]
[6/7] Running @pika/plugin-build-types...
» no type definitions found, auto-generating...
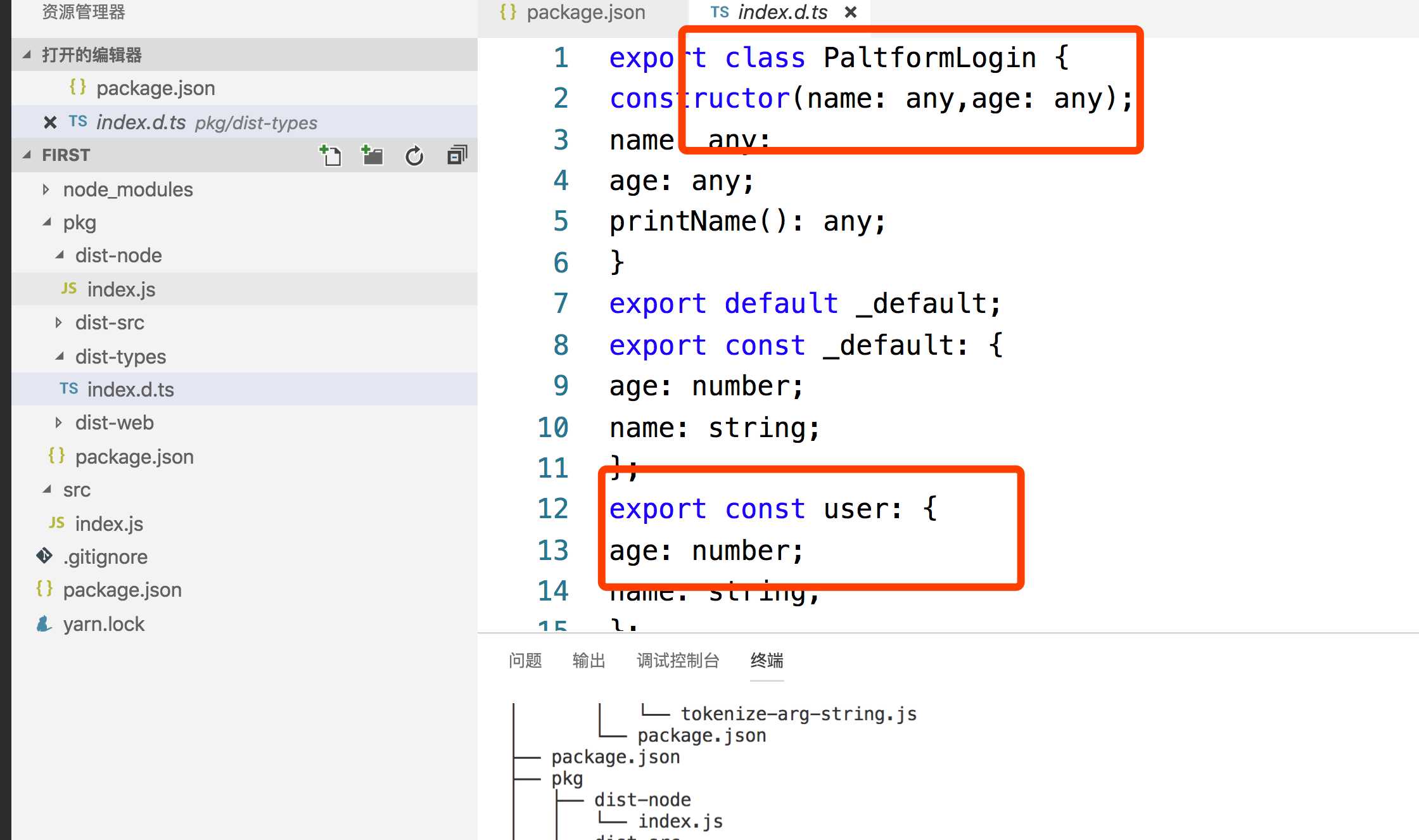
?? pkg/dist-types/index.d.ts [types]
[7/7] Finalizing package...
?? pkg/package.json
?? pkg/
? Done in 0.90s.
? Done in 1.22s.- 生成的内容

publish
pack 已经集成了publish的功能,我们可以直接使用命令,方便的进行发布
命令为:
pack publish说明
pack 使用起来还是很简单的,同时也比较方便,简化可我们好多的开发
参考资料
https://www.pikapkg.com/blog/introducing-pika-pack/ (建议看看)
https://github.com/pikapkg/pack
https://github.com/FredKSchott/slackey
https://github.com/matthewp/custom-attributes
https://github.com/rongfengliang/pack-npm-package-build-demo
以上是关于pack 方便的npm 构建工具的主要内容,如果未能解决你的问题,请参考以下文章