sublime 编辑器前几天突然不识别.vue文件下style标签里的less了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sublime 编辑器前几天突然不识别.vue文件下style标签里的less了相关的知识,希望对你有一定的参考价值。
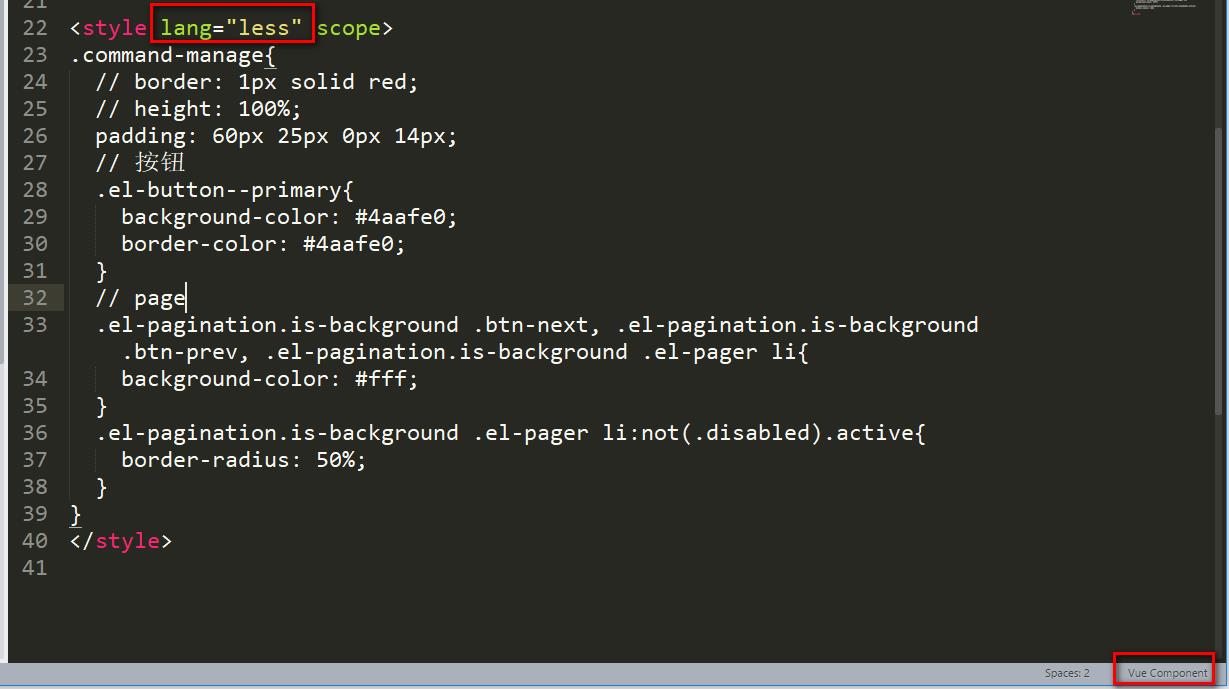
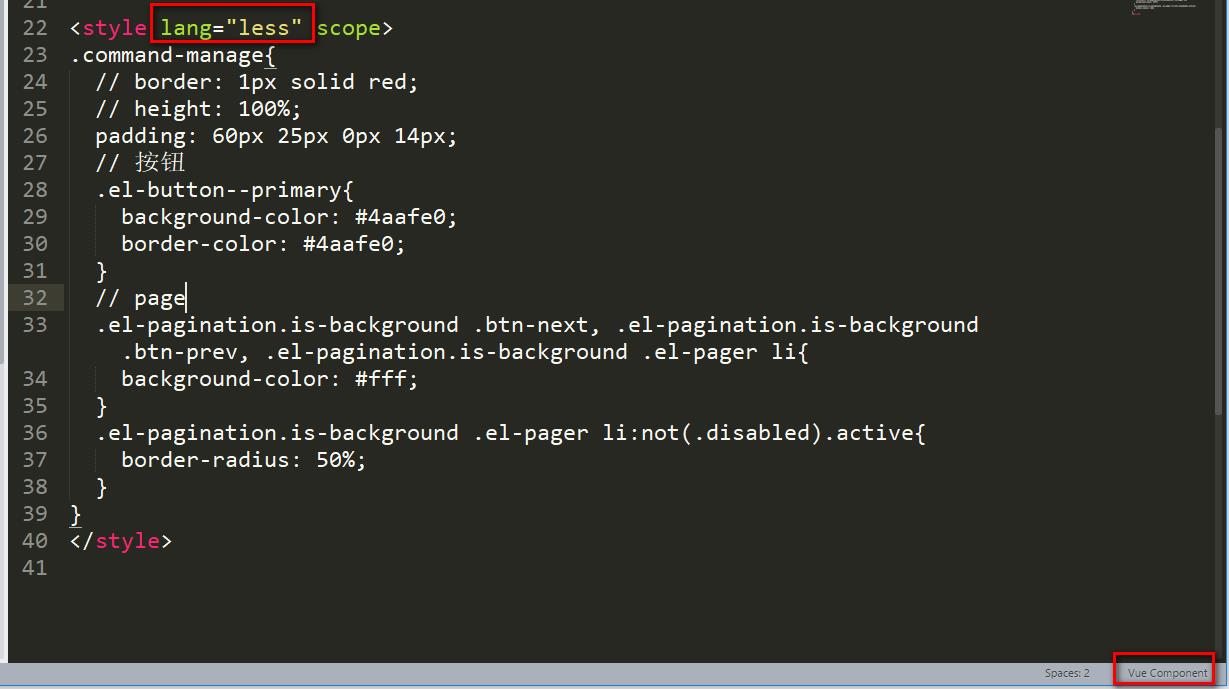
1. 是sublime编辑器, vue的高亮提示插件、less的高亮提示插件都已经下载2. 文件后缀是.vue 文件下不识别less, 不是.less文件3.是<style lang='less'></style>不识别,不是css,也不是sass

ctrl+shifte+p打开package contrcl,找到remove package点击打开后找到LESS将其卸载,这个插件2.0.8版本可以用,但更新了版本后就不知道为什么失效了。卸载了LESS后重新打开package contrcl,找到install package安装一个新插件LessImproved,安装完成后重启sublime就OK了,我之前碰到和你一样的问题,换了插件后就解决了。
参考技术A
ctrl+shifte+p
输入css 回车就好了追问不行,这样只是将vue component 换成 css 了, 这样只识别style里的东西而不识别vue
追答sublime本身就是个文本编辑器,你搜索一下,看有不有vue的高亮插件
追问
参考技术B
ctrl+shifte+p,搜索vue,里面会出现两个Vue Component,你尝试一下两个,就会高亮,对于lang="scss"也是一样的,但是有可能会出现第一个.vue文件高亮了,你使用同样的方法另一个.vue会失效,可能是因为两个Vue Component分不清,长的一样我也看不出什么区别,这个方法比较垃圾,我碰巧试出来的
以上是关于sublime 编辑器前几天突然不识别.vue文件下style标签里的less了的主要内容,如果未能解决你的问题,请参考以下文章
sublime 对vue的高亮显示
为啥突然收到错误“No gulpfile found”?前几天还在上班
vue项目启动时突然出现漏洞错误(!未解决)
我自己的sublime3环境
ubuntu无法启动 我的ubuntu安装的浏览器是火狐 前几天突然打不开了 就是一启动搜索就
机械硬盘突然无法识别了