解决jquey中当事件嵌套时,内层事件会执行多次的问题
Posted roseat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决jquey中当事件嵌套时,内层事件会执行多次的问题相关的知识,希望对你有一定的参考价值。
出现情景:当内层事件需要外层事件触发后产生的一些值得时候
情景复现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>测试</title> </head> <body> <button id="btn1"> 外层事件 </button> <button id="btn2"> 内层事件 </button> </body> <script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script> <script> var count1=0;//记录外层事件执行次数 var count2=0;//记录内层事件执行总次 $(‘#btn1‘).on(‘click‘,function () { count1++; var testStr=‘外层中的字符串‘; console.log(‘第‘+count1+‘次外层事件‘) $(‘#btn2‘).on(‘click‘,function () { count2++; console.log(testStr); console.log(‘第‘+count2+‘次内层事件‘); }) }) </script> </html>
页面效果

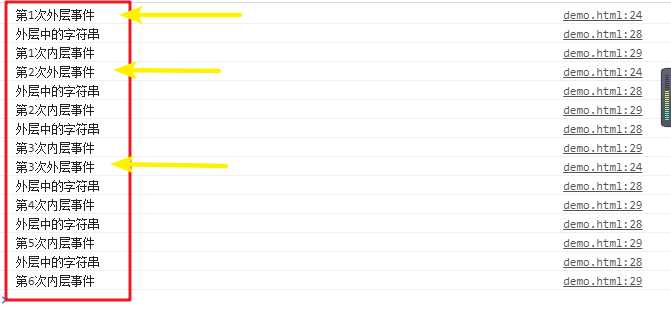
控制台内容:

可以看到每执行一次外层事件:
再次执行内层事件时,次数会一直累加
解决办法:
在内层事件绑定之前 利用$(selector).unbind(event) 方法先解绑一次:
更改的js代码如下:
<script>
var count1=0;//记录外层事件执行次数
var count2=0;//记录内层事件执行总次
$(‘#btn1‘).on(‘click‘,function () {
count1++;
var testStr=‘外层中的字符串‘;
console.log(‘第‘+count1+‘次外层事件‘)
$(‘#btn2‘).unbind(‘click‘);//新增 解除绑定的click事件
$(‘#btn2‘).on(‘click‘,function () {
count2++;
console.log(testStr);
console.log(‘第‘+count2+‘次内层事件‘);
})
})
</script>
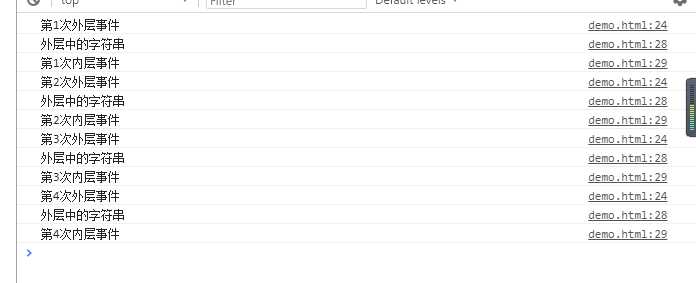
再次进行测试:

解决内层事件多次被触发的问题
以上是关于解决jquey中当事件嵌套时,内层事件会执行多次的问题的主要内容,如果未能解决你的问题,请参考以下文章