Android模拟微信主页面的Demo
Posted charlypage
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android模拟微信主页面的Demo相关的知识,希望对你有一定的参考价值。
android模拟微信主页面的Demo
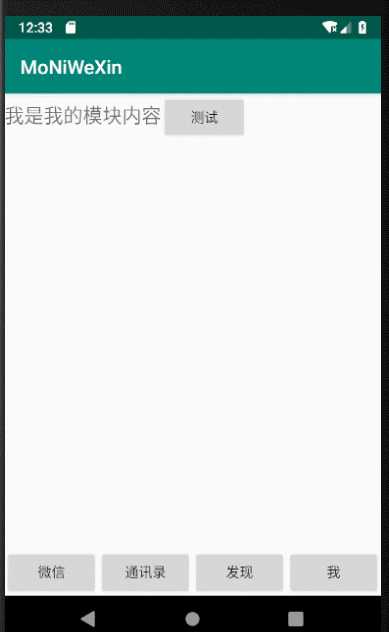
效果图如下:

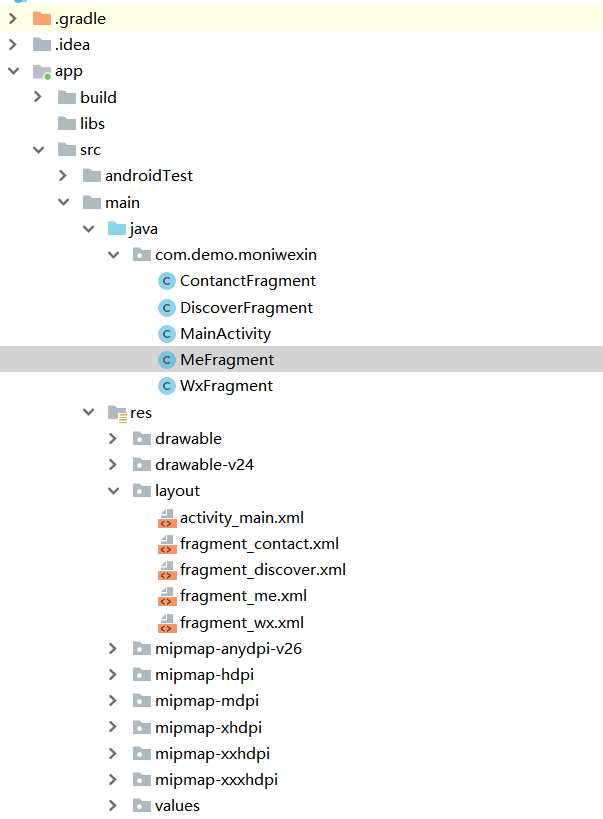
项目结构图如下:

ContanctFragment:
package com.demo.moniwexin;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class ContanctFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_contact, null);
//测试按钮如何点击
Button wxBtn = view.findViewById(R.id.btn_test);
wxBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("点击了通讯录模块");
}
});
return view;
}
}
DiscoverFragment:
package com.demo.moniwexin;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class DiscoverFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_discover, null);
//测试按钮如何点击
Button wxBtn = view.findViewById(R.id.btn_test);
wxBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("点击了发现模块");
}
});
return view;
}
}
MainActivity:
package com.demo.moniwexin;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_wx).setOnClickListener(this);
findViewById(R.id.btn_contact).setOnClickListener(this);
findViewById(R.id.btn_discover).setOnClickListener(this);
findViewById(R.id.btn_me).setOnClickListener(this);
}
@Override
public void onClick(View v) {
//获取管理者
FragmentManager fragmentManager =getFragmentManager();
FragmentTransaction beginTransaction = fragmentManager.beginTransaction();
switch (v.getId()){
case R.id.btn_wx :
beginTransaction.replace(R.id.ll_l,new WxFragment());
break;
case R.id.btn_contact:
beginTransaction.replace(R.id.ll_l,new ContanctFragment());
break;
case R.id.btn_discover:
beginTransaction.replace(R.id.ll_l,new DiscoverFragment());
break;
case R.id.btn_me:
beginTransaction.replace(R.id.ll_l,new MeFragment());
break;
default:
break;
}
beginTransaction.commit();
}
}
MeFragment:
package com.demo.moniwexin;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class MeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_me, null);
//测试按钮如何点击
Button wxBtn = view.findViewById(R.id.btn_test);
wxBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("点击了我模块");
}
});
return view;
}
}
WxFragment:
package com.demo.moniwexin;
import android.app.Fragment;
import android.os.Bundle;
import android.text.Layout;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
public class WxFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_wx, null);
//测试按钮如何点击
Button wxBtn = view.findViewById(R.id.btn_test);
wxBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("点击了微信模块");
}
});
return view;
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll_l"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<Button
android:id="@+id/btn_wx"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="微信" />
<Button
android:id="@+id/btn_contact"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="通讯录" />
<Button
android:id="@+id/btn_discover"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="发现" />
<Button
android:id="@+id/btn_me"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="我" />
</LinearLayout>
</RelativeLayout>fragment_contact.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="我是通讯录模块的内容"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
/>
</LinearLayout>fragment_discover.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="我是发现模块的内容"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
/>
</LinearLayout>fragment_me.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="我是我的模块内容"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
/>
</LinearLayout>fragment_wx.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="我是微信模块的内容"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
/>
</LinearLayout>以上是关于Android模拟微信主页面的Demo的主要内容,如果未能解决你的问题,请参考以下文章