JEECG技术博文JEECG简单实例讲解自定义表单功能
Posted skiwndhw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JEECG技术博文JEECG简单实例讲解自定义表单功能相关的知识,希望对你有一定的参考价值。
JEECG简单实例讲解自定义表单功能
一、自定义表单功能简介
自定义表单是JEECG智能开发平台开发的一套可视化的表单设计功能,基于ueditor实现,bootstrap样式风格。
总体来讲,自定义表单功能概括起来如下:
1)表单预览,动态报表展示(列表数据展示)
2)表单数据填报,支持多数据表同时填报,一对多数据表填报,单表多条数据批量填报等
自定义表单支持用户自定义模板,同时也有大量丰富的标准表单控件,使得用户能够快速灵活的设计个性化、多样化的表单,从而大大提高工作效率、降低用户工作成本。
二、自定义表单开发实例
1.简单实例(单表开发)
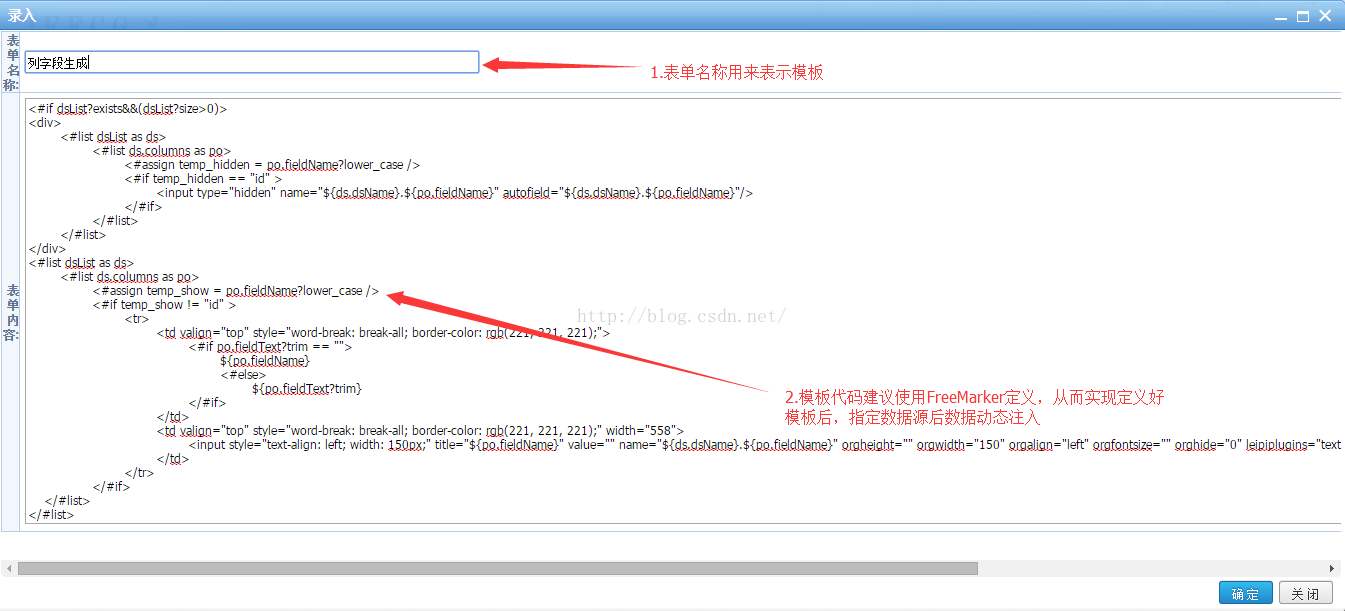
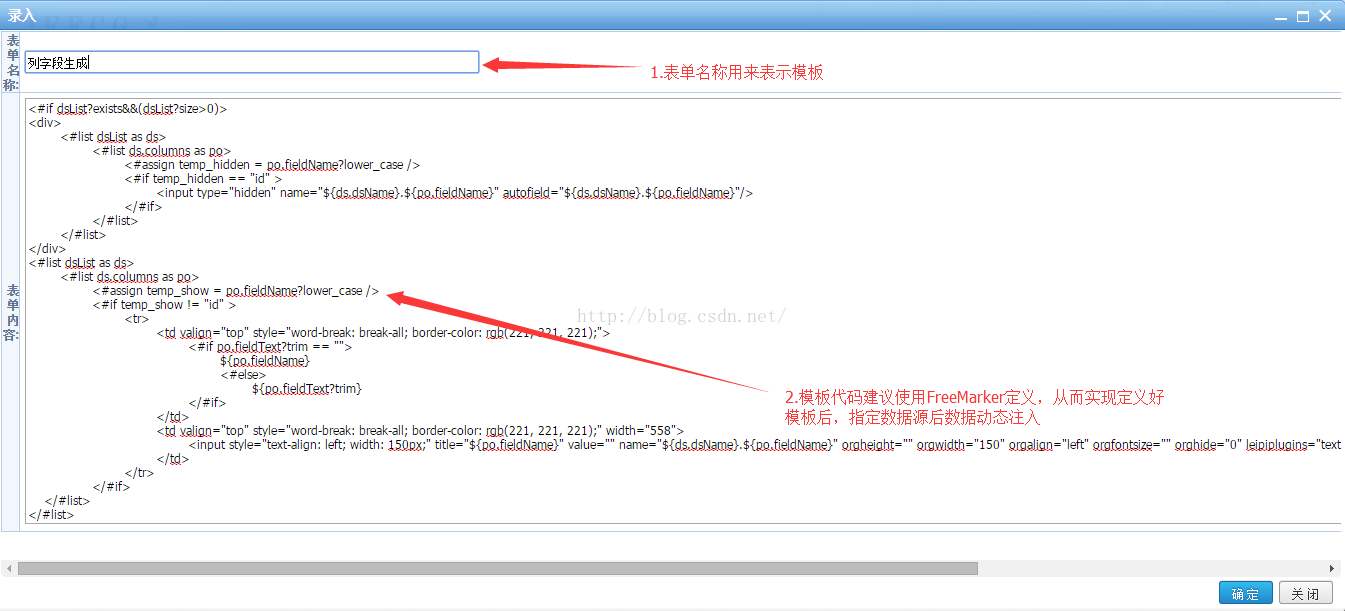
1)创建自定义表单模板

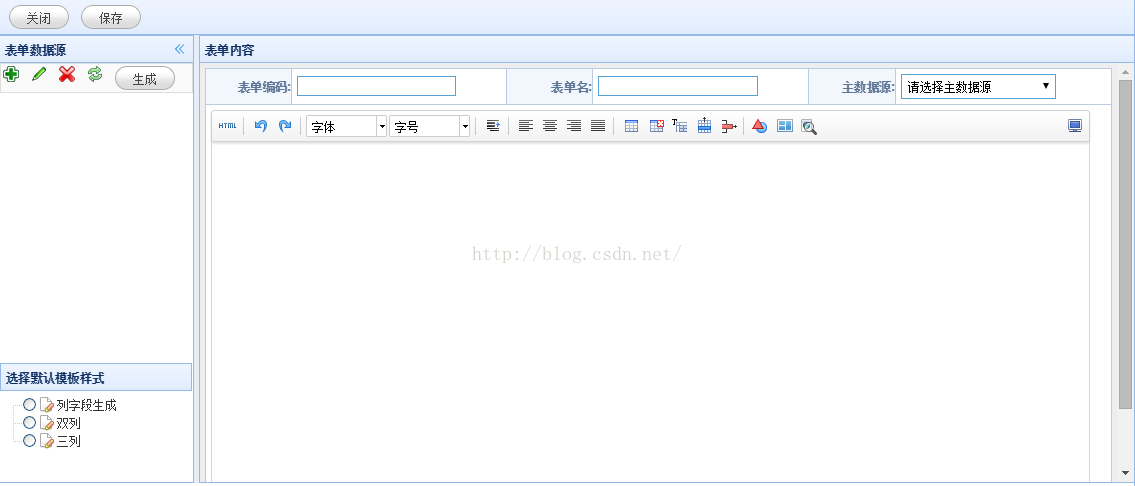
2)设计表单
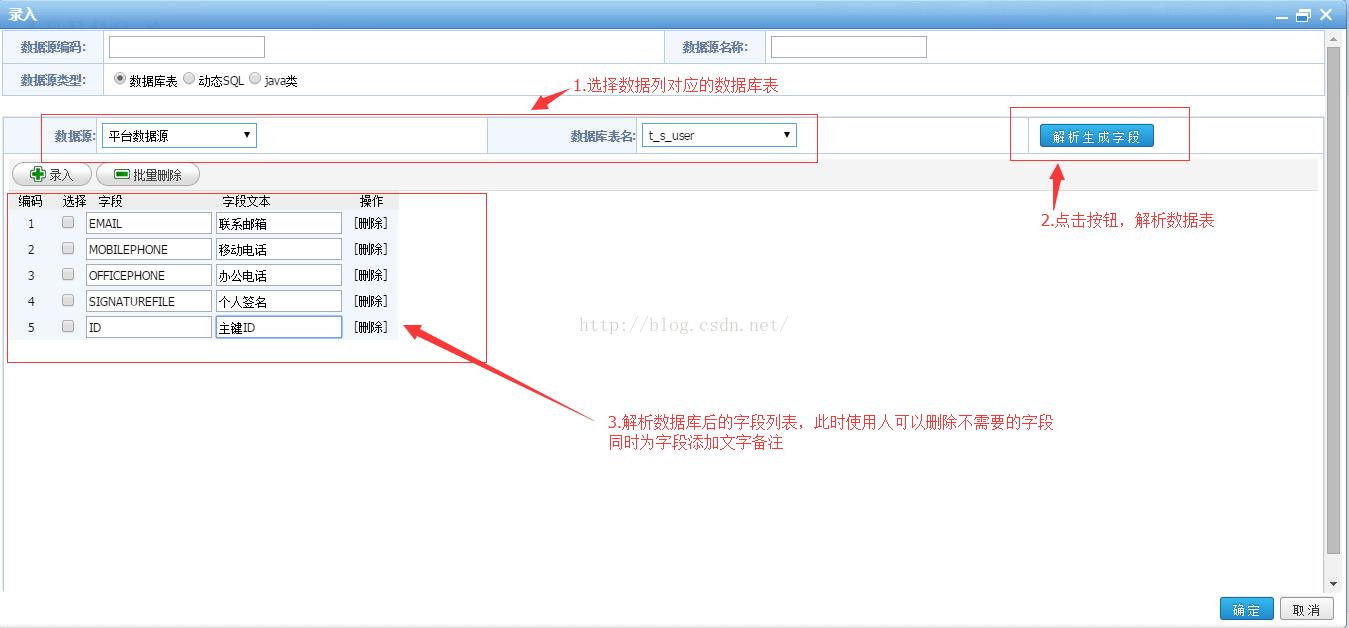
3)添加数据源
数据源类型分为两种(Java类正在积极实现中)
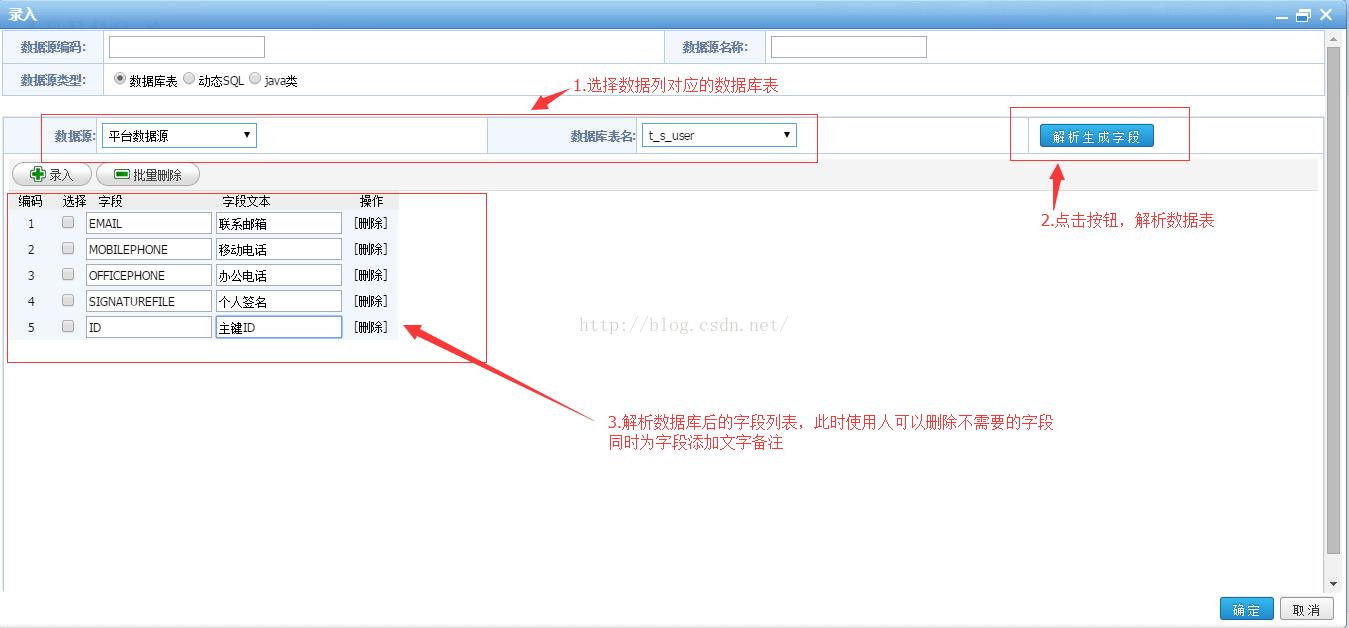
- 数据库表
数据库表为直接指定该表单数据列填报时对应的数据库表

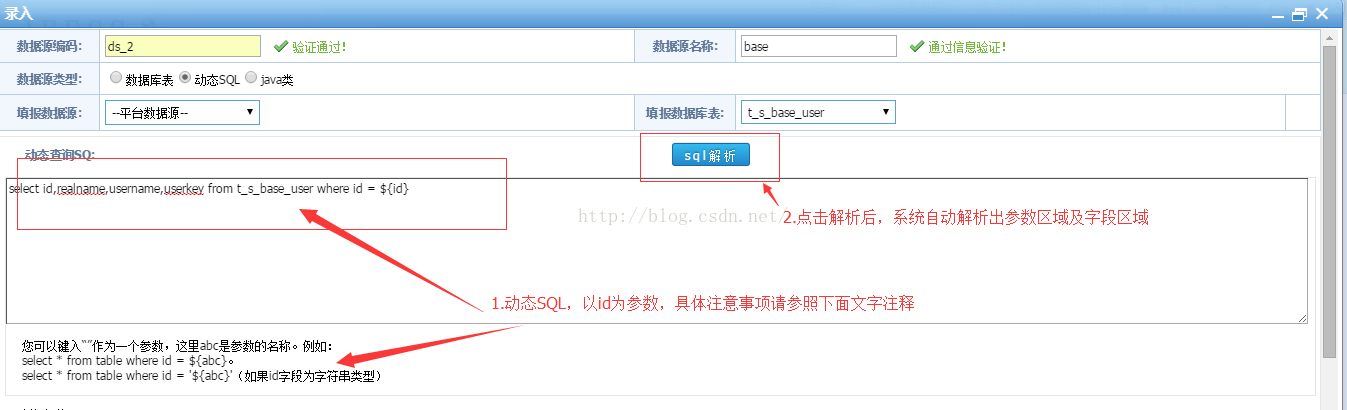
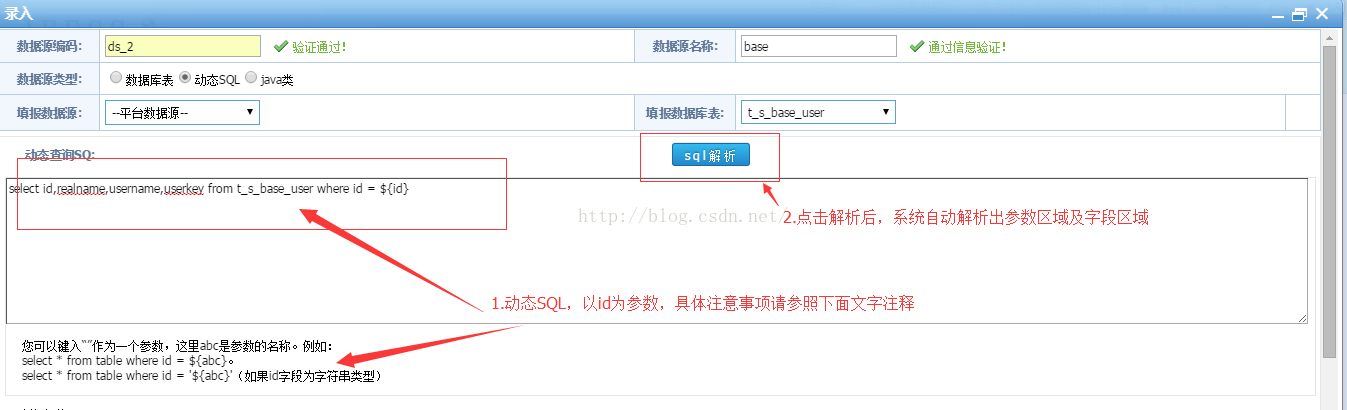
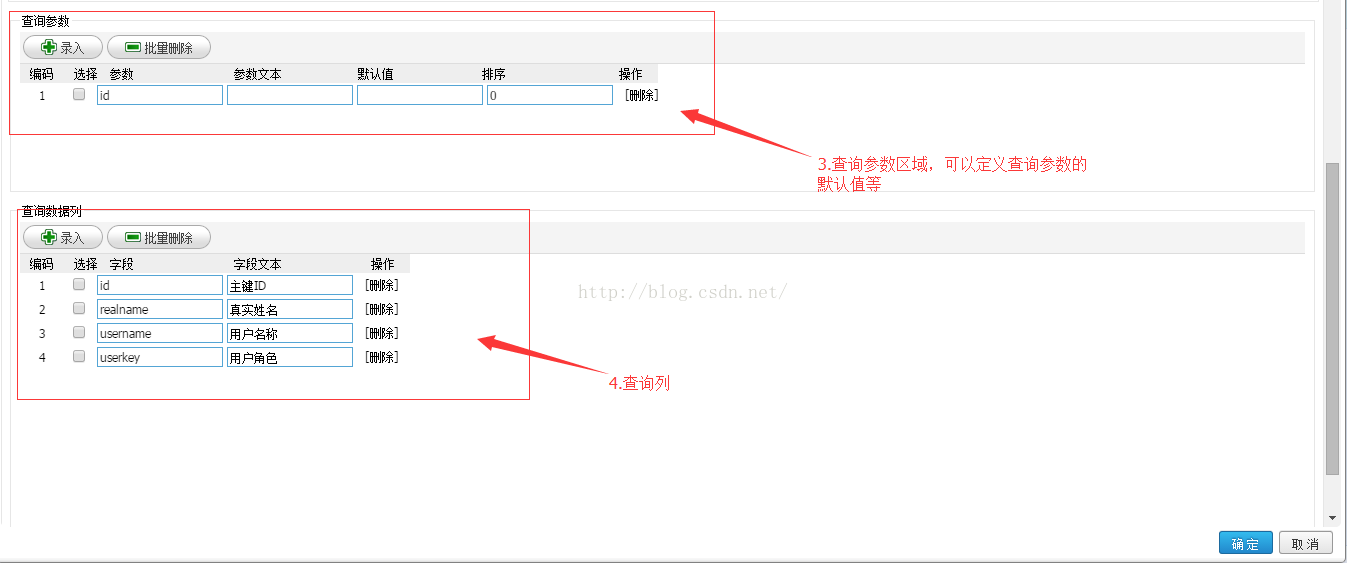
- 动态SQL
主键作为查询条件,值从请求中的参数id中获取,获取方法格式为${id}。


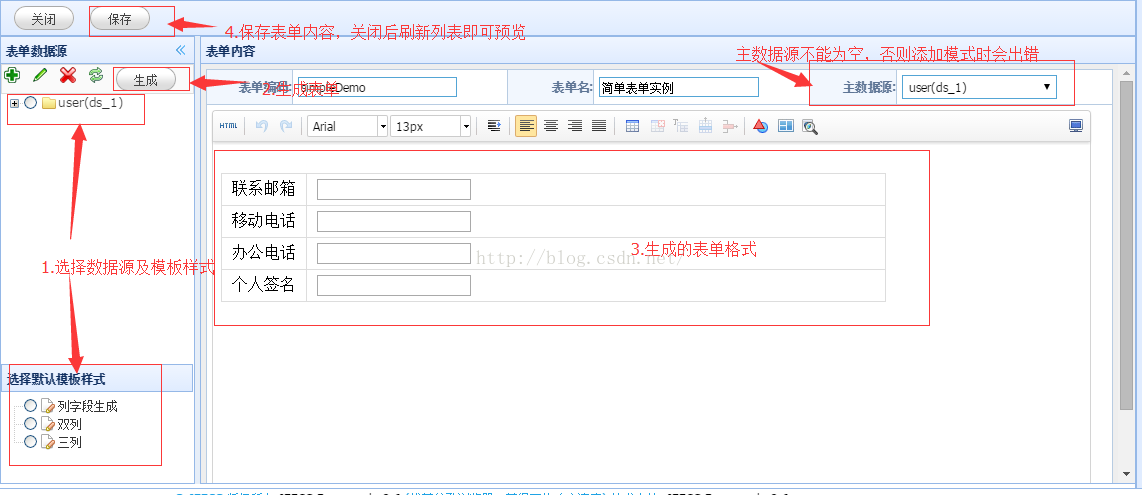
4)生成表单
咱们以添加的“ds_1”数据源为例:

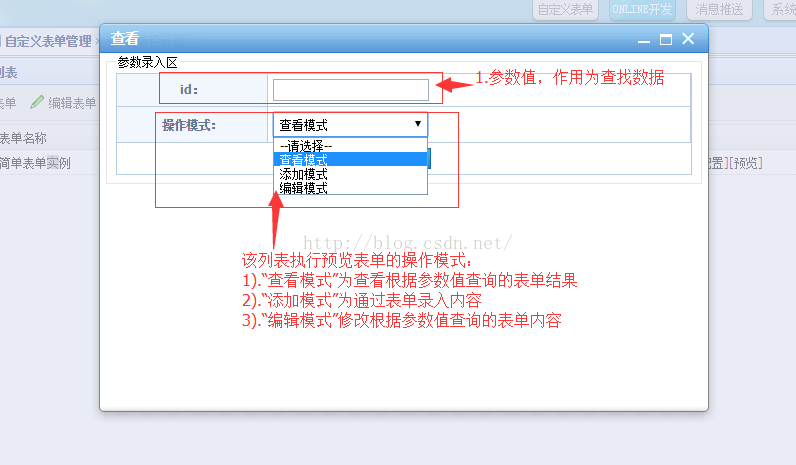
5)预览表单
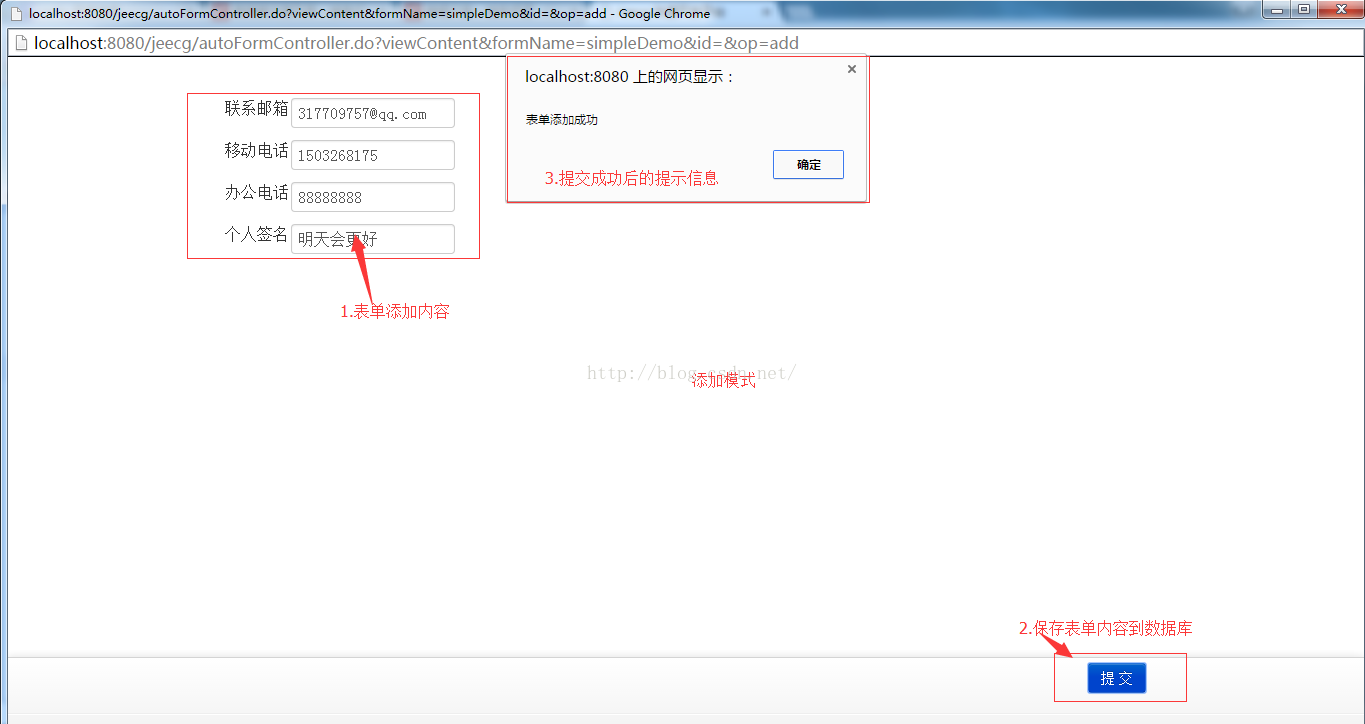
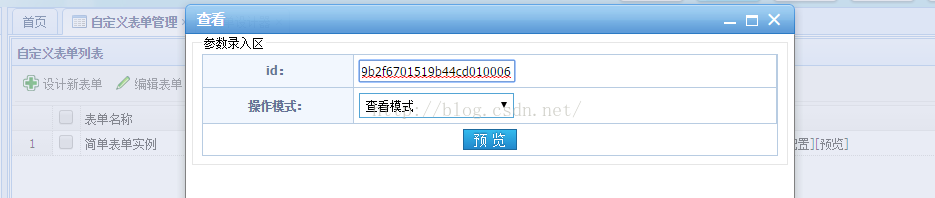
刷新列表后,选择添加的表单,点击“预览”,进入查看界面,分别选择三种模式进行操作。

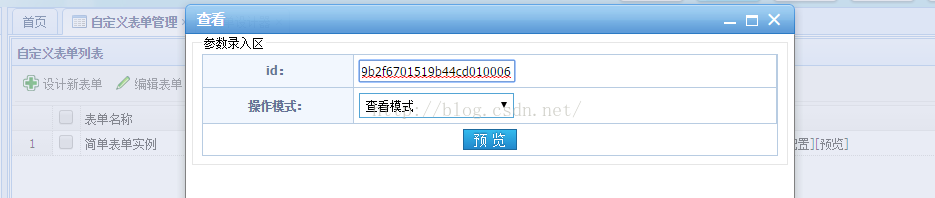
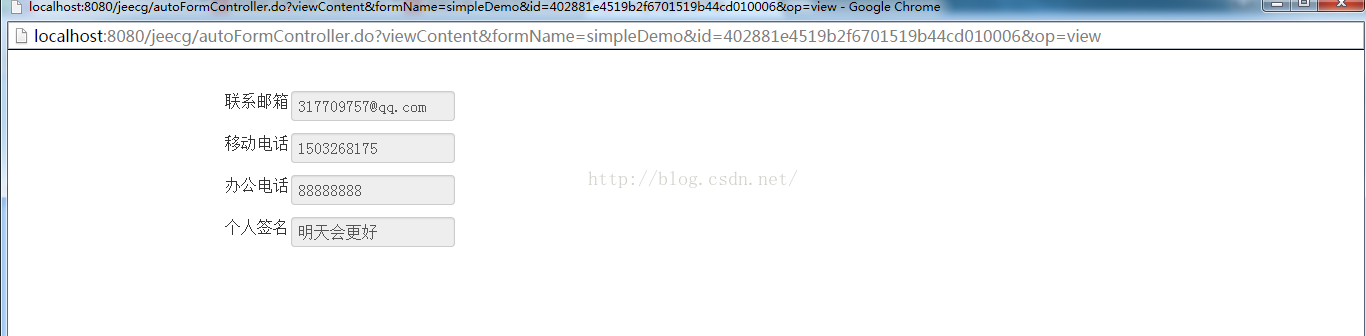
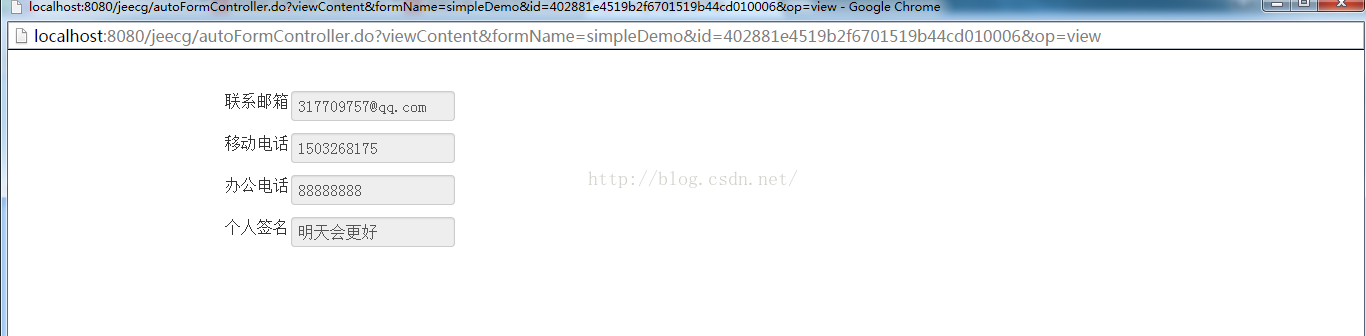
进入该表单数据库,找到刚添加的数据的id,进入预览模式,输入id即可进行修改及查看,以“查看模式”为例:



至此单个表单的生成及数据添加演示完成。
2.复杂表单(一对多关系的多表实例)
一对多关系的多表关系,请先设置好主从表关系:即外键关系。添加主数据表的数据源及从表的数据源的步骤与单表添加数据源的步骤类似不在赘述,直接进入添加表单环节。
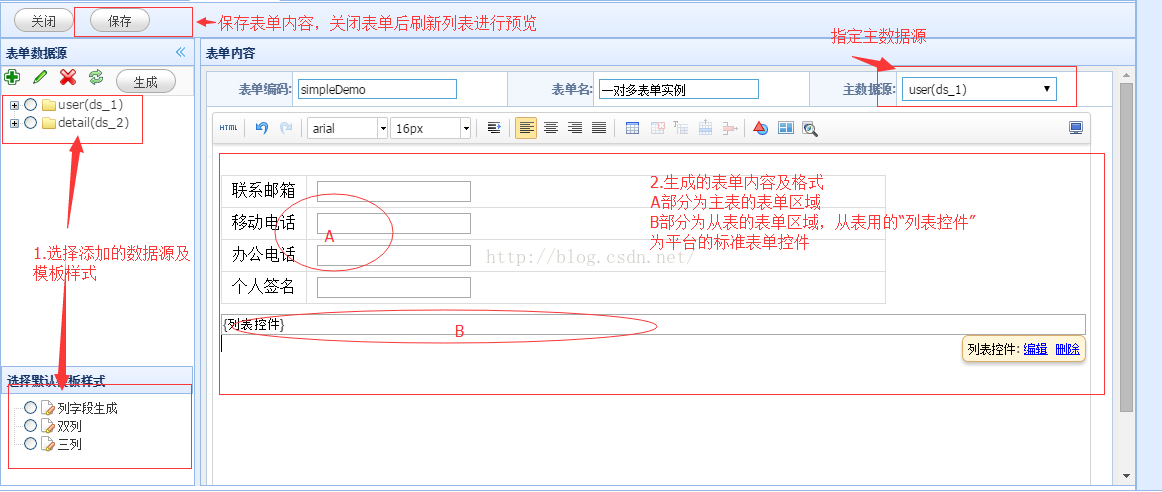
1)添加表单
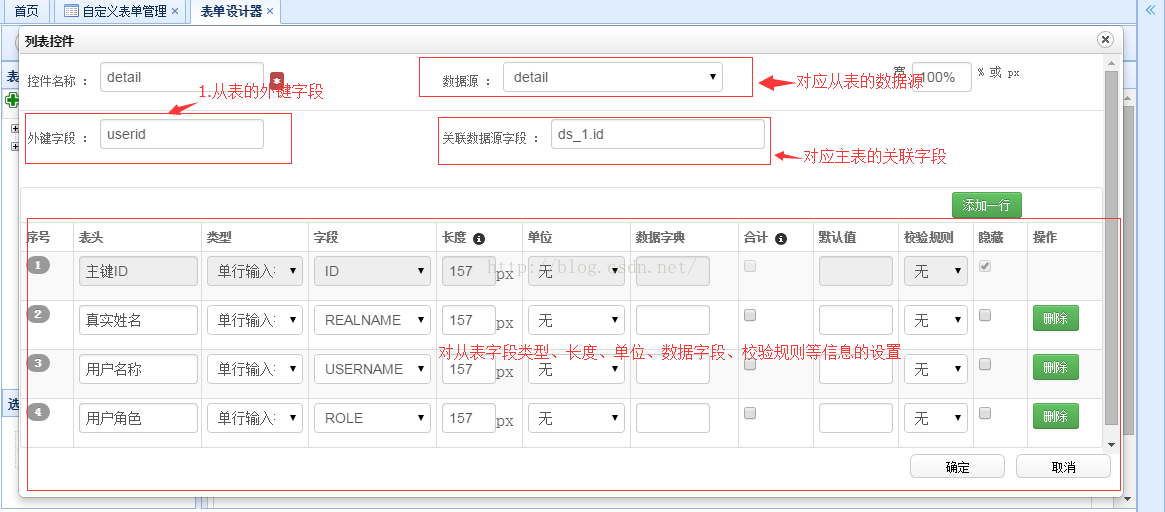
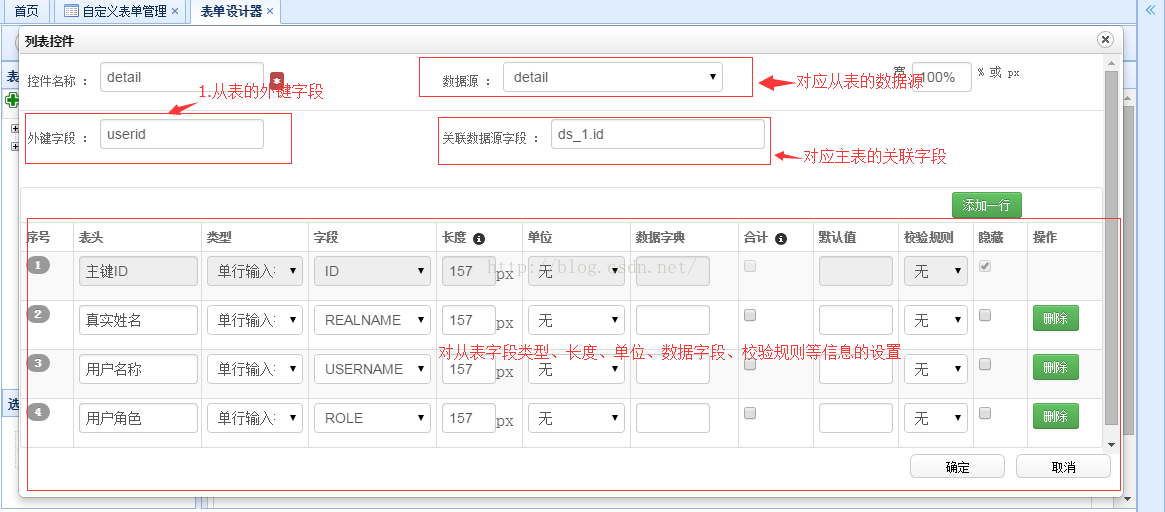
从表的列表控件设置界面:

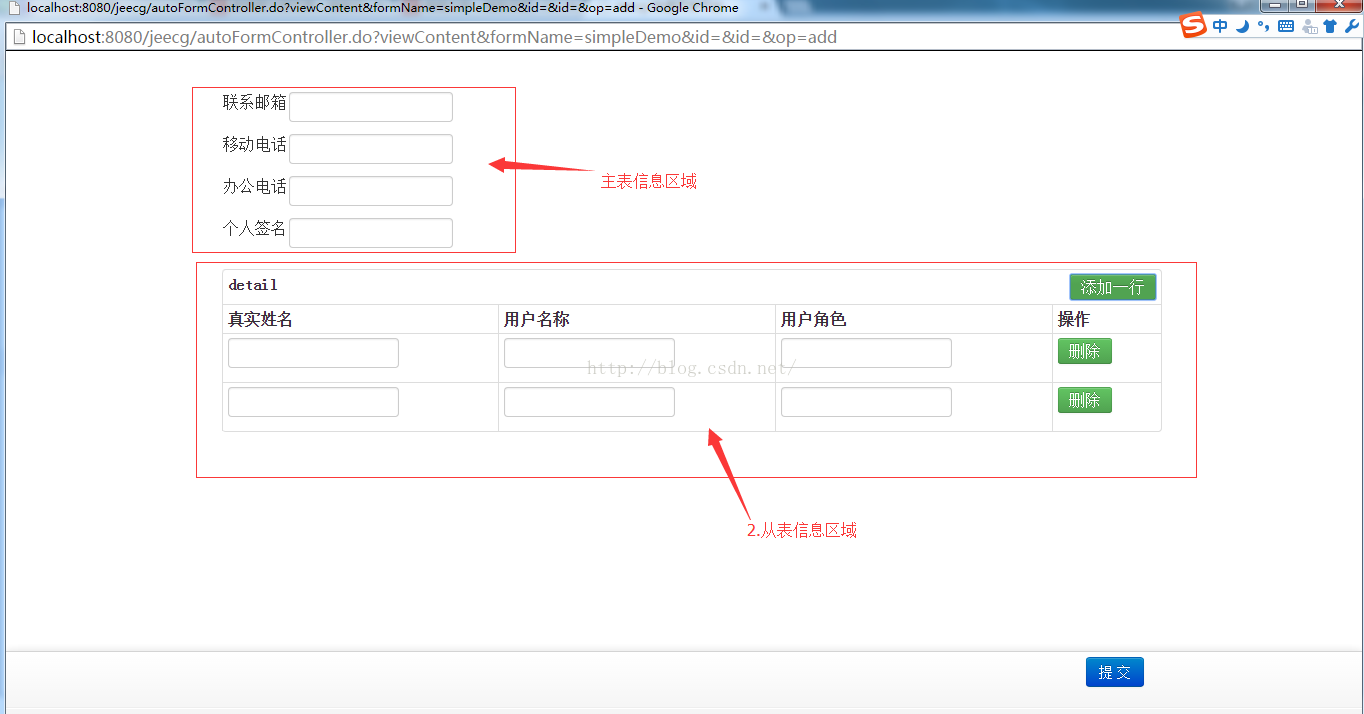
2)表单预览
一对多表单的数据添加、修改、查看模式的操作步骤与单表类似。下图展示一对多表的“添加模式”的界面:

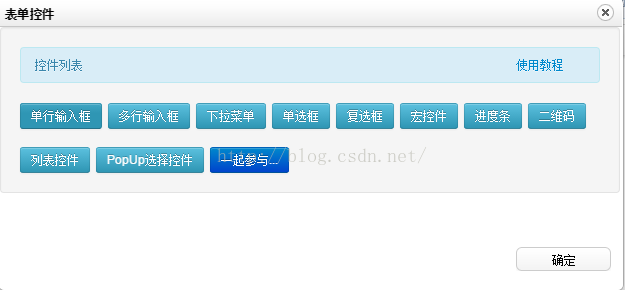
三、表单控件简介
JEECG只能开发平台自定义表单具有丰富的表单控件,能够结合当前数据源,快速的设置表单元素的展示类型。

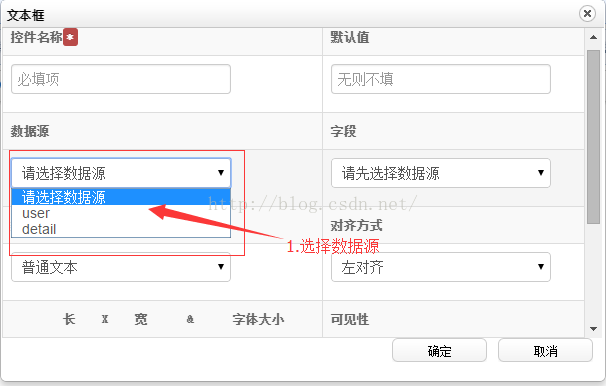
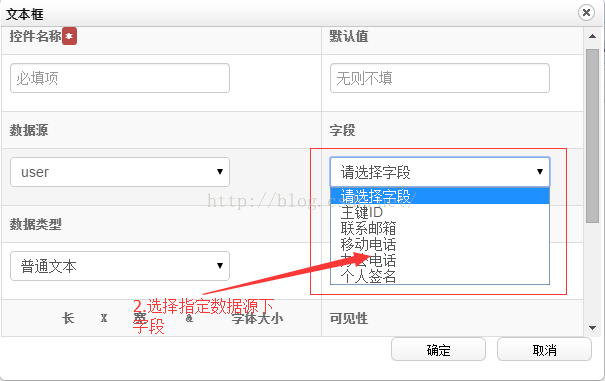
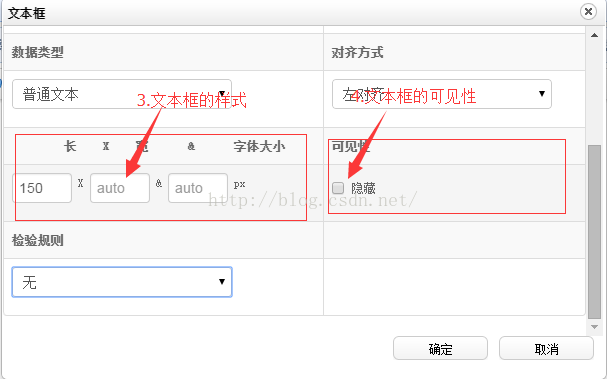
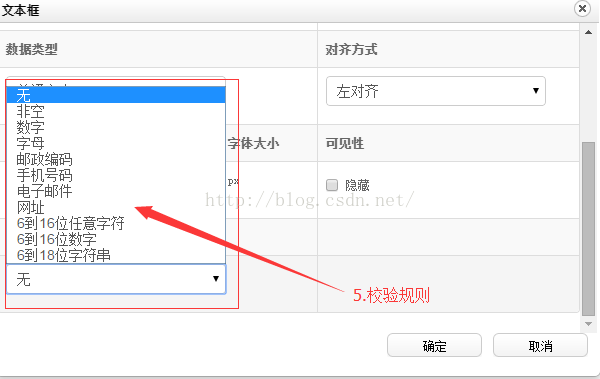
1.单行输入框、多行输入框
单行输入框及多行输入框大体上功能类似,差异不大,请亲自比对差异!
下面仅以单行输入框为例讲解:




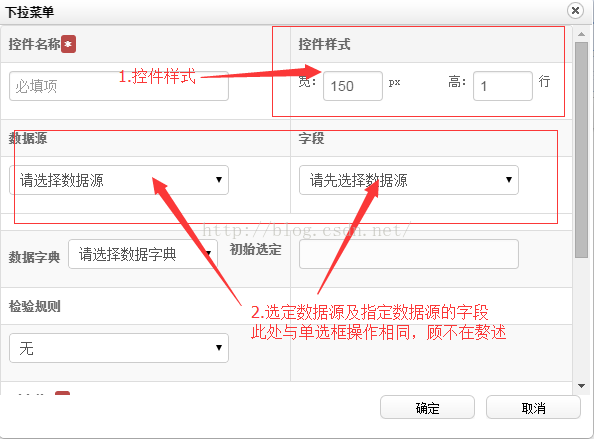
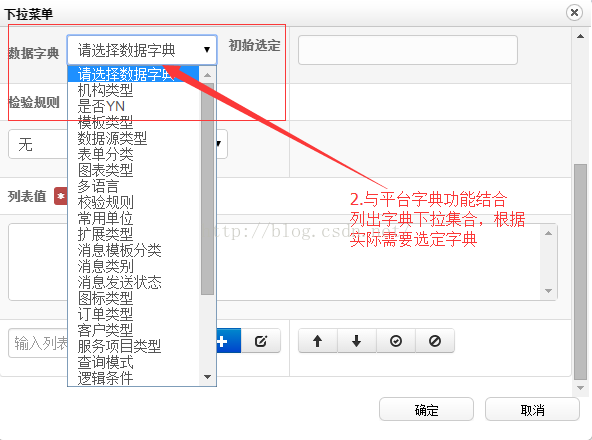
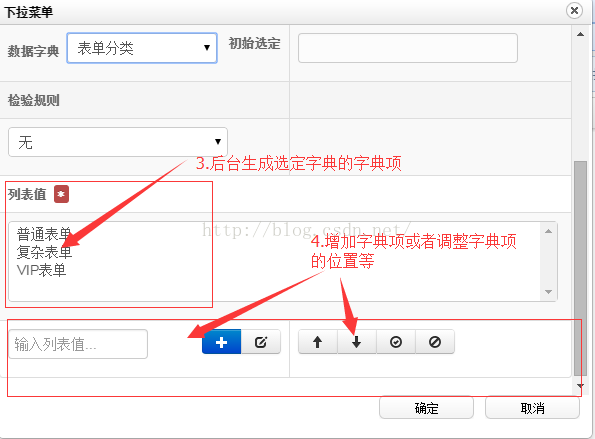
2.下拉框、单选框及复选框
下拉框、单选框及复选框最大的特色就是与本平台字典功能结合,选定字典后,自动生成对应的内容。
以下拉框为例进行讲解:



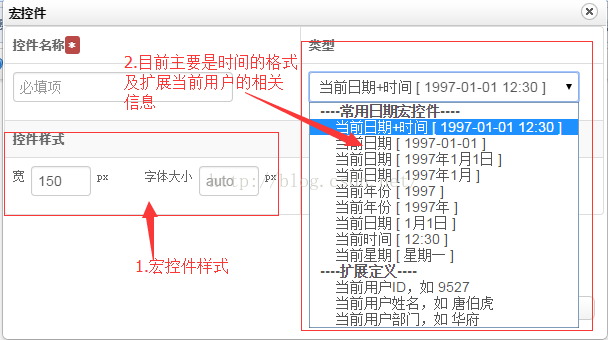
3.宏控件
宏控件主要是用来格式化时间及自动提取并展示当前用户的信息:

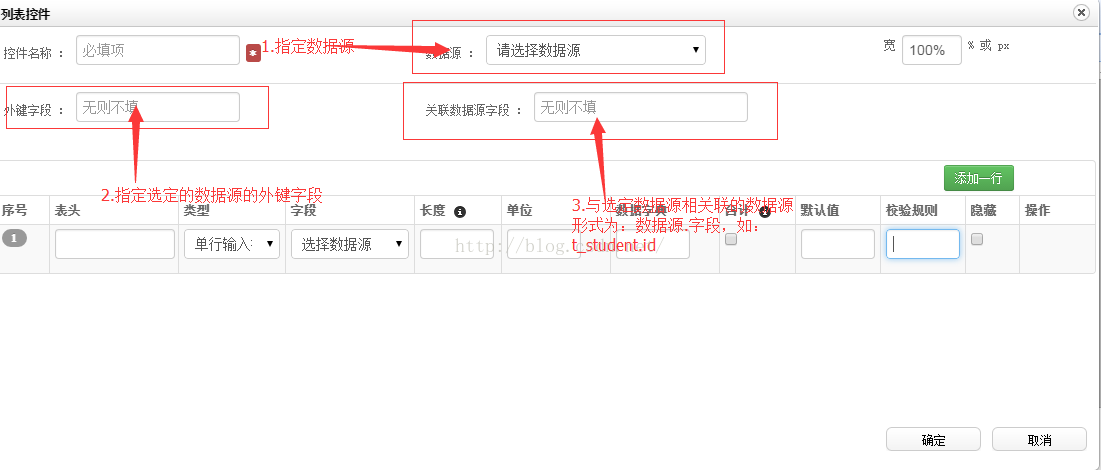
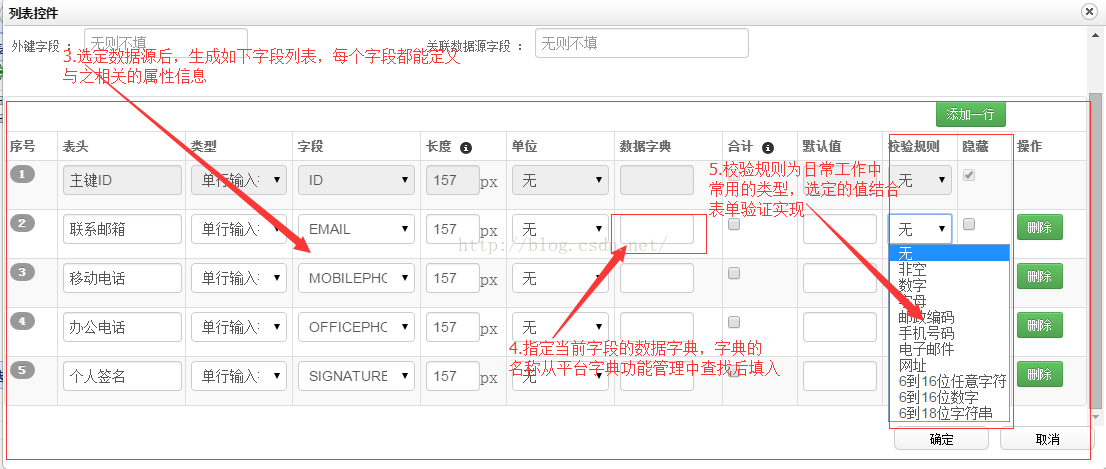
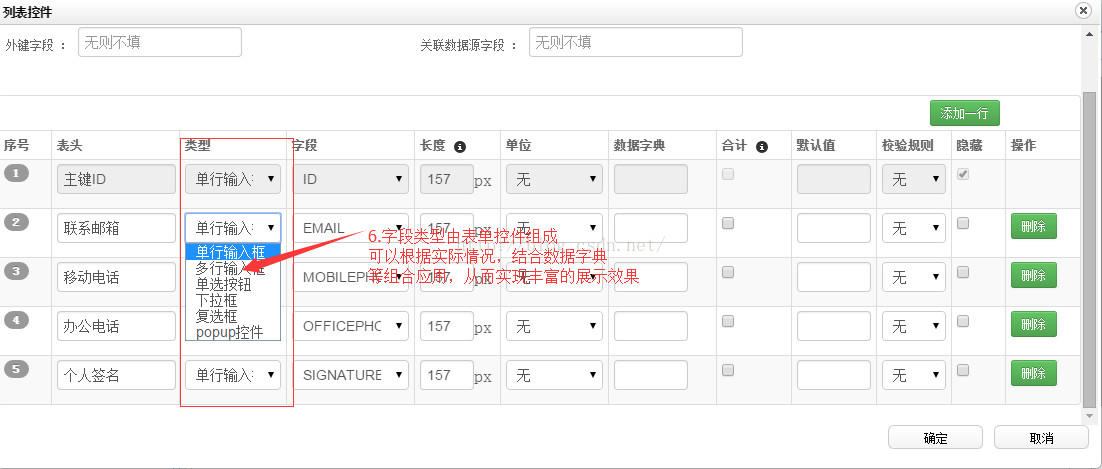
4.列表控件
列表控件的功能及使用已经在上述讲过,再此介绍下详细的属性及使用心得:



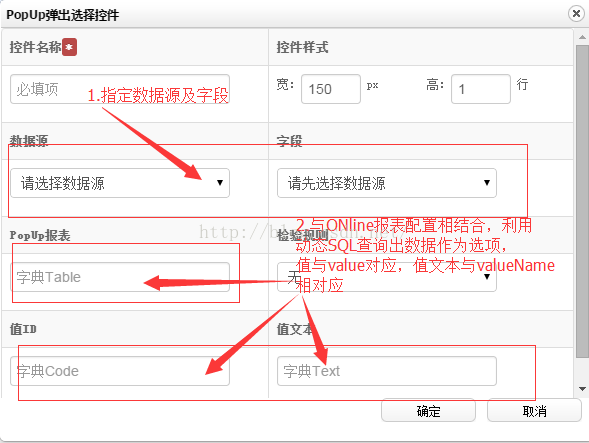
5.POPUP控件
该控件比较特殊,结合JEECG智能平台的ONLINE动态报表配置功能实现列表值的生成。

至此,JEECG开源平台的自定义表单功能及表单控件就讲解完毕了,表单的具体使用需要大家亲自尝试,如果问题,可以在JEECG官方网站寻求资料及帮助。
祝大家工作顺利!
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
以上是关于JEECG技术博文JEECG简单实例讲解自定义表单功能的主要内容,如果未能解决你的问题,请参考以下文章