html audio标签怎么实现自动重复播放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html audio标签怎么实现自动重复播放相关的知识,希望对你有一定的参考价值。
html audio标签怎么实现自动重复播放自动播放没问题,重复自动播放该怎么搞

需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

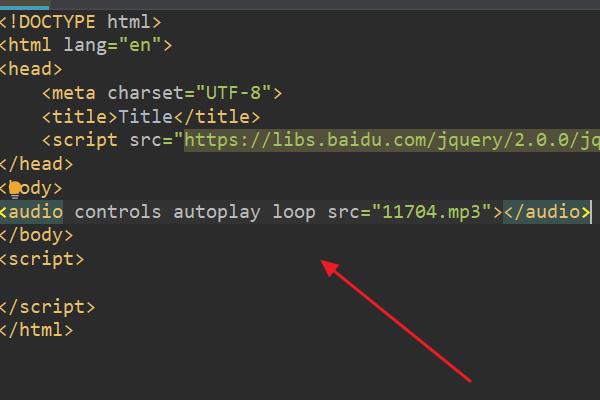
2、在index.html中的<body>标签中,输入html代码:<audio controls autoplay loop src="11704.mp3"></audio>。

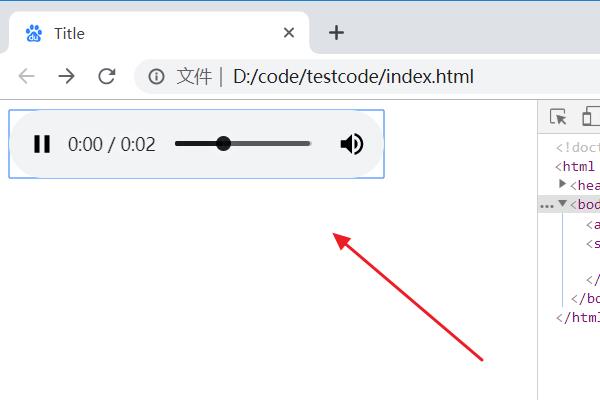
3、浏览器运行index.html页面,此时进入页面就自动播放音频文件,并且会循环播放。

<audio controls="controls" loop="loop">
<source src="song.ogg" type="audio/ogg" />
<source src="song.mp3" type="audio/mpeg" />
Your browser does not support the audio element.
</audio>
loop 属性规定当音频结束后将重新开始播放。如果设置该属性,则音频将循环播放。
语法:<audio loop="loop" />追问
那要是跳转到其他栏目不中断播放该怎么写
追答这个没办法了,因为你跳转到背的栏目相当于刷新,就跟qq空间一样!
追问这个直接复制然后把音乐路径改了就好了对吧
以上是关于html audio标签怎么实现自动重复播放的主要内容,如果未能解决你的问题,请参考以下文章