当今最全面可用的微博分享组件嵌入方法(亲测2019年2月仍有效)
Posted enjoy233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当今最全面可用的微博分享组件嵌入方法(亲测2019年2月仍有效)相关的知识,希望对你有一定的参考价值。
当今最全面可用的微博分享组件嵌入方法(亲测2019年2月仍有效)
最近一直在找一种目前可用的微博分享组件的使用方法,发现有3个大坑:
- 向网页嵌入微博秀时,需要的uid简单,但需要的verifier值有点难获取,原因在于原生成微博秀页面的 url 及其子链接均会被强制从http重定向跳转到https,此外其response中部分css引用失败导致页面无法完整显示;
- https页面是没法调用http下的js和css的;
- 微博秀是需要用iframe来嵌入的,博客园默认不支持iframe标签,可通过构造字符串的方式添加iframe来解决,也可以直接用embed标签替换掉iframe。
对于微博第5版(weibo v5),其相应的微博组件的网址为: https://open.weibo.com/widgets ,
及其具体使用方法为: 微博秀-新浪微博JSSDK官方网站,而对于微博第4版(weibo v4),相应的微博组件的网址为: http://app.weibo.com/tool ,相比之下第5版的组件中丢失了第4版中很重要的"微博秀"组件.
下面来介绍我解决向博客园中成功嵌入微博秀且在http/https下均能显示的方法:
1.获取微博秀的参数uid和verifier
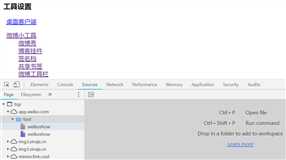
使用Chrome打开微博登录页面 https://weibo.com, 然后打开微博秀页面 https://app.weibo.com/tool/weiboshow ,接下来按F12,点击开发者工具导航栏中的Source。

选择灰色的那个点开,就可以看到相应的html代码:

然后另存为weiboshow.html放在本地,

最后修改代码中光标处的https为http,接着使用Chrome浏览器打开本地的weiboshow.html,此时在左下角的框框中已出现uid和verifier。

2.对于第2个问题,为使得微博秀既能在http 和https形式(分别对应于https://www.cnblogs.com/enjoy233 和 http://www.cnblogs.com/enjoy233)下访问博客均能使用,方法也很简单。
将从网页左下角复制到的代码中的src="http://" 改为src="//" 即可。
3.解决问题3目前已知如下3种方法(以上述截图上微博的uid=2606405674&verifier=d5cf5ffc为例):
a.复制左下角的代码,在其基础上 将iframe改为embed,删除 frameborder="0",贴进公告即可,
相应代码为:
<embed width="100%" height="550" class="share_self" scrolling="no" src="//widget.weibo.com/weiboshow/index.php?language=&width=0&height=550&fansRow=2&ptype=1&speed=0&skin=1&isTitle=1&noborder=1&isWeibo=1&isFans=1&uid=2606405674&verifier=d5cf5ffc&dpc=1"></embed>b.使用javascript去动态拼接iframe,相应代码为:
<div id="weiboshow">
<script type="text/javascript">
var weibocode = '<if'
weibocode += 'rame width="100%" height="550" class="share_self" frameborder="0" scrolling="no" src="//widget.weibo.com/weiboshow/index.php?language=&width=0&height=550&fansRow=2&ptype=1&speed=0&skin=1&isTitle=1&noborder=1&isWeibo=1&isFans=1&uid=2606405674&verifier=d5cf5ffc&dpc=1"></iframe>';
document.getElementById('weiboshow').innerHTML = weibocode;
</script>
</div>将其贴进公告即可。
c.将微博v5的版本应用到微博秀上,直接使用微博官方提供的wb.js来解决,该方法微博v5的组件接口中"赞同"就是类似的(参看网页
https://open.weibo.com/widget/like.php 末尾)。
<html xmlns:wb="//open.weibo.com/wb">
<script src="//tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script>
<wb:show uid="2606405674" width="850" verifier="d5cf5ffc"></wb:show>最后一步还是将其贴进公告。
ps: 点赞按钮的相应代码为:
<html xmlns:wb="//open.weibo.com/wb">
<script src="//tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script>
<div>
<wb:follow-button uid="1763628267" type="red_3" width="100%" height="90"></wb:follow-button>
</div>对于上述方法,读者只需将uid=2606405674&verifier=d5cf5ffc换为自己微博的相应值即可。
如果偶尔出现如下问题,是正常的,刷新一下就可以解决,原因是微博官方的API有时会出故障。

好啦,此时所以的问题都解决了,希望对君有用。至于豆瓣秀就很简单了,打开豆瓣收藏秀 https://www.douban.com/service/badgemaker,将相应的js贴到公告中即可(同样需要src="http://" 改为src="//")。
关于微博API,今天还学到一招 - 微博未登陆时重定向提醒用户登录:
https://passport.weibo.cn/signin/login?r=http%3a%2f%2flegege007.coding.me%2fBeautify-cnblogs%2fweiboWidgets%2fweiboshow
手机版passport.weibo.cn与PC版passport.weibo.com共用cookie喔~
原创不易,记得支持一下喔~
以上是关于当今最全面可用的微博分享组件嵌入方法(亲测2019年2月仍有效)的主要内容,如果未能解决你的问题,请参考以下文章