Conmajia
January 20, 2019
原文
document.title = "[我是 JS 生成的!] " + document.title
Posted mq0036
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何绕过博客园对 script 的屏蔽相关的知识,希望对你有一定的参考价值。
Conmajia
January 20, 2019
document.title = "[我是 JS 生成的!] " + document.title
标题其实是有点问题的,会让人觉得我在搞破坏,找漏洞。NONONO,这是误会,我最多就是想拿 JS 改改默认的主题什么的。实际上,这种担心是不存在的。 BKY 本身并没有屏蔽 JS 脚本,甚至在后台主动开放了 html 权限,以一个 BK 网站来说,比较良心了。加上现在改成 Markdown 编辑器,还支持文章正文内插入 HTML,整个 BK 的可玩性更高了。
只是总有人不小心搞出一些事来,为了网站安全,不得不屏蔽掉文章里的 <script> 标签。
 当然,这功能早在十几年前就屏蔽了,所以也不关我们鸟事儿
当然,这功能早在十几年前就屏蔽了,所以也不关我们鸟事儿
所以现在你如果在文章里写上 JS,它没法运行。如果做试验,你写:
html前面的正文
<script type="text/javascript">
document.title = Math.random()
</script>
后面的正文
然后把文章发表出来,你会发现这段压根儿就不显示、不执行,烟儿似的就消失了,屁反应没有。
那怎么办啊,就没招改改默认主题了吗?好些人说,
默认主题也挺好的啊,还有那么多五颜六色的可以选呢。
您是认真的吗?啊?默认的那些主题实在是太难看了啊,难道这就是传说中的程序员的审美观么?9021 年了,醒醒,大清已经亡了!村里通网多少年了,Web 都已经 4.0,5.0,6.0 了,老铁!
 好看吗?那您还挺淳朴的呢:)
好看吗?那您还挺淳朴的呢:)
如果某天你意识到了这一点,精通增删改查的你也许会想要给自己的 BK 整个容?加点料?删点自带的垃圾?在读者打开你每篇文章时都跳出点不同的东西?
—Conmajia
你知道我在说什么,毕竟你那么聪明。
都已经开放 HTML 了,你当然可以用各种姿势咯美化界面咯,我这个 BK 就有很多东西是代码生成的。还有一个好处是增强了文章的互动性,提高读者参与度。比如你要讲随机数,编了无数代码,作者写得天花乱坠,读者看得晕头转向:
jsMath.random()
吧啦吧啦半天,能有我一个按钮的效果好?
js$(‘#random-tag‘).text(Math.random());
或者用较小的篇幅展示更多内容?比如点下面的按钮:
走进地铁的一瞬间,大家感受到了前所未有的尴尬,有人说这是程序员下班了……

所以现在我来说说怎么运行文章正文里的 JS 代码。你知道的,JS 有一个 eval 函数专门 evaluate 字符串形式的代码。那么,look at 管理→设置
自定义 HTML 的地方:


非常幸运,eval 函数可以执行,这就简单至极了。既然正文里的 <script> 屏蔽了,改从外围执行代码就好啦。举个例子,在正文里用一个标签 <run> 包住要执行的代码,直接 eval:
html<!-- 页面底部 HTML -->
<script>
$(function(){
$(‘run‘).each(function(){eval($(this).text())});
});
</script>
这样,页面载入完后,就会依次执行正文里所有 <run> 标签内的代码了。美观一点,可以把所有 <run> 都隐藏起来:
css/* CSS 设置 */
run {
display: none;
}
一开始那个例子改改,文章里写上:
html前面的正文
<run>
document.title = Math.random()
</run>
后面的正文
发表文章就能看到效果了(↑↑ 你再看看本文的标题栏?):
 Safari,macOS 10.14
Safari,macOS 10.14
这不就绕过屏蔽了?但是吧,我给的例子里只简单地使用了 eval,它有时候是不灵光的。因为 Markdown 编辑器会把代码里的 $、*、_ 这些特殊符号识别成格式开关,然后把代码渲染得面目全非,根本没法用。所以你需要想办法阻止编辑器解析你的代码!来看个稍微复杂点的例子:
html<run>
$(‘html‘).attr(‘lang‘, ‘zh-CN‘);
$(‘title‘).text(Math.random() * 100 * 99);
</run>
只有两句话的代码,被 Markdown 编辑器解析成了一大堆 HTML 标签:
html<run><br>
<span class="MathJax_Preview" style="color: inherit; display: none;"></span>
<span class="MathJax" id="MathJax-Element-2-Frame" tabindex="0" style="position: relative;" data-mathml="
<math xmlns="http://www.w3.org/1998/Math/MathML"><msup><mo stretchy="false">(</mo>
<mo>&#x2032;</mo></msup><mi>h</mi><mi>t</mi><mi>m</mi><msup><mi>l</mi><mo>&#x2032;</mo>
</msup><mo stretchy="false">)</mo><mo>.</mo><mi>a</mi><mi>t</mi><mi>t</mi><mi>r</mi><msup>
<mo stretchy="false">(</mo><mo>&#x2032;</mo></msup><mi>l</mi><mi>a</mi><mi>n</mi><msup>
<mi>g</mi><mo>&#x2032;</mo></msup><msup><mo>,</mo><mo>&#x2032;</mo></msup><mi>z</mi>
<mi>h</mi><mo>&#x2212;</mo><mi>C</mi><msup><mi>N</mi><mo>&#x2032;</mo></msup>
<mo stretchy="false">)</mo><mo>;</mo></math>" role="presentation">
<!-- (省略几十行) -->
<script type="math/tex" id="MathJax-Element-2">(‘html‘).attr(‘lang‘, ‘zh-CN‘);
</script>(‘title‘).text(Math.random() * 100 * 99);<br>
</run>
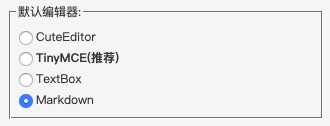
大部分是 MathJax 的数学公式解析,因为它用 $ 作为行间公式的识别符,而 jQuery 好死不死几乎全是 $……至于解决方案,你可以在选项
里禁用数学公式,

或者换一个不支持 Markdown 的编辑器,

或者你可以想点别的招。有一种临时的解决方案是把代码放在 <run> 的某个属性里,eval 改成从属性中读取,比如:
html<run code="$(‘html‘).attr(‘lang‘, ‘zh-CN‘);$(‘title‘).text(Math.random() * 100 * 99);"></run>
</code>
</pre>
<pre class="prettyprint lang-js linenums" lang="javascript">
$(‘run‘).each(function(){eval($(this).attr(‘code‘))});
需要说明的是,这篇文章写的东西并不是找出 BKY 的 bug,最多算留出了非常大的自由度。至于怎么使用,还是得看个人素质了。
我说明个几把。
The End. □?
出处:https://www.cnblogs.com/conmajia/p/bypass-script-filtering.html
以上是关于如何绕过博客园对 script 的屏蔽的主要内容,如果未能解决你的问题,请参考以下文章