利用Docker的Commit功能实现Chrome浏览器的缓存快照功能
Posted l33klin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用Docker的Commit功能实现Chrome浏览器的缓存快照功能相关的知识,希望对你有一定的参考价值。
利用Docker的Commit功能实现Chrome浏览器的缓存快照功能
背景/问题
由于前后端功能分离,现在的前端开发大都采用现成的框架来实现比如Angular.jsVue.jsReact等。前端功能越重,在前端保存的数据就越多,包括配置,用户数据等等,再加上Cookie和Cache的缓存,这些数据一般都有缓存的失效性和版本兼容性问题。在实际的测试过程中就遇到两个个真实的案例,第一个是前端上线一个新的版本,使用到了一些新的数据格式,但是没有考虑到和旧的数据格式的兼容,导致一些有缓存的用户无法正常使用,一般这种数据格式不兼容的问题都比较严重,大部分时候都是基本功能都不能使用,另外一个真实案例就是后端开发在开发新功能时在Session中添加了一个新的字段,但是没有考虑到对旧的Session进行兼容,导致用户带着旧的Session来访问的时候报错。这两个问题都是很基础的问题,在平常的测试环境大家使用浏览器无痕模式测试的时候很难遇到,一般如果遇到了也会当做是偶发的问题去处理,因为测试环境不稳定的情况实在太多。面对这样的问题要怎么做呢?
解决思路
有段时间一直在思考,怎么把浏览器缓存还有cookies这些数据的快照给保存下来,下次打开浏览器的时候可以直接使用这些缓存和数据打开浏览器,这样不就可以复原一个旧的缓存和cookies的场景了吗?这个看似平常的问题,我在Google和百度搜索了好久都没有搜到好的解决方法,就这样搁置了一段时间。最近在使用Docker时候接触到了容器和镜像的概念,其中Docker有个Commit功能,我们在运行一个容器,在容器中做了某些操作之后,可以通过commit功能生成一个镜像,这个镜像就会包含我们当前所有的改动,包括环境配置和历史记录等等,这个功能本来的应用场景是在容器遭到黑客攻击后保留现场用的,但是用在我们现在这种场景也是非常的合适。
解决方法
使用的工具:Docker, VNC Viewer
使用的镜像:selenium/standalone-chrome-debug
步骤
第一步:
安装Docker、VNC Viewer,拉取镜像,详细步骤不再赘述,可以在百度或者Google搜索相应教程和软件。(参考:Docker拉取镜像)
第二步:
使用selenium/standalone-chrome-debug镜像启动一个容器:(参考:Selenium Docker官方文档)
docker run -d -p 4444:4444 -p 5900:5900 -e VNC_NO_PASSWORD=1 --name container_name -v /dev/shm:/dev/shm selenium/standalone-chrome-debug
执行这个命令之后就启动了一个包含Chrome的容器,容器内部已经运行了VNC Server,并将容器的5900端口绑定到宿主机的5900端口,这样就可以使用VNC Viewer去连接容器并进行操作了。
第三步:
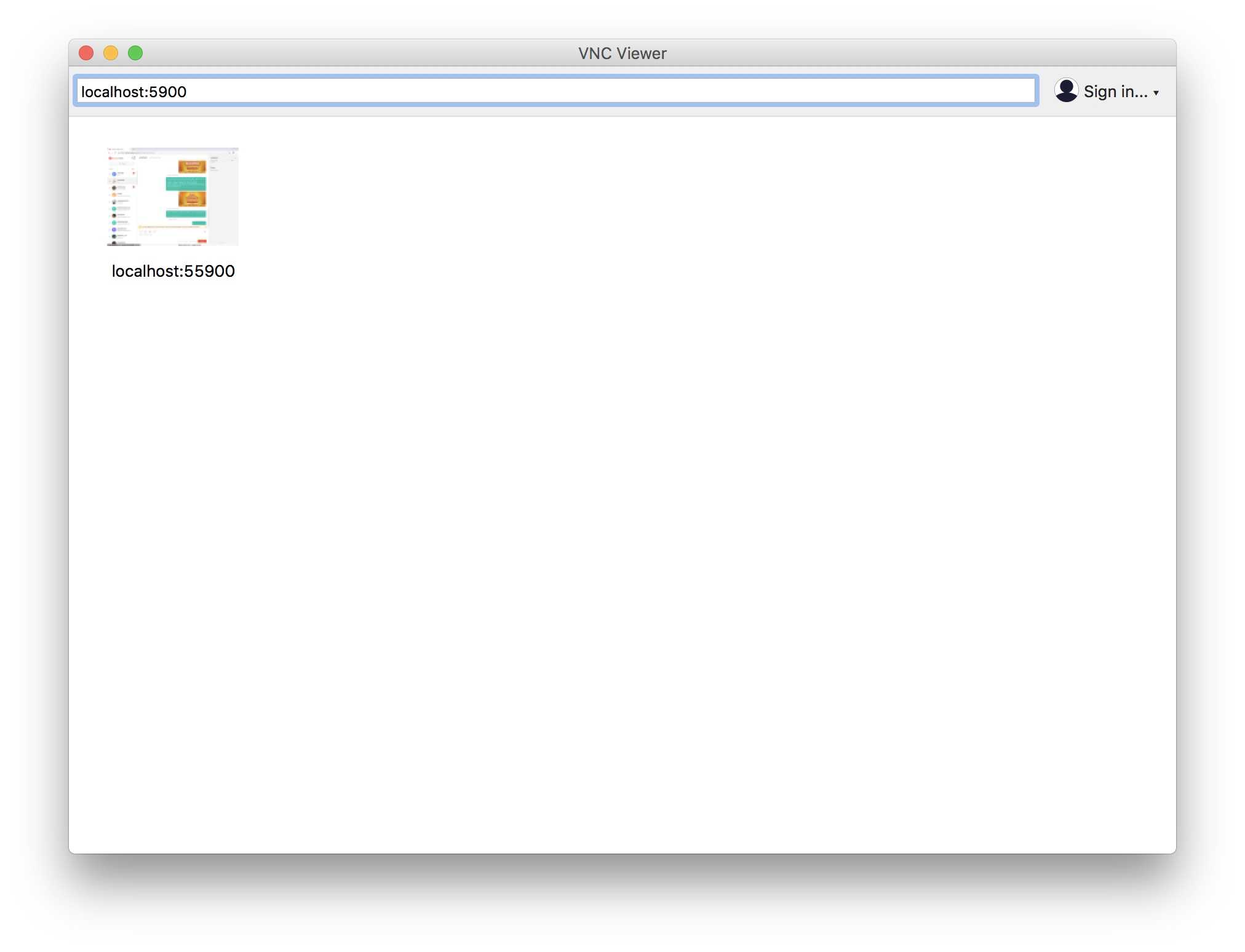
打开VNC Viewer,输入“localhost:5900”,回车。

这样就可以连接到容器内部了。
第四步:
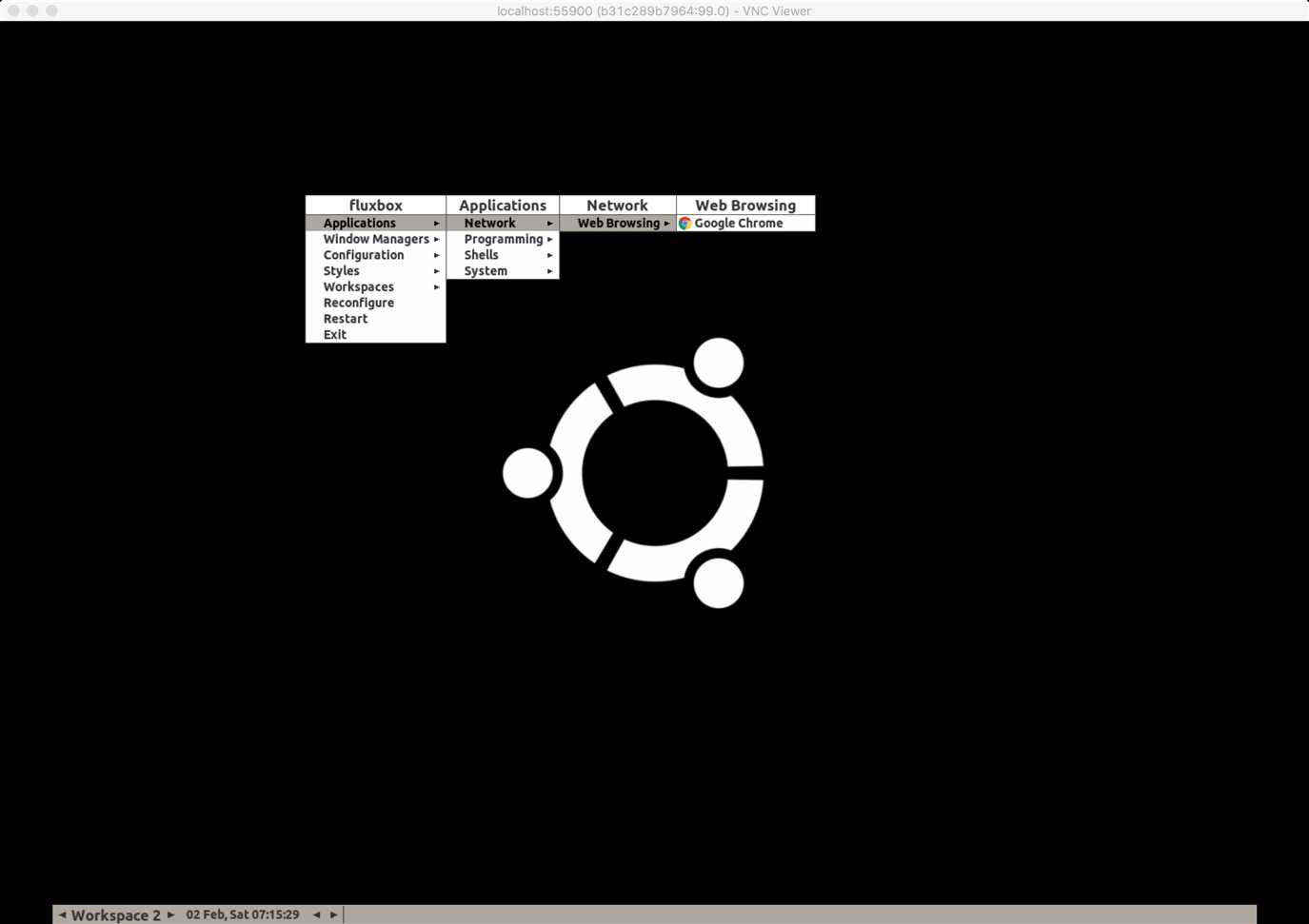
打开浏览器执行想要的操作。打开浏览器方法如下图:

第五步:
将当前容器状态Commit到一个新的镜像:
docker commit --author "User<email>" --message "提示信息" container_name selenium/standalone-chrome-debug:image_tag
其中用户信息,提示信息和image_tag都是可以自定义的,container_name为启动容器时给容器设置的命名。
大功告成啦!
总结
这个解决方法用到了一些Docker的基本操作,并使用了Selenium的一个基础镜像,这个基础镜像中包含了桌面版的Chrome和VNC Server,可以很好的解决我们的问题,而且同时运行了一个Selenium Hub,之后如果想通过自动化的方法来实现对浏览器的操作也是可以很好的满足的,可扩展性非常不错。
以上是关于利用Docker的Commit功能实现Chrome浏览器的缓存快照功能的主要内容,如果未能解决你的问题,请参考以下文章
docker--docker commit构建docker镜像
003Docker学习__commit命令构建docker镜像