浅入深出Vue:工具准备之WebStorm安装配置
Posted by-ruoyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅入深出Vue:工具准备之WebStorm安装配置相关的知识,希望对你有一定的参考价值。
浅入深出Vue之工具准备(一):WebStorm安装配置
工欲善其事必先利其器,让我们先做好准备工作吧
导航篇
WebStorm安装配置
所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的
WebStorm
安装
下载后即可食用,此步骤与正常软件安装并无二样。

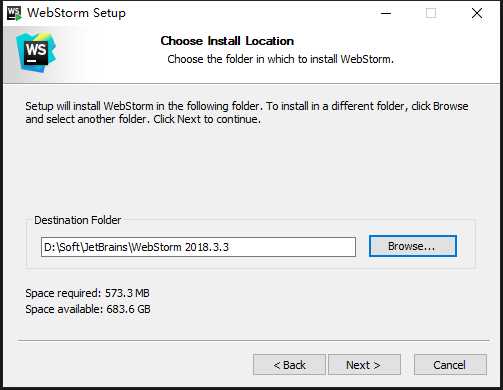
若有固态硬盘,尽可能安装在固态硬盘上,物理加速一下~

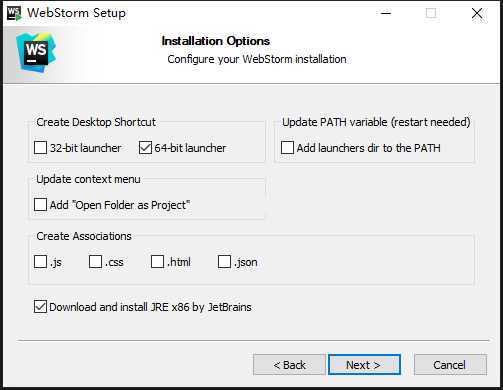
按照自己的系统来勾选
32位还是64位,若羽的机器装的是64位系统,因此勾选的是64位。另外为了防止本机没有JetBrains系列所需的JRE环境,建议直接勾选即可。

接下来一路
Next、Install即可。

默默地等待安装

好了,可以愉快的食用了。

配置
如果有对应的配置文件可以直接导入,省去配置的时间

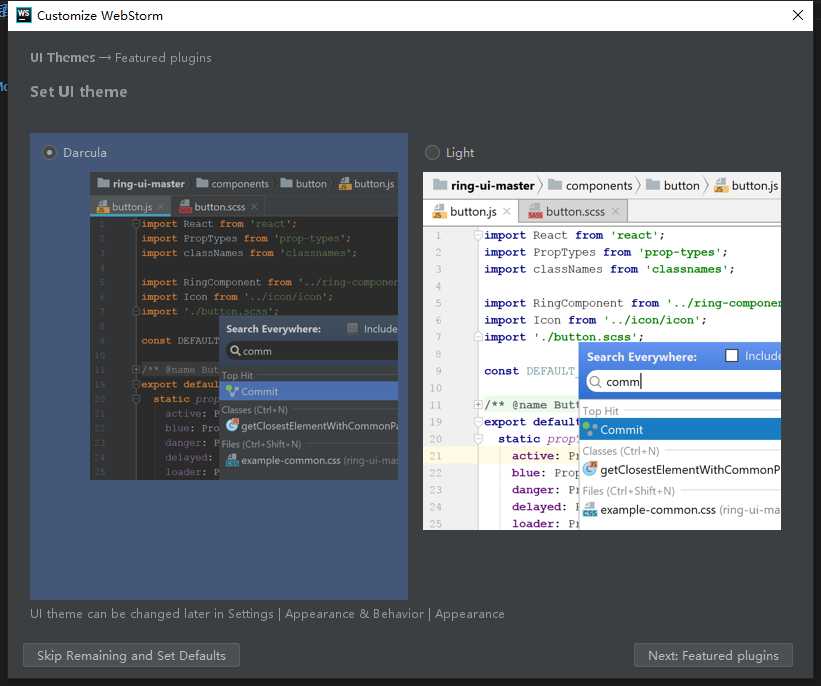
选择主题,因为若羽后面会配置另一个主题,这里就随意选一下了。

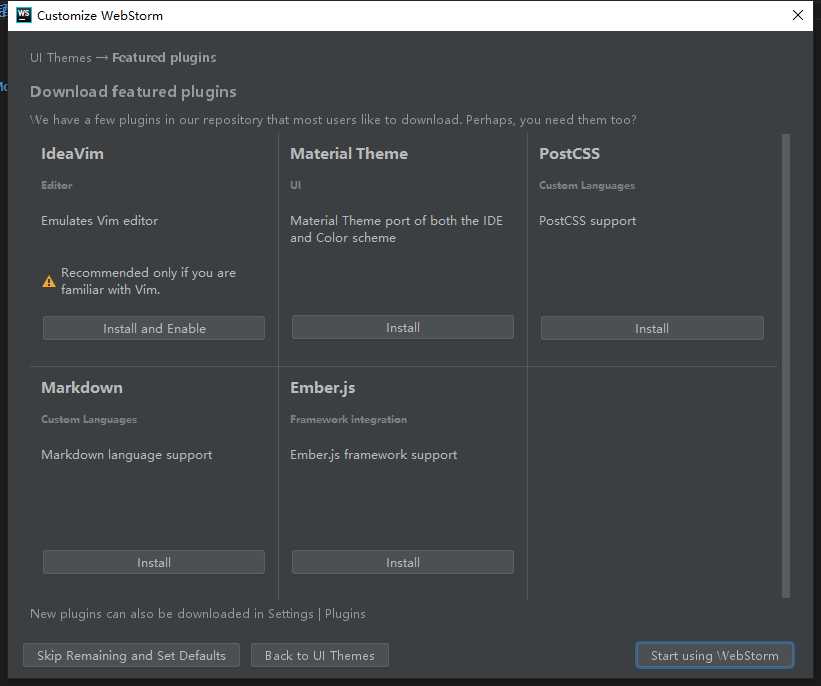
这里可以选择一些插件进行安装,更多的插件就需要到
配置中去进行搜索安装了。这里若羽选了Material Theme进行安装,点它下面的Install然后默默等着就好。

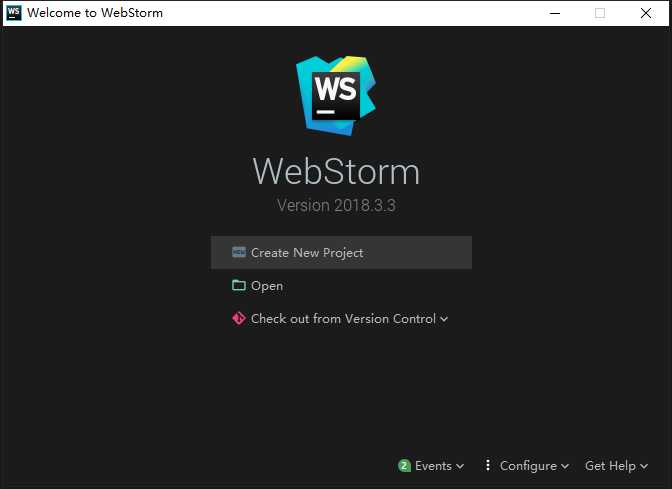
安装完后点击右下角的
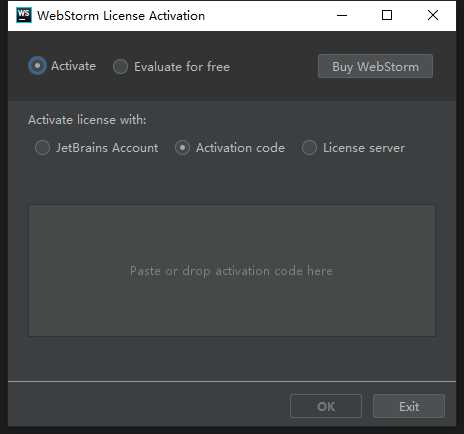
Start using WebStorm,安装完成~。好了,到了激动人心的激活时刻了。如果没有激活码、激活服务器、学生账号的话,可以选择Evaluate for free。进行三十天的免费试用,也可以搜一搜激活码。

开始~

由于之前选择安装了
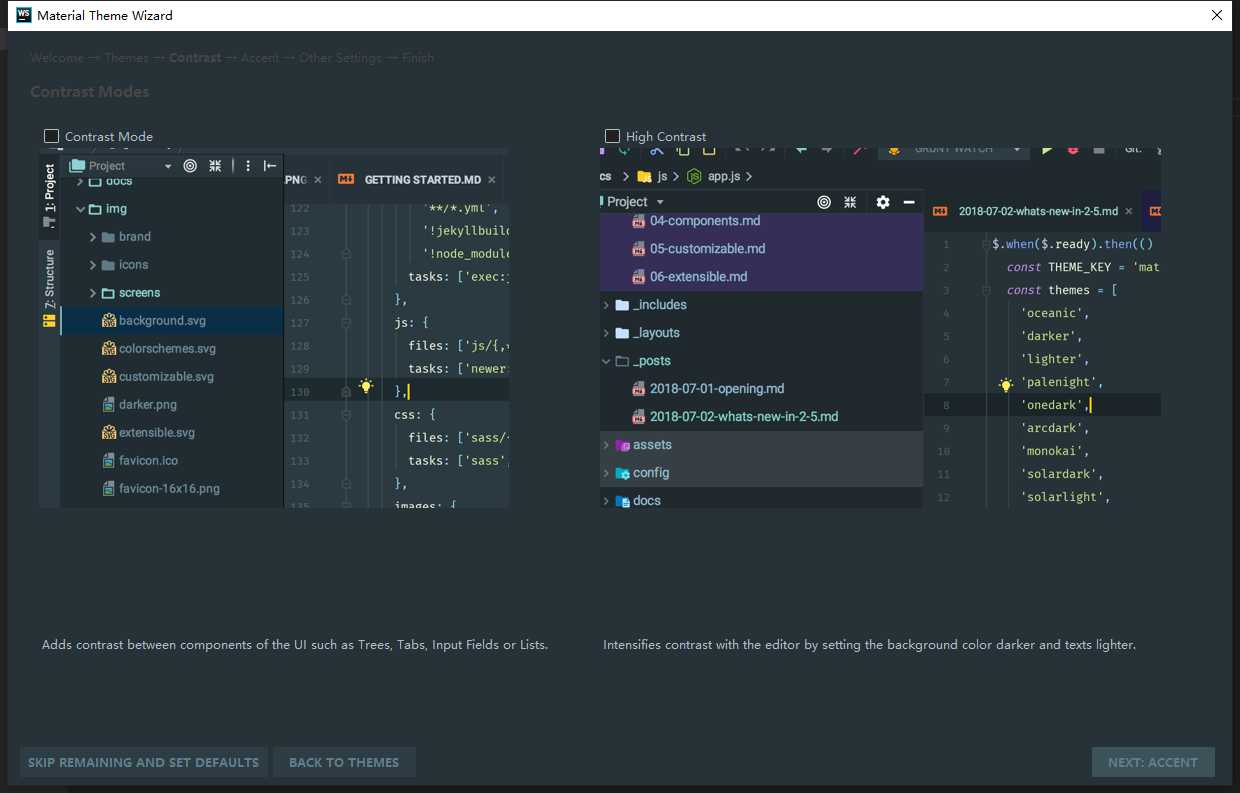
Material Theme插件,所以这里就需要设置插件的一些信息。

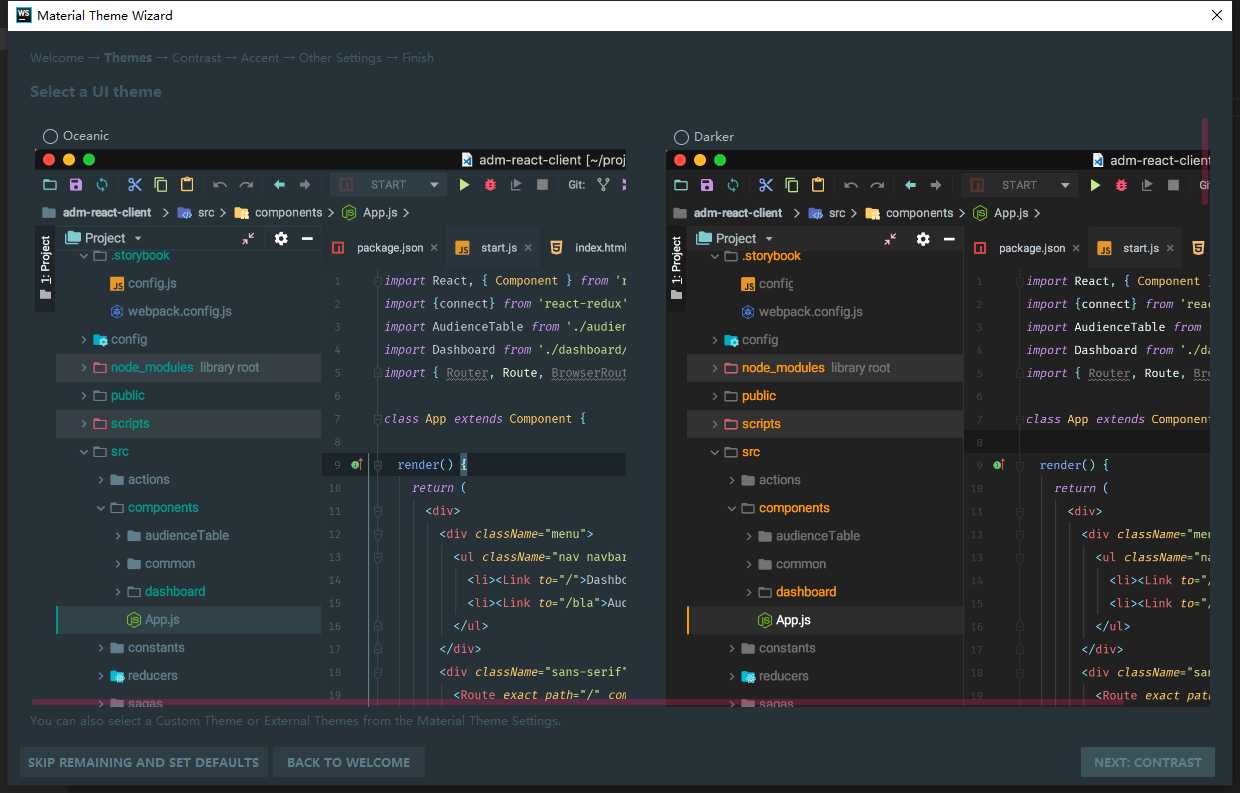
选择喜欢的主题

开启高对比,
High Contrast

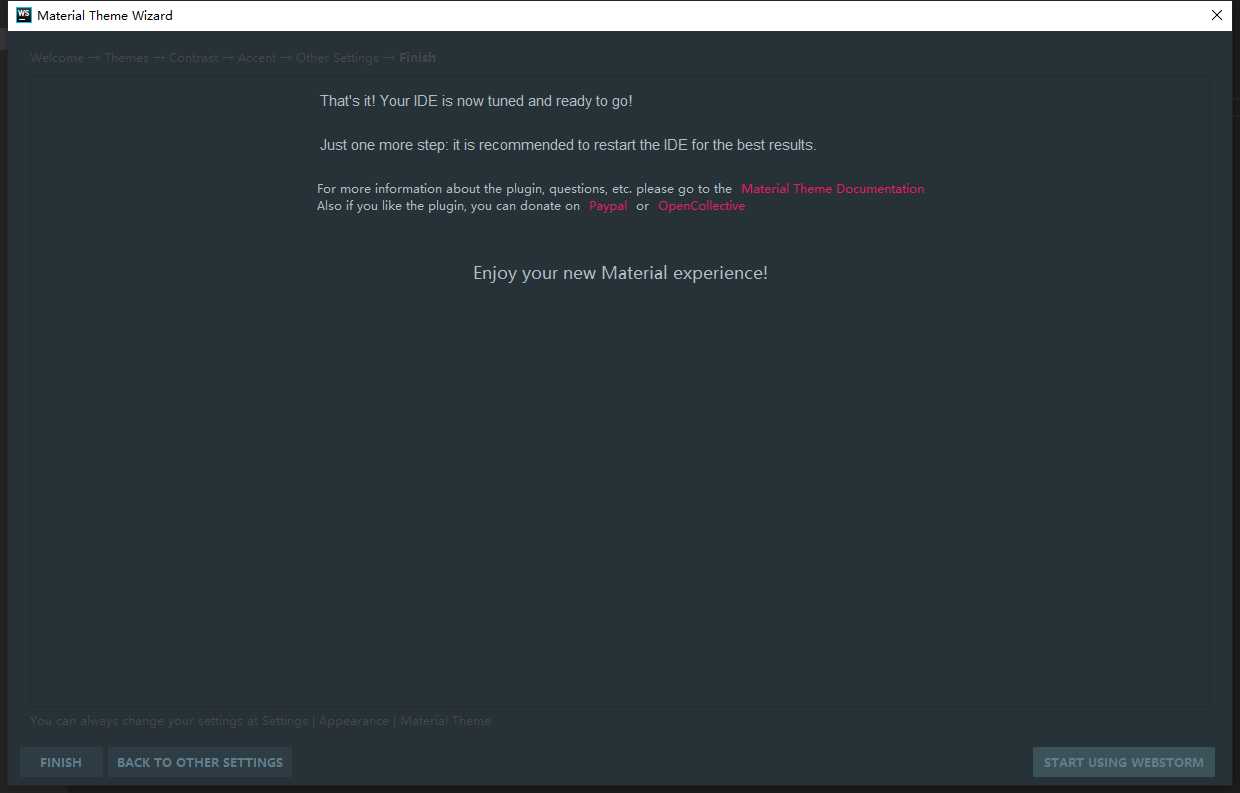
接下来的设置默认即可,按需设置。若羽这里就直接默认了

配置完成,接下来可以开始配置一些必要插件了~

WebStorm安装ESLint
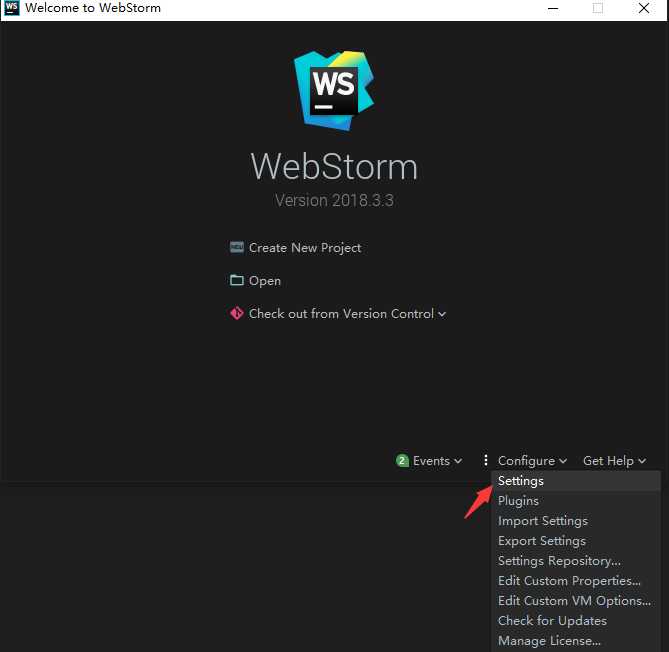
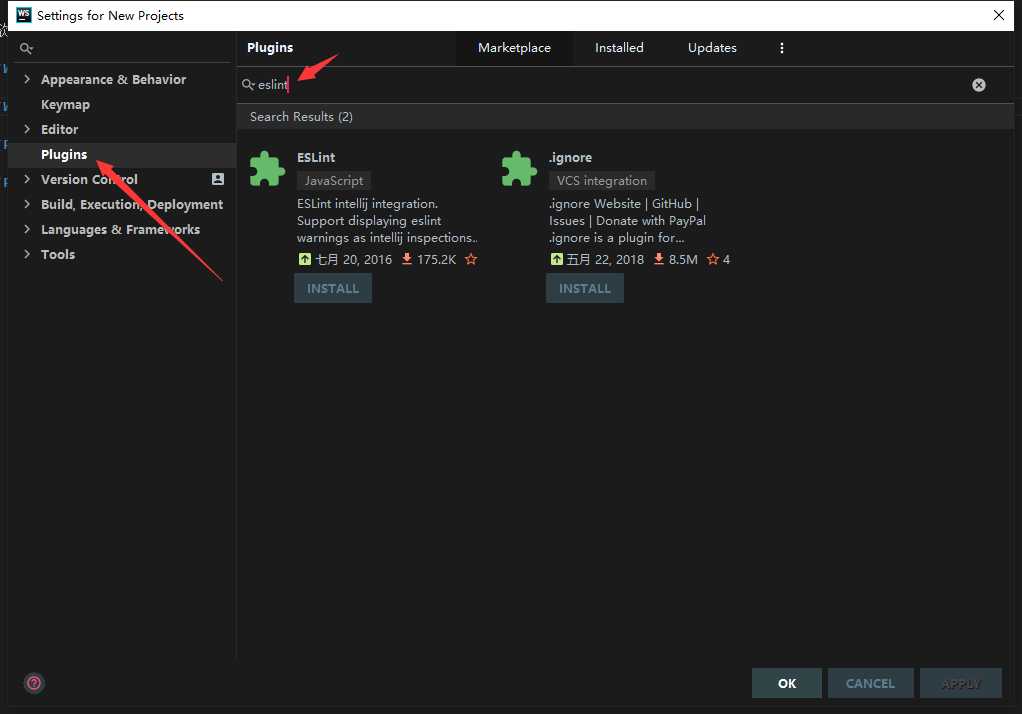
点击
Configure,选择Settings

在左侧点击
Plugins,在右侧输入eslint进行搜索,点击INSTALL即可安装

Accpet即可

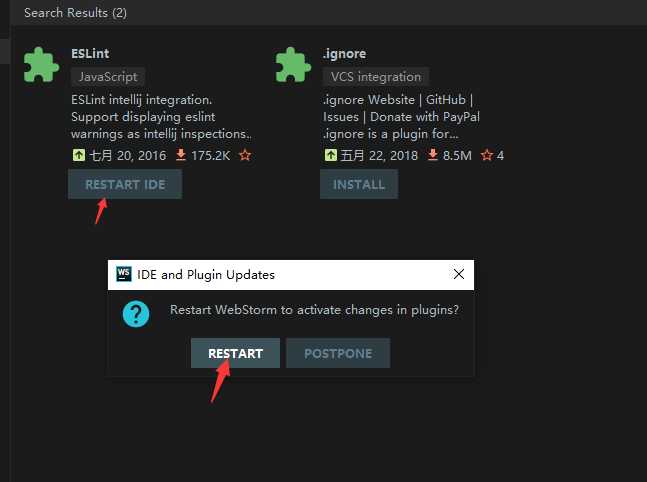
安装完成后,点击
RESTART IDE,重启WebStorm。至此,Eslint插件也安装完成~

以上是关于浅入深出Vue:工具准备之WebStorm安装配置的主要内容,如果未能解决你的问题,请参考以下文章