vue 注册全局组件
Posted treectj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 注册全局组件相关的知识,希望对你有一定的参考价值。
注册全局组件有啥好处呢? 提高代码的复用性;哪里需要写哪里,贼方便,就写一个标签;减少代码量;可以再配合slot一起使用,咦~~,舒服
为了让整个项目的可读性,我创建一个文件统一存放全局组件
1、创建common文件夹,文件夹用来存放我们所需要的注册的全局组件
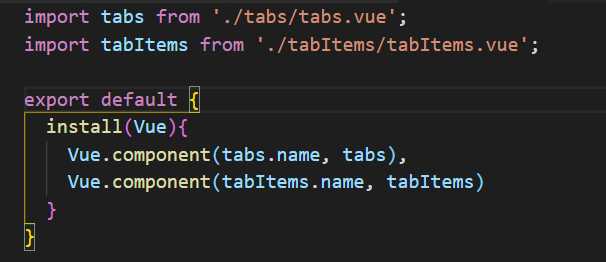
此时我们需要一个index.js文件。上代码 【脑补】我已经再common文件夹下创建好了我引入的这两个文件
这里值得注意的是tabs.name 和 tabItems.name 是啥玩意呀! 诶呀 就是组件命名呗 嗯?需要注意吗?

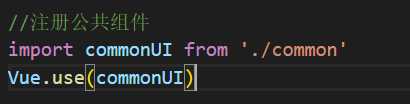
2、上面已经ojbk了,我去到main.js文件中 翻云覆雨一番

么得错,怼上这两行代码,你就完成了注册全局组件
以上是关于vue 注册全局组件的主要内容,如果未能解决你的问题,请参考以下文章