vuehello world
Posted yaoyuan2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuehello world相关的知识,希望对你有一定的参考价值。
在前一章基础上开发。
1、下载vue.js。(https://cn.vuejs.org/v2/guide/installation.html)

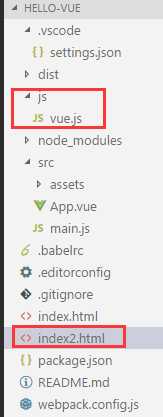
在hello-vue根目录下创建js文件夹,并将该vue.js放入。
2、新建index2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" >
<title>第一个vue项目</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 模板,用于展示数据 -->
{{msg}}
</div>
<script>
new Vue({
el:"#app",
data() {
return {
msg:"hello 遥远2!"
}
},
})
</script>
</body>
</html>
完整结构

最后,运行任务

以上是关于vuehello world的主要内容,如果未能解决你的问题,请参考以下文章