色彩校正中的 gamma 值是什么
Posted skiwnchiwns
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了色彩校正中的 gamma 值是什么相关的知识,希望对你有一定的参考价值。
色彩校正中的 gamma 值是什么?
6 个回答
@Avatar Ye想要讲解gamma的来龙去脉,可惜讲错了,误导了很多人。
他文章的核心意思是说:
人眼特性使得我们需要gamma校正,CRT显示器刚好自带我们需要大小的gamma,好巧啊。
为什么是2.2?因为CRT是2.2呀。所以现在全球用2.2的gamma实际上是因为老式CRT的物理特性。
@Avatar Ye认为:人眼特性决定了我们需要对图像提亮,而且老式CRT显示器又怎么这么巧刚好自带压暗,这样一亮一暗刚好抵消,信息会沿45°的斜线,线性的呈现出来,老式CRT的物理缺陷太棒了。
这一点说的不太准确。
在Gamma校正发展的历史中的确有美妙的巧合,维基百科中:
The similarity of CRT physics to the inverse of gamma encoding needed for video transmissionwas a combination of luck and engineering, which simplified the electronics in early television sets.
译:
老式CRT显示器会把信号压暗的物理特性,和CRT自带的Gamma数值刚好与解码摄影信号所需的Gamma数值大小差不多这件事,既有运气成分,也离不开工程学的设计,这个美妙的巧合大大简化了早期电视机的电路工程设计。
这个巧合实际上是这么回事:
我们为了正确的显示灰阶,人眼要求显示器Gamma是2.2上下,而巧合的是,老式的CRT显示器刚好自带一个2.35-2.55左右的物理gamma,已经非常接近2.2了。所以当一个被提亮过的图片输入到一个完全没经过调校的CRT显示器里的时候,经过抵消,我们看上去,图片只是“稍微有点暗”,稍微一补偿,给一个0.85左右的提亮gamma,画面看起来就对了,这个巧合使得早期设计电视机的工程师省了好大的事情。这才是Gamma的故事中,那个美妙的巧合。
=============================================================
2015.4.18更新
引用评论区中 @Ida Lin 的话
“至于说矫正规律是巧合还是幸运也好,其实本质是因为发现了电子显像管的强度总可以以一个幂指数来很好的拟合,如果发现不是其他很复杂的非线性关系,确实编码的矫正方法就会难办一些。”
这才真是说到点子上了。要说巧合,这个确实才是根源。
=============================================================
第二个关键问题,为什么gamma是2.2呢?
@Avatar Ye认为:
那么为什么是2.2的倒数?他认为现在流行的gamma2.2是CRT的物理性质决定的,慢慢普及并被沿用了下来。
因为老式的 CRT 显示器。
阴极管显示器有一个物理特性——输入值和输出值呈现指数关系,这个指数是2.2。也就是说,当你输入0.5的亮度,在屏幕上得到的不是0.5,而是0.5的2.2次方,约等于0.218。
这一点因果逻辑彻底说错了。
实际上gamma=2.2的原因,是人眼,人眼是因,CRT的gamma是果。
人们Gamma校正的目的,无论是拍摄还是显示器再现,都是为了人眼看着舒服,所有的数值都是目测调出来的,人眼才是决定者,这是很明显的逻辑,也是常识。
2.2具体数值怎么来的?
人眼特性决定的。
具体数值怎么来的?
模拟用户使用环境,测试,最终把显示器调到一个看起来舒服的值,最终实验出来是2.2,据此,微软和惠普于1996年发布了sRGB标准,规定了8位图片的标准是gamma≈2.2,从此以后,本来gamma百花齐放的显示器和摄像机的gamma就都沿用了2.2,这也就是今天各位所看到的满大街的gamma=2.2。
所以结论就是,视觉感受决定了摄影机gamma0.454左右,显示器gamma2.2左右,1996年以后才有了统一的gamma标准。
这才是gamma=2.2的来龙去脉。
@benman 的答案太好了,从中学到了好多,这个问题真的是工程师答最合适,很多一直想不通也不知去哪看的困惑全都解决了。感谢!
================以下是我最初的答案================
Gamma是什么?
一开始,它是一个专有名词,后来被广泛运用于图像灰度映射的校正。宏观上我们看到的就是,Gamma变了,图像亮度就跟着变了,本质上是信息的映射关系在数学上变了。以下是正文:
Gamma是在计算机图形领域最不容易被理解掌握的概念之一,其中有很大一部分原因要怪它到处出现,极容易让人混淆。Gamma的最初定义如下:“Gamma是用来描述显示设备的‘非线性’程度的专有名词”。这是历史上Gamma所拥有的第一个定义。但是很显然这样的一个定义并不能解释清楚任何的问题。
那么要解释清楚Gamma,首先要解释的就是显示设备的“非线性”。
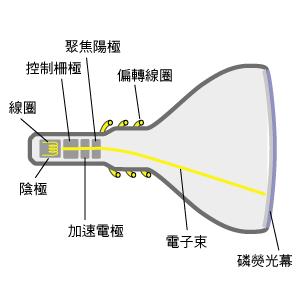
一切的显示设备,比如计算机的显示屏幕、手机或平板电脑的屏幕、老式的阴极摄像管电视机(CRT电视机),或是新式的液晶屏幕电视机,都是“非线性的”。以最为典型的CRT(Cathode ray tube阴极射线管)显示屏幕为例(无论是电脑或者电视机),所谓“非线性”即意味着,如果施加在阴极摄像管的电压强度 V 增加1倍,屏幕表面所输出的光强度 I 并不会很理想的相应增加一倍。
图01:CRT(Cathode ray tube:阴极射线管)显示器示意图
反过来说,如果显示器所用到的发光元件是一个理想的物理模型,在输入电信号强度V(Voltage,电压)和输出的光照强度I(Intensity,强度)转化过程中,V与I的比值是一个常数k,这里我们就可以说这个发光元件是一个线性元件,转化是线性转化,是对电信号的“无损转化”。表达成公式如下:
表达通俗一点,以上公式表示这样一个意思:在理想的线性的显示元件中,一份电压强度可以生成一份相对应的光照强度,电压翻几倍,光照强度也会相应跟着翻几倍。
当然现实世界中的任何显示器都不会有这样理想的特性,幸运的是,这些有损的显示元件的输入电压V 与输出光照强度 I 的对应关系在数学上呈现简单的规律,用公式表达是这样:
可以看到非线性显示元件的输入-输出公式与线性显示元件的公式非常相近,唯一的不同就是在输入信号V的右上角多了一个指数γ,这个希腊字母γ读作Gamma(中文音“伽马”),它便是用来描述非线性元件输入信号 V 在转化成光线强度 I 过程中“非线性”程度的唯一一个参数。
表达通俗一点就是说,非线性显示元件呈现这样的规律:输入电信号V的大小在乘方Gamma和乘以常数k之后,会得到相对应的输出信号 I,无论输入电压的大小与否,一个非线性元件的信号损耗特性Gamma是固定的。
然而不同的显示设备,Gamma的大小是不尽相同的,常见的Gamma大小可能会在1.4到2.6之间,苹果电脑显示器的Gamma在1,8左右,传统CRT电视机的Gamma在2.35-2.55之间。总结来说,Gamma是跟着硬件设备走的,和电压以及光强度没有关系。
那么到这里,我们就终于能理解为什么Gamma的定义是“用来描述显示设备非线性程度的专有名词”了,理想的显示元件,电信号以线性比例对应光强度,Gamma=1,而现实世界中非线性的显示元件,Gamma≠1,Gamma越大,信号损失越大,信号的“失真”程度越高,因此Gamma就可以用来表示一个显示元件对信号的失真程度。
这里必须要强调的是:“理想的,信号无损的显示元件”,并不是说在电压到光强度的转化过程中毫无能量损失,而是只要电压以k倍转化为相对应的光强度就可以,一份电压对应一份光强即可,等比例转化即可,即 y=kx 的线性映射,此时Gamma是等于1的。
而非线性显示元件在得到输出光强 I 之前,需要把输入电压 V 在k倍的基础上,右上角再次乘方一个Gamma,那么此时这个Gamma可以比1大,亦可以比1小。
在计算机图形学中,输入的电压信号 V 和输出的亮度信号 I 都是在0-1(这个0就对应着电压为0,颜色为黑色,1就对应着电压为最大,光强度最高,颜色为白色)区间浮动的,如果这样描述问题的话,我们连公式中间的常数k都可以忽略不计了,输入-输出的公式就简化成了:
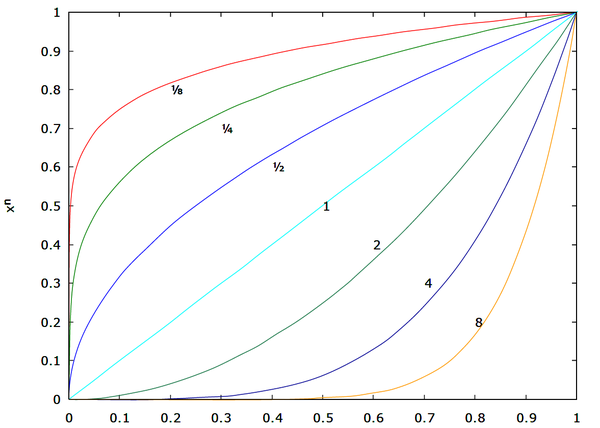
那么这个公式下,就会有如下简单的结论(中学常识):
我们能够看到这样的简单规律:
在0-1区间中
Gamma=1时,输入和输出信号是线性对应的,输入等于输出,信号没有“失真”。
当Gamma>1时,输出的信号总小于输入信号,大于1的Gamma会把输入信号失真得更小,输出亮度 I 会比预期的更暗。此时我们不妨称大于1的Gamma为“压暗Gamma”。
而另有一种Gamma是小于1的,当Gamma<1时,输出信号在函数值上呈现上拱形态,总比输入信号更大,相当于信号被“放大”了,使用小于1的Gamma,可以让输出的结果更亮,那么这种小于1的Gamma,可以被称为“提亮Gamma”。
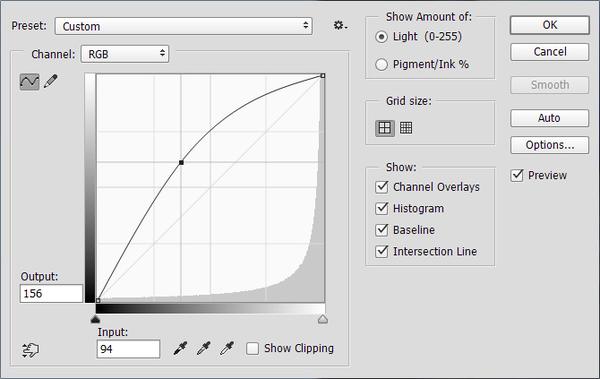
你如果很熟悉Photoshop的曲线工具,那么相信你能很容易的联想到,0-1区间的Gamma小于1所对应的函数图象非常类似于(虽然非常不准确,只是为了打个形象的比方)PS软件在RGB模式下把曲线工具的中心点上提,输入端(原图)的数值会被变大后映射到输出结果(调色后的结果),结果画面就变亮了。
那么现在回过头来总结一下:
1. 先有了显示设备,人们发现不同的显示设备有自己固有的失真程度,通过实践发现,其输入-输出的对应规律非常简单,可以用
来描述,于是Gamma这个概念最初被用来描述硬件的失真程度。
2. 又因为在计算机图形领域,0对应黑,1映射到白,那么在0-1区间之间:
Gamma=1,y=x,输出等于输入。图像内容不变。
Gamma>1,y<x,数学上输出结果比输入要小。直观感受上图像就变暗了。
Gamma<1,y>x,数学上输出结果更大。直观上图像就变亮了。
这里必须再次强调是0-1区间,否则亮暗结论就全相反了,你懂的。
所以后来Gamma的作用就扩大化了,Gamma就变成了一个非常好用的用来校正画面明暗程度的数学工具。
想要调整画面的灰度和信号之间的映射关系,只需要调整Gamma就可以了。
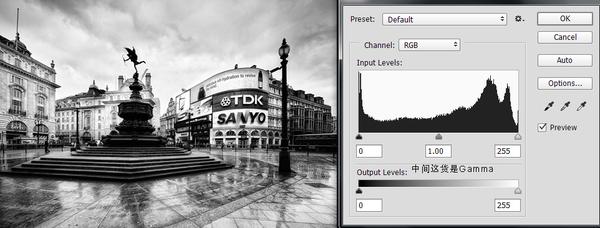
那么我们再来看一下Photoshop中的色阶工具:
输入端左右两边的小三角,一个是黑点,一个是白点,我们都很熟悉,中间那个灰三角,定的就是中灰点,当你拖动它的时候,画面的亮度会随之变化,默认写着1.00的位置,就是当前的Gamma,此时Gamma=1.00。
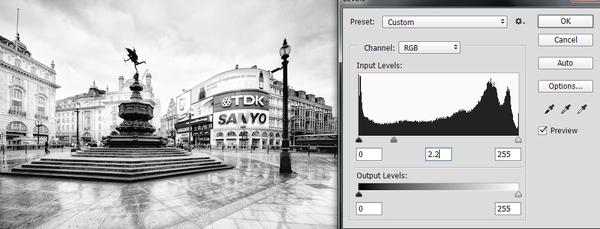
当你键入2.2的时候,画面会变亮:
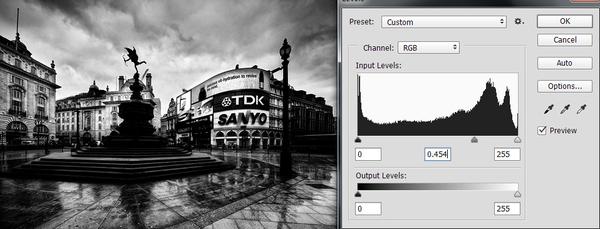
键入0.454(1/2.2)的时候,画面会变暗:
等一下,说好的大于1会变暗,Gamma小于1是变亮啊。怎么反过来了。(感谢 @烈之斩 )
维基百科上说:
Without context, a value labeled gamma might be either the encoding or the decoding value. Caution must be taken to correctly interpret the value as that to be applied-to-compensate or to be compensated-by-applying its inverse. In common parlance, in many occasions the decoding value (as 2.2) is employed as if it were the encoding value, instead of its inverse (1/2.2 in this case), which is the real value that must be applied to encode gamma.在不做特殊说明的时候,默认一个Gamma值既代表编码又代表解码。在到底使用这个gamma值做补偿还是用它的倒数做修正的选择上务必要谨慎。习惯术语中,往往使用解码gamma做代表(例如2.2),编码gamma也说成gamma2.2,而不是说编码Gamma的实际值(例如1/2.2)。
计算机在内部处理的时候,是首先把8位/通道图像的255白映射到1,把色阶面板中的input gamma换算成倒数数值来计算的,input gamma输入2.2,实际参与计算的是1/2.2≈0.454。那么此时区间换算成0-1,gamma也自然是是小于1提亮,大于1压暗。
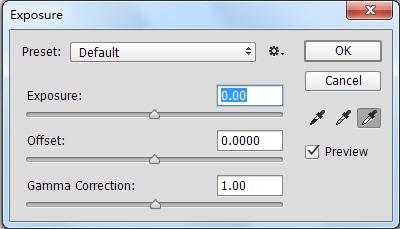
在Photoshop中打开曝光度调板,会看到:
其中第三行,中文版叫“灰度系数校正”,这个“灰度系数”其实就是Gamma。
总之,就像之前总结的,Gamma是一个非常好用的用来校正画面明暗程度的数学工具。其实它也是唯一正确的用来校正画面明暗程度的工具,图像的灰度关系本就应该是用幂函数来校正的。对于这一点如何解释得更加透彻,还望对数学的本质领会的比较深刻的知友帮忙补充。我自己的感觉这就有点像正态分布曲线是用来描述自然界的随机变量分布一样,任取其中一小段区间,分布还是正态曲线。以Gamma为幂增长的亮度,任取中间一小块区间,还是以这个Gamma为幂增长的。
参考资料是:http://www.cs.princeton.edu/courses/archive/spr05/cos426/papers/smith95d.pdf
作者是Alvy Ray Smith Alvy Ray Smith
是计算机图形界的鼻祖之一,皮克斯的联合创始人之一,Alpha通道的发明,他也是参与者。
色彩管理中提到的「Gamma 校正」,一般是指在色值(或信号数值)的编码 / 解码过程中,对数值进行的非线性处理——简而言之,对输入数值进行一次幂运算(可能会再乘以某个系数),然后得到输出数值。上述幂运算中使用到的幂值,通常记作 gamma (γ)。
一个最简单的例子:
这个关系式中,数值「2.2」就是一个解码 gamma 值,常见于辉度(luminance)校正。
从字面上看,Gamma指的是指数运算中的指数。比方说 A 的2.2次方,Gamma 指的就是2.2这个数字。计算机图形学中颜色值,特别是 RGBA 值都是用0到1的浮点数表示。颜色的 Gamma 矫正本质上就是一系列介于0到1之间的浮点数进行指数运算,通常来说这个数字是2.2。
为什么要进行矫正?为什么是2.2?
从人类的视觉特性说起。人类的视觉系统进化出了一个特性,黑暗环境下的辨识能力要强于明亮环境,这可能有助于我们及时发现黑暗中隐藏的危险。如果有兴趣,可以在计算机上绘制一条从白到黑的渐变条,你会发现明显黑色部分的色阶要多于白色部分。这并不是你的显示器问题(当然也有可能真的是你的显示器太差……),而是因为我们对于暗色的分辨能力远超过亮色。那么在有限的计算机颜色(民用显示器和操作系统中黑色到白色256个色阶)中,亮色和暗色均匀分布的话,那亮色部分就会精度过剩而暗色部分就会精度不足。如何解决这个问题?进行 Gamma 矫正。
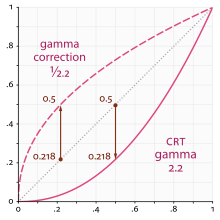
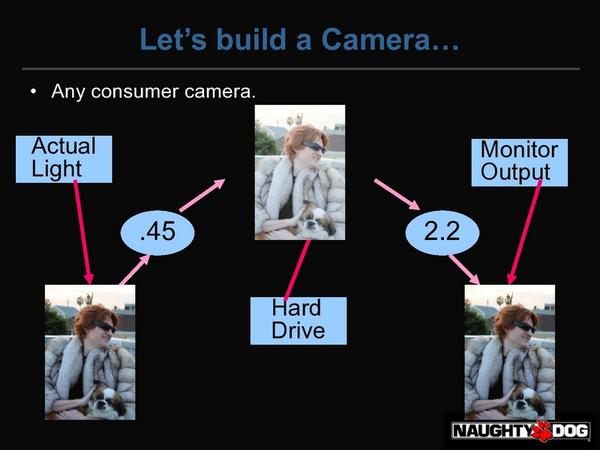
上图中的红色虚线就是图像的 Gamma 矫正曲线,一般都是2.2的倒数,0.454545..。观察矫正以后的曲线,原来0到0.5的区间被扩展到了0到~0.73,相应的大于0.5的区间被压缩到只有原来的一半左右。这样通过一次简单的计算,我们达到了不增加数据量的前提下提高可辨识精度(Perceptual precision)的目的。可能从来没有人告诉过你,存储在你硬盘上的图像,都是矫正过的,如下图,中间那个。
当然有人可能会问,矫正以后岂不是丧失了很多亮部的细节,也不合算呀。这个问题取决于存储的数据格式,一般的格式都有足够多的冗余精度,足有保存矫正前后的所有细节,但是对于某些特定的压缩格式,比方说游戏普遍使用的 DXT 压缩格式,精度只有6Bit,也就是64阶,Gamma矫正后很多细节永久丧失了(当然压缩算法也会丢失很多)。
现在我们知道了对图像进行 Gamma 矫正的本质上的原因——因为我们的眼睛。那么为什么是2.2的倒数?
因为老式的 CRT 显示器。
阴极管显示器有一个物理特性——输入值和输出值呈现指数关系,这个指数是2.2。也就是说,当你输入0.5的亮度,在屏幕上得到的不是0.5,而是0.5的2.2次方,约等于0.218。仍旧是这个图:
下面的曲线就是 CRT 显示器的 Gamma 曲线。
当我们在 CRT 显示器上显示一张 Gamma 矫正过的图像,也就是上面的那根曲线,就会获得所期望的线性图像——中间那跟灰色的直线。你看,对图像进行Gamma 矫正即可以获得我们想要的精度,又能在 CRT 显示器上正确显示,这岂不是一个美好的巧合?
事实上我们之所以选择2.2的倒数进行图像矫正,那是为了迎合 CRT 显示器的特性。如果显示器的 Gamma 值不是2.2,那么图像矫正 Gamma 值也需要相应变更,比方说早年的 Mac 操作系统都是使用1.8的 Gamma 值。现代的 LCD 显示器已经不再具有这个特性,但是生产厂商仍旧会加入模拟 Gamma 曲线的硬件功能,也就是说所有显示器都期待软件输出 Gamma 矫正过的图像。
总结一下,所谓 Gamma 矫正就是对颜色进行指数运算。对图像进行矫正是为了获得符合人眼特性的可辨识精度。矫正使用的Gamma 值取决于显示器,现代系统基本上都统一使用2.2。
Gamma 矫正的确是一个隐藏的比较深的问题,别说普通人,长久以来游戏界也一直没有重视。计算机图形学中的算法普遍需要输入值处于线性空间,而读入的图像却都是矫正过的——处于 Gamma 空间。最终得到的计算结果自然也是不正确的。当然游戏图像往往可以通过美术师的人为修改来得到符合期望的图像,但从数学上来说,这是错误的……而且整个行业错了几十年,直到这几年这个问题才被重视起来,产生了所谓了 Gamma Corrected Pipeline。
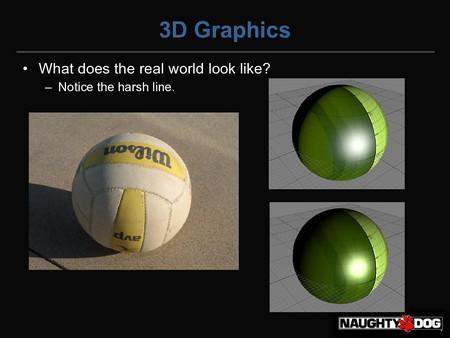
左侧是一张真实的照片,右侧上方是线性空间(正确)的运算结果,下方是 Gamma 空间(错误)的结果。这种错误的结果我们用了很久……
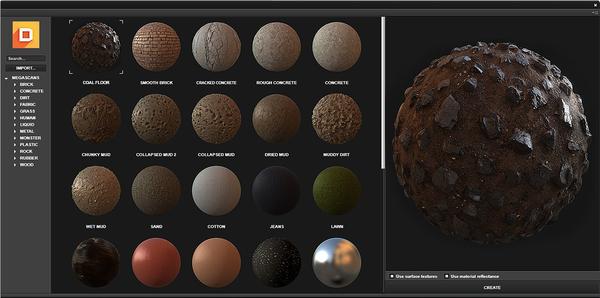
3D 图像的渲染本质上是对真实世界进行模拟,近几年(特别是2014年)兴起的 Physically Based Rendering 特别强调贴图材质灯光的统一性和物理真实的渲染效果,自然不能容忍在整个系统的底层存在不正确的 Gamma 矫正这样的大乌龙……
要达到这样的实时渲染效果,Gamma 一定要搞对……
希望我这个回答能让读者彻底搞清楚 Gamma Correction 的来龙去脉。如果仍旧有疑惑,请留言。
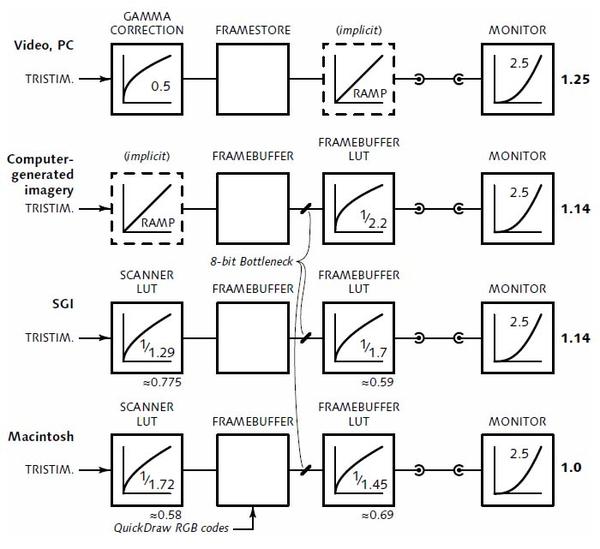
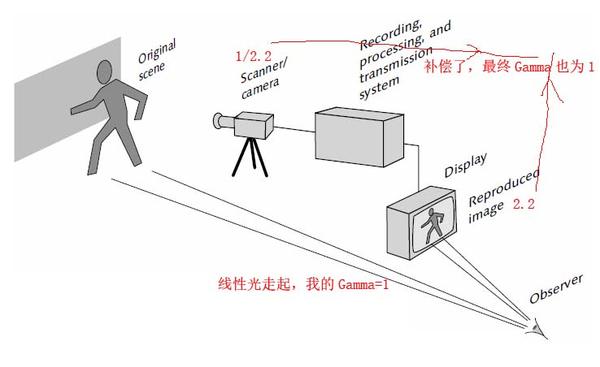
1. 一个典型的完整图像处理系统主要包括摄像采集部件、存储传输部件和显示输出部件。这三个部分中都可以引入Gamma的概念。按照国际组织ITU的标准如sRGB,常见的摄像部件中Gamma处理过程称为Gamma预校正,推荐值为1/2.2=0.4545...,而显示部件中Gamma推荐值为2.2。两者相抵最终呈现给观察者的系统Gamma则等于1。但作为一名工程师,个人看法(纯属个人看法)是:其一,标准制定主要是面向生产商,解决市面产品(摄像机和显示器)的兼容性问题,显示部件未必一定得是2.2,只是市面上占多罢了;其二,只要你能保证整个系统的最终Gamma值为1,又何妨一定要限制摄像机是0.45、显示器一定是2.2呢?苹果的Macintosh的Gamma值不就没遵从这些值么,人家的系统做成封闭的,最后给你一个总Gamma=1也就行了呗。事实上业内也都承认苹果的系统在色彩管理上也是做的最好的。
结合这个图我小个结:不管图像处理流程多复杂,Gamma值的确定视该系统最终的用途而定:如果你通过摄像机采集、处理并最终是给用户通过显示器看的,中间各环节的Gamma值你自己定,满足最后总Gamma等于1就行(当然,不等1也可以,见下述),因为直接进入用户眼睛的就是线性光,没经过什么Gamma变换(这和光进入人眼后的对数型感知不是一回事哦);如果你只是想搞个传感器(如摄像机),模拟一下人眼感知,那好,就设个1/2.2吧,这个高票答案中解释了为甚么是2.2.
===========不感兴趣的可以return的分割线===============
2. 上面那段其实还隐藏了几个问题:
- 总Gamma不等于1可不可以?
当然可以,如果最后是人来做主观评估,系统的总Gamma值其实稍微大一点点更好,因为暗部略微拉低点,会起到画面对比度增强的效果,看起来没准你更喜欢。所以以下会看到系统总Gamma不等1的情况,按照 @韩世麟 同学的说法,就是会用到没经过补偿至2.2的显示器,也就希望不必纠结于这个问题了。
- 不是说三个组成部件中都有Gamma么,怎么只是提到了Scanner/Camera和Display,没说那个传输存储处理部件啊?
别急,下面会提到。只是我们平时遇到的情况多是不考虑传输存储部件(如电脑,下称中间部件)的情况,也就是输入中间部件的都是经过Gamma预校正的信号,如输入电脑的照片和电影视频,这些都是照相机或摄像机采集生成的。但在计算机图形学、平面设计、游戏设计等领域应该会用到中间部件的Gamma。看下图:
先解释四列:第一列是采集部件(扫描仪、摄像机、照相机等输入设备)的Gamma值;第二列是你看到的图片或视频的存储值(显示前放在显卡的帧buffer中);第三列是应用到存储buffer的查找表(实际就是显卡Gamma变换LUT表,可为1);第四列就是显示部件(你的显示器)的Gamma值(需要注意:上图中显示器2.5一律是未补偿Gamma值,没准你用的满足sRGB标准的显示器,那就该是2.2了)。
第一行就是在电脑上看视频看电影时你会经历的Gamma变换历程,第一列Gamma Correction当然是摄像机里已经完成的0.4545...变换,你的播放器和你的显卡都不会再做其他处理(中间环节省略),直接跳到显示器播吧(总Gamma就是1.25,如果显示器Gamma是2.2则总Gamma就是1了)。当然如果你在电脑上做个设计,但未用到帧缓存中的查找表或将其设为Gamma=1,则也归入此类。
第二行就是真正做平面设计人员们情况了。图片图形都是你自己生成的,所以采集端Gamma=1,帧缓存Gamma设为1/2.2(可理解为你的软件如Photoshop中设定的Gamma Correction),然后显示Gamma为2.5,最后总Gamma=1.14。
第三行SGI工作站,现在用的人少了吧,反正我没用过。
第四行苹果的Macintosh系统,它家的扫描仪Gamma=1/1.72,它家的QuickDraw软件存放生成的RGB值,用到帧缓存Gamma=1/1.45,然后送到它家2.5的显示器,出来总Gamma结果是1.0。这才是完全封闭的系统,每个环节都可控。
==============要去睡觉的分割线=============
好吧,最后我也得承认我是在都书袋子,以上各图来自Charles Poynton的《The rehabilitation of gamma》,加入了我自己的一些理解,如有谬误请纠正为盼。
http://www.poynton.com/PDFs/Rehabilitation_of_gamma.pdf
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
以上是关于色彩校正中的 gamma 值是什么的主要内容,如果未能解决你的问题,请参考以下文章





 输入端左右两边的小三角,一个是黑点,一个是白点,我们都很熟悉,中间那个灰三角,定的就是中灰点,当你拖动它的时候,画面的亮度会随之变化,默认写着1.00的位置,就是当前的Gamma,此时Gamma=1.00。
输入端左右两边的小三角,一个是黑点,一个是白点,我们都很熟悉,中间那个灰三角,定的就是中灰点,当你拖动它的时候,画面的亮度会随之变化,默认写着1.00的位置,就是当前的Gamma,此时Gamma=1.00。

 其中第三行,中文版叫“灰度系数校正”,这个“灰度系数”其实就是Gamma。
其中第三行,中文版叫“灰度系数校正”,这个“灰度系数”其实就是Gamma。

 上图中的红色虚线就是图像的 Gamma 矫正曲线,一般都是2.2的倒数,0.454545..。观察矫正以后的曲线,原来0到0.5的区间被扩展到了0到~0.73,相应的大于0.5的区间被压缩到只有原来的一半左右。这样通过一次简单的计算,我们达到了不增加数据量的前提下提高可辨识精度(Perceptual
precision)的目的。可能从来没有人告诉过你,存储在你硬盘上的图像,都是矫正过的,如下图,中间那个。
上图中的红色虚线就是图像的 Gamma 矫正曲线,一般都是2.2的倒数,0.454545..。观察矫正以后的曲线,原来0到0.5的区间被扩展到了0到~0.73,相应的大于0.5的区间被压缩到只有原来的一半左右。这样通过一次简单的计算,我们达到了不增加数据量的前提下提高可辨识精度(Perceptual
precision)的目的。可能从来没有人告诉过你,存储在你硬盘上的图像,都是矫正过的,如下图,中间那个。 当然有人可能会问,矫正以后岂不是丧失了很多亮部的细节,也不合算呀。这个问题取决于存储的数据格式,一般的格式都有足够多的冗余精度,足有保存矫正前后的所有细节,但是对于某些特定的压缩格式,比方说游戏普遍使用的
DXT 压缩格式,精度只有6Bit,也就是64阶,Gamma矫正后很多细节永久丧失了(当然压缩算法也会丢失很多)。
当然有人可能会问,矫正以后岂不是丧失了很多亮部的细节,也不合算呀。这个问题取决于存储的数据格式,一般的格式都有足够多的冗余精度,足有保存矫正前后的所有细节,但是对于某些特定的压缩格式,比方说游戏普遍使用的
DXT 压缩格式,精度只有6Bit,也就是64阶,Gamma矫正后很多细节永久丧失了(当然压缩算法也会丢失很多)。 左侧是一张真实的照片,右侧上方是线性空间(正确)的运算结果,下方是
Gamma 空间(错误)的结果。这种错误的结果我们用了很久……
左侧是一张真实的照片,右侧上方是线性空间(正确)的运算结果,下方是
Gamma 空间(错误)的结果。这种错误的结果我们用了很久…… 要达到这样的实时渲染效果,Gamma
一定要搞对……
要达到这样的实时渲染效果,Gamma
一定要搞对……
 结合这个图我小个结:不管图像处理流程多复杂,Gamma值的确定视该系统最终的用途而定:如果你通过摄像机采集、处理并最终是给用户通过显示器看的,中间各环节的Gamma值你自己定,满足最后总Gamma等于1就行(当然,不等1也可以,见下述),因为直接进入用户眼睛的就是线性光,没经过什么Gamma变换(这和光进入人眼后的对数型感知不是一回事哦);如果你只是想搞个传感器(如摄像机),模拟一下人眼感知,那好,就设个1/2.2吧,这个高票答案中解释了为甚么是2.2.
结合这个图我小个结:不管图像处理流程多复杂,Gamma值的确定视该系统最终的用途而定:如果你通过摄像机采集、处理并最终是给用户通过显示器看的,中间各环节的Gamma值你自己定,满足最后总Gamma等于1就行(当然,不等1也可以,见下述),因为直接进入用户眼睛的就是线性光,没经过什么Gamma变换(这和光进入人眼后的对数型感知不是一回事哦);如果你只是想搞个传感器(如摄像机),模拟一下人眼感知,那好,就设个1/2.2吧,这个高票答案中解释了为甚么是2.2.