react使用代理解决跨域问题
Posted guanpingping
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react使用代理解决跨域问题相关的知识,希望对你有一定的参考价值。
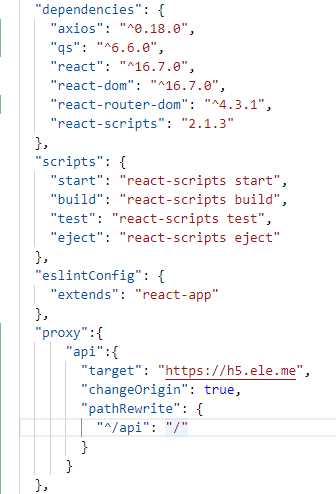
在package.json中配置

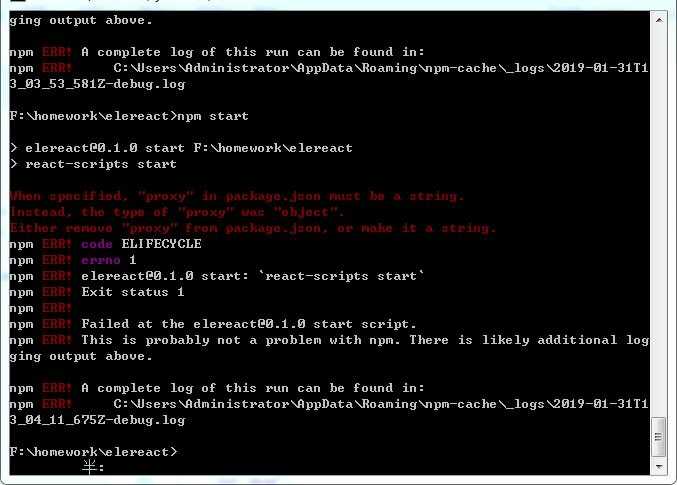
然后出现

解决方案:
在package.json中查看react-scripts的版本号 ,版本太高了不支持,把node_modules/react-scripts删除了 重新安装 npm i [email protected]
以上是关于react使用代理解决跨域问题的主要内容,如果未能解决你的问题,请参考以下文章