网页块元素定位建议使用的xpath方式
Posted c-x-a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页块元素定位建议使用的xpath方式相关的知识,希望对你有一定的参考价值。

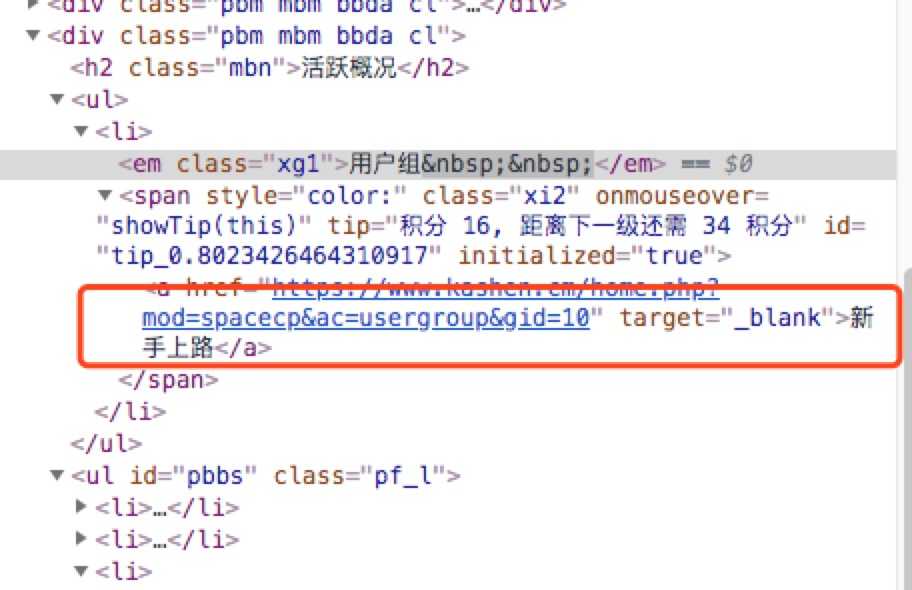
取上图的新手上路文字
使用xpath
"//div[@class=‘pbm mbm bbda cl‘]//li[contains(string(),‘用户组‘)]/span/a/text()"其他参考方案,使用兄弟节点
user_group = response.xpath("//div[@class=‘pbm mbm bbda cl‘]//em[contains(text(), ‘用户组‘)]/following-sibling::*[1]/a/text()").extract()[0]以上是关于网页块元素定位建议使用的xpath方式的主要内容,如果未能解决你的问题,请参考以下文章