浏览器对象
Posted fangshu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器对象相关的知识,希望对你有一定的参考价值。
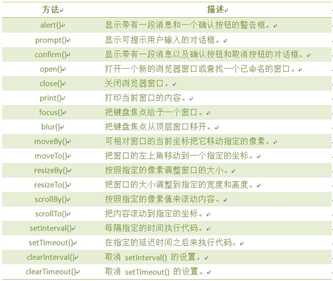
1、window对象

计时器
setInterval(代码,交互时间) 每隔指定时间执行代码
setInterval("lock()",1000);
setInterval(lock,1000); //lock是函数 ,时间单位是毫秒 1s=1000ms
clearInterval() 取消setInterval()设置的交互时间
括号内为setInterval()返回的ID值
i=setInterval(lock,100);
onclick="clearInterval(i)";
setTimeout(代码,延迟时间) 延迟时间执行一次代码 以毫秒为单位
setTimeout("alert("hello")",3000);
计时器
<script>
var num=0,i;
function timedCount(){
document.getElementById(‘txt‘).value=num;
num=num+1;
i=setTimeout(timedCount,1000);
}
setTimeout(timedCount,1000);
</script>
<body>
<input type="text" id="txt" />
<input type="button" value="Start" onClick="numCount()" />
</body>
clearTimeout() 用于停止计时器
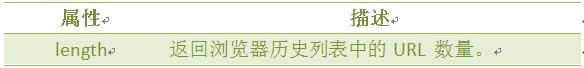
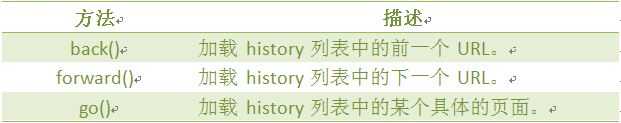
2、History 对象 记录用户曾经浏览过的页面
window.history.[属性|方法]


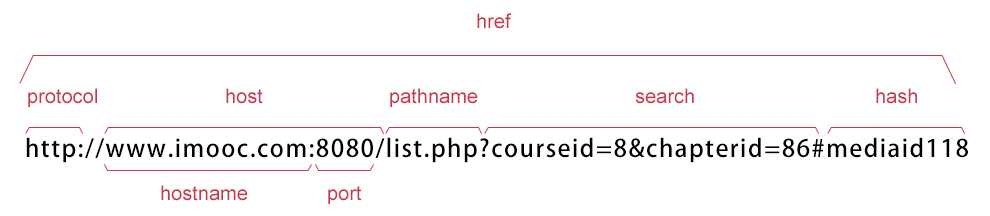
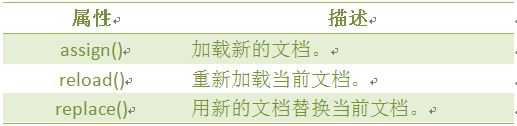
3、location 对象 用于获取或设置窗体的URL,并且可以用于解析URL。
location.[属性|方法]



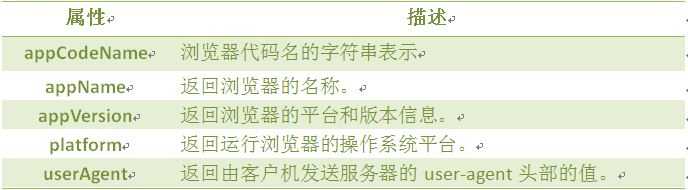
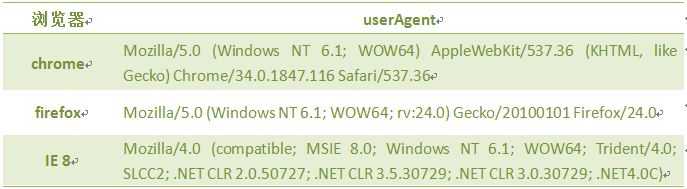
3、navigator 对象 通常用于检测浏览器与操作系统的版本


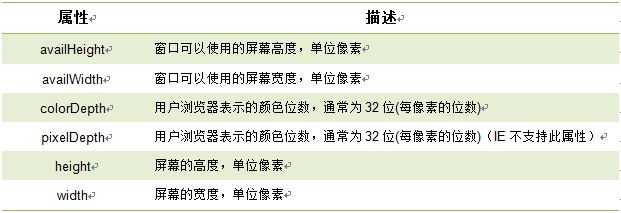
4、screen 对象
window.screen.属性

以上是关于浏览器对象的主要内容,如果未能解决你的问题,请参考以下文章