Vue element-ui:滚动条 分页 禁用选项
Posted prospective-zkq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue element-ui:滚动条 分页 禁用选项相关的知识,希望对你有一定的参考价值。
1.滚动条设置:
<el-scrollbar style="height:100%;">.......</el-scrollbar>
默认会同时出现水平和垂直两个方向的滚动条,想要隐藏水平方向的滚动条可以设置如下:
.el-scrollbar .el-scrollbar__wrap {
overflow-x: hidden;
}
2.分页:
<el-pagination
background
@current-change="handleCurrentChange"
@size-change="handleSizeChange"
:page-size="page_size"
:current-page="currentPage"
:total="total"
layout="total, prev, pager, next"
style="text-align:right; padding: 49px 29px 50px 0;"
></el-pagination>
methods:
handleCurrentChange(val) {
this.param.page = val
this.getMultiTemplate()
},
handleSizeChange(val){
this.param.page_size = val
this.getMultiTemplate()
},
说明:
layout设置: prev表示上一页,next为下一页,pager表示页码列表,total表示总条目数,size用于设置每页显示的页码数量,background属性可以为分页按钮添加背景色事件:current-change:currentPage 改变时会触发;size-change:currentPage 改变时会触发 函数中返回val即点击的当前页
3.由于加载顺序:父组件created→父组件beforeMounted→子组件created→子组件beforeMounted→子组件mounted→父组件mounted,因此会出现加载延迟的情况,提示“暂无数据”,如果不想显示“暂无数据”字样,在el-table中可以设置为空字符
empty-text=" ",在tree树形控件中可以使用设置为空字符串:empty-text=""
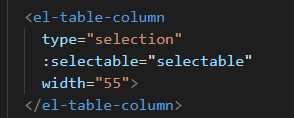
4.el-table中如何限制某些按钮为禁选

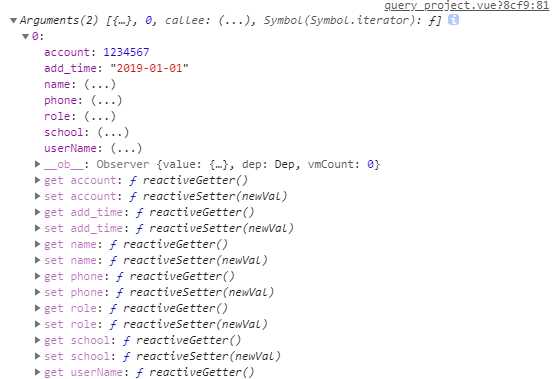
使用arguments对象可以获取传入的每个参数的值, 打印如下:

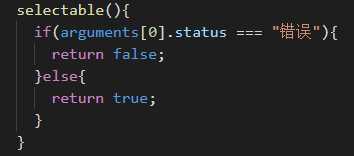
实现的代码如下:


以上是关于Vue element-ui:滚动条 分页 禁用选项的主要内容,如果未能解决你的问题,请参考以下文章