Fiddler使用~知多少?
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler使用~知多少?相关的知识,希望对你有一定的参考价值。
原文:Fiddler使用~知多少?昨天已经说了Fiddler的原理,那么今天就说说它是如何使用。我们进入正题。
在大多数网站测试的情况下,我们执行检测一个端口号或网址,这种场景一定会出现,记住,是一定会。
那么就需要我们过滤了,我们需要通过Fiddler的Filters的设置来过滤。

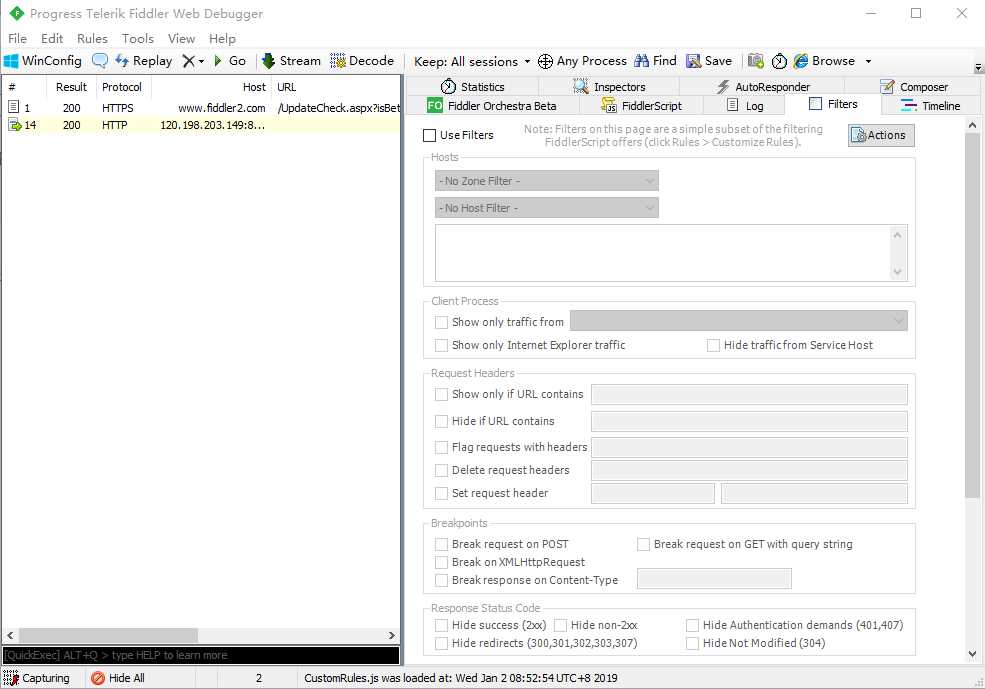
这个就是设置过滤的界面,看起来非常的普通,但设置项非常多,要了解里面的功能还是有点难度的。
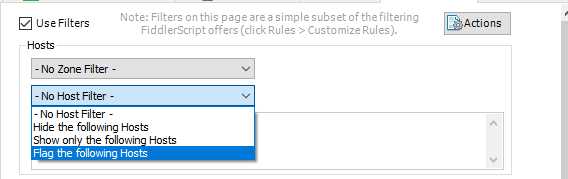
那么基本的简单应用呢,也就是实现我刚才说的,使用过滤器需要打开Use Filters 也就是使用Filters的意思,那么下面的就是设置对应的端口了,在其中有隐藏xxx、只显示xxx、标记主机 等选项。其中写端口的时候直写英文的;号。写完点击actions run下就好。

那么还有一些其他的过滤 例如请求头过滤,状态码过滤、端口号过滤 等,非常的简单哈,需要自己去实践了。
实战
我在博客园的找找看进行测试,该搜索的页面的网址是:https://zzk.cnblogs.com/

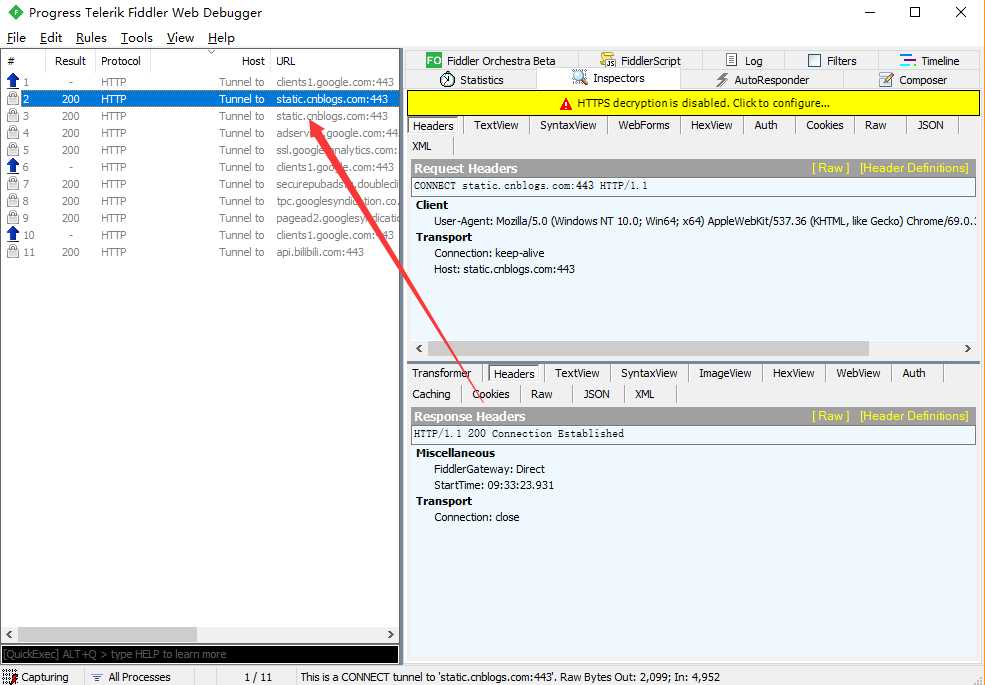
我们点击找一下,看看Fiddler会帮助我们捕捉什么信息。

我们可以看到,已经捕捉了一些相关信息,不难理解,这已经请求了后端,让后端向客户端进行响应。其中有些http报文,提供你分析。
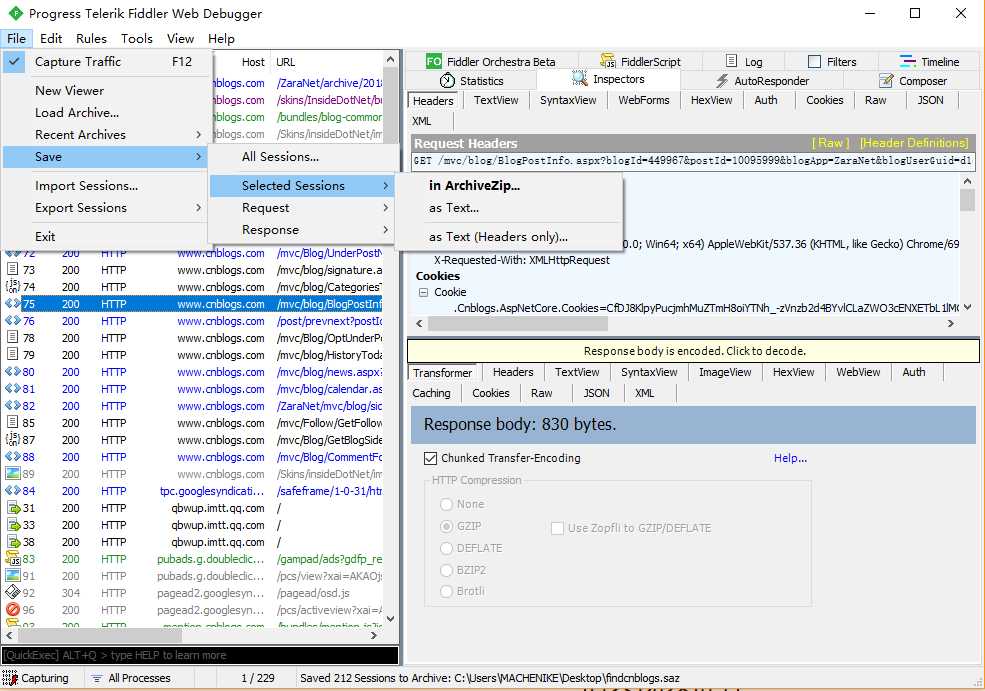
比如你的项目是出现问题了,那么如果后端或者前端给你狡辩问题,这样就看看有没有抓到包,就可以来辩论了。那么为了方便项目组讨论,你可以将会话的所有信息另存为出来,这也是非常方便的。

在其中我们可以保存为txt文件,我们打开之后可以看到很多的信息。这一系列就叫做请求报文 , 下面就是响应报文, 这两个加到一起 就叫做http请求。那么在fiddler也是可以看的,点击原生raw就可以了。有的时候响应体会乱码。是因为响应文被压缩了,你可以点击加压按钮即decode

为什么要做接口测试,我觉得这个接口测试必须要做的, 因为ui层的测试是非常脆弱的,成本是非常高的,效应又比较低的,我觉得fiddler的测试是很低的成本发现软件的缺陷,现在只要是研发流程比较规范的情况下,一定是要做接口测试,如果说你们公司不做这接口测试,我也觉得为了安全考虑,去试试,去看看,行吧?应该去改善研发流程,这也是我们开发者的宗旨。
篡改响应(AutoResponder)
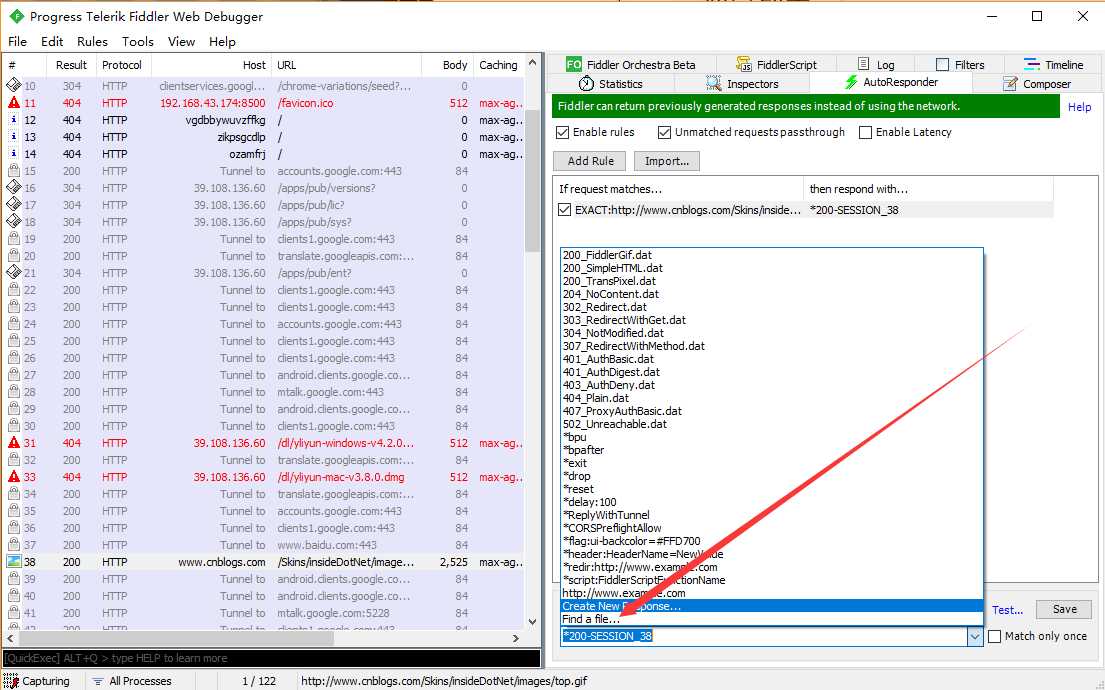
篡改响应也就是骗子的升华,比如我们访问了一个博客园,即一定会加载对应的一些图片,那么我们能就可以进行截获,再进行篡改,我们再在前面的图片中看到它的type是编码 还是图片 还是文本,那么我们点击这个响应之后,拖拽到AutoReponder中。

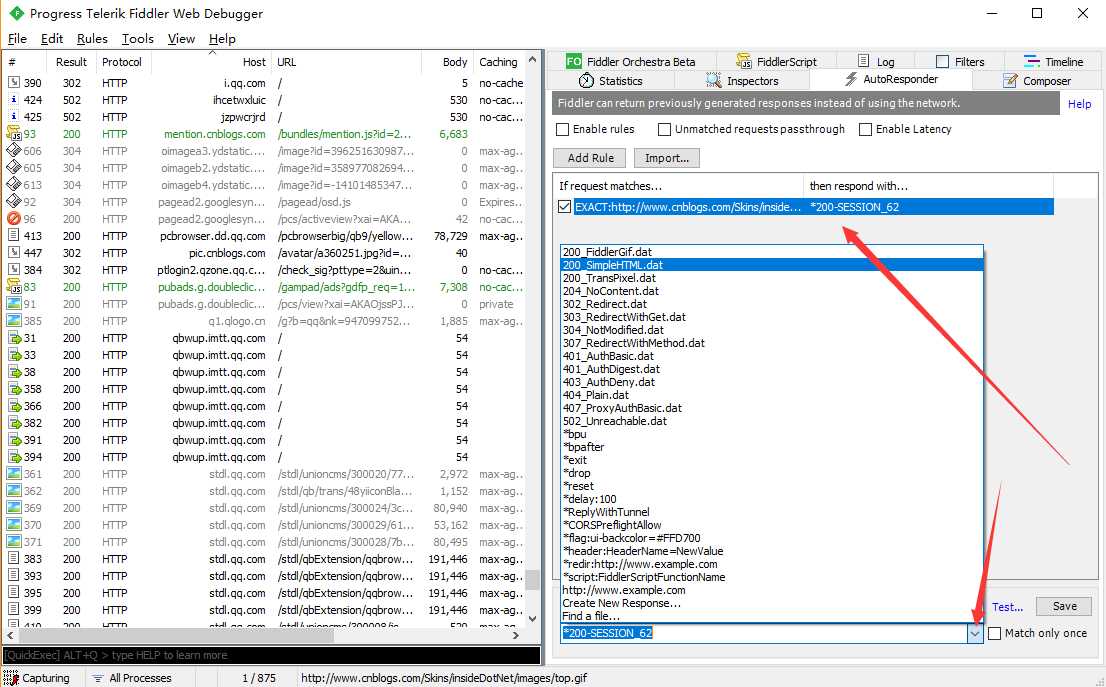
其中有很多响应的方式,我们可以对它进行改变,像404,505啊都有。那么如何进行篡改呢?例如我们打开一个请求之后是这样的。

在其中需要改变我们自己选择的文件,那么点击它会出现弹出框,选择即可!

点击save保存才算保存,那么我们再访问一下刚才的页面,看看是什么情况。这是不是变成我们自己选择的图片了吧

这就是骗子,那它有什么用呢,我来总结一下。
1.mock平台,接口测试,自动化接口测试
2.拦截服务器脚本文件到本地,调试。
3.缩短项目开发周期
以上是关于Fiddler使用~知多少?的主要内容,如果未能解决你的问题,请参考以下文章