angular5项目积累总结侧栏菜单 navmenu
Posted sybboy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular5项目积累总结侧栏菜单 navmenu相关的知识,希望对你有一定的参考价值。
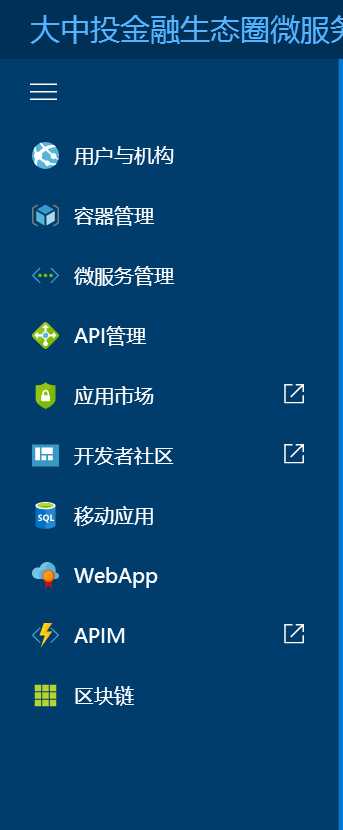
View

Code
import { Component, OnInit } from ‘@angular/core‘;
import { HttpClient } from ‘@angular/common/http‘;
import { ConfigureService } from ‘../../configure/configure.service‘;
import { Router } from ‘@angular/router‘;
@Component({
selector: ‘nav-menu‘,
templateUrl: ‘./navmenu.component.html‘,
styleUrls: [‘./navmenu.component.css‘],
host: {
‘class‘: ‘fxs-sidebar fxs-trim-border‘,
‘[class.fxs-sidebar-is-collapsed]‘: ‘!sidebarExpanded‘
}
})
export class NavMenuComponent implements OnInit {
constructor(private httpProvider: HttpClient,
public configService: ConfigureService,
private router: Router
) { }
create() {
this.router.navigate([‘/create‘], {});
}
isExpanded: boolean = true;
sidebarExpanded: boolean = true;
menuItems: Array<any> = [];
sideMenu: any;
_toggleSidebar(): void {
this.sidebarExpanded = !this.sidebarExpanded;
}
isHyperLink(path): boolean {
if (path.indexOf(‘http‘) == 0) {
return true;
}
return false;
}
showSideMenu(): boolean {
return this.sideMenu != null;
}
ngOnInit(): void {
let setting = this.configService.config;
if (this.menuItems.length == 0) {
this.httpProvider
.get(setting.PlatformServer + setting.Api_menus)
.subscribe((result: any) => {
this.menuItems = result;
for (var i = 0; i < this.menuItems.length; i++) {
if (this.menuItems[i].link == ‘SideMenu‘) {
this.sideMenu = this.menuItems[i];
return;
}
}
});
}
}
}
<div class="fxs-sidebar-bar fxs-trim fxs-trim-text"> <div class="fxs-sidebar-top"> <button class="expanderBtn fxs-sidebar-collapse-button fxs-trim-hover fxs-trim-svg" title="Show text labels" (click)="_toggleSidebar()"> <svg height="100%" width="100%" role="presentation" focusable="false"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#FxSymbol0-00f"></use> </svg> </button> <!--<button class="fxs-sidebar-create fxs-trim-hover fxs-trim-border" role="button" title="新建" (click)="create()"> <div class="fxs-sidebar-button-flex"> <div class="fxs-sidebar-create-icon fxs-fill-success"> <svg viewBox="0 0 18 18" class="" role="presentation" focusable="false" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" id="FxSymbol0-00f" width="100%" height="100%"><g><title></title><path d="M8 18h2v-8h8V8h-8V0H8v8H0v2h8z"></path></g></svg> </div> <div class="fxs-sidebar-create-label fxs-sidebar-show-if-expanded fxs-trim-text">新建</div> </div> <span class="fxs-hide-accessible-label">新建</span> </button>--> </div> <div class="fxs-sidebar-middle" role="navigation"> <ul class="fxs-sidebar-favorites"> <ng-container *ngFor="let menuItem of menuItems"> <li *ngIf="menuItem.link != ‘SideMenu‘" class="fxs-sidebar-item fxs-trim-hover fxs-sidebar-draggable fxs-sidebar-droppable fxs-trim-border" draggable="true" attr.aria-label="{{menuItem.menuName}}"> <a *ngIf="isHyperLink(menuItem.link);then hyperlink else routerlink"></a> <ng-template #routerlink> <a routerLink={{menuItem.link}} class="fxs-sidebar-item-link fxs-trim-text" title="{{menuItem.menuName}}" role="link"> <div class="fxs-sidebar-icon fxs-trim-svg"> <svg height="100%" width="100%" role="presentation" focusable="false"> <use xmlns:xlink="http://www.w3.org/1999/xlink" attr.xlink:href="{{menuItem.icon}}"></use> </svg> </div> <div class="fxs-sidebar-label fxs-sidebar-show-if-expanded" *ngIf="isExpanded">{{menuItem.menuName}}</div> </a> </ng-template> <ng-template #hyperlink> <a href={{menuItem.link}} target="_blank" class="fxs-sidebar-item-link fxs-trim-text" title="{{menuItem.menuName}}" role="link"> <div class="fxs-sidebar-icon fxs-trim-svg"> <svg height="100%" width="100%" role="presentation" focusable="false"> <use xmlns:xlink="http://www.w3.org/1999/xlink" attr.xlink:href="{{menuItem.icon}}"></use> </svg> </div> <div class="fxs-sidebar-label fxs-sidebar-show-if-expanded" *ngIf="isExpanded">{{menuItem.menuName}}</div> <div class="fxs-sidebar-icon fxs-trim-svg" style="padding-right:19px;"> <svg style="height:15px" viewBox="0 0 16 16" class="msportalfx-svg-palette-inherit" role="presentation" focusable="false" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" id="FxSymbol0-067" width="100%" height="100%"><g><title></title><path d="M4.992 9.819l8.018-7.991v4.005H14V0H8.167v1h4.038L4.232 8.987l.76.833z"></path><path d="M12.993 13.03H1.01V1.028h4.823V0H0v14h14V8.167h-1.007v4.863z"></path></g></svg> </div> </a> </ng-template> </li> </ng-container> </ul> </div> <side-menu *ngIf="showSideMenu()" [SideMenuName]="sideMenu.menuName"></side-menu> </div>
以上是关于angular5项目积累总结侧栏菜单 navmenu的主要内容,如果未能解决你的问题,请参考以下文章